Desigur, la un moment dat, fiecare dintre noi a dorit să achiziționeze un site frumos Flash, fără a investi sume imense de bani în dezvoltarea lui? MotoCMS vă oferă o soluție excelentă pentru crearea unui astfel de site web, unde eforturile și costurile dvs. sunt minime, iar efectul este maxim. Puteți place sau displace sistemul, dar înainte de a lua o decizie finală pentru sau contra, citiți mai întâi acest manual, aceasta va ajuta să obțineți mai multe informații despre șabloanele CMS Moto Flash si MotoCMS.
Dacă știți deja cum ar trebui să arate viitorul dvs. site, puteți începe deja să îl dezvoltați. Dar, dacă nu sunteți destul de sigur de umplutură funcționale, atunci ar fi mai bine pus deoparte ceva timp pentru a găsi și familiariza cu site-uri similare în Flash, disponibile pe Internet. Există multe proiecte impresionante și inspirate care vă vor ajuta să vedeți rezultatul final al muncii dvs. Acum este momentul să vă gândiți la numele domeniului. Numele de domeniu - este cel mai important și extrem de complex, componenta a site-ului, așa cum ar trebui să fie relevante pentru conținutul și scopul proiectului, și ar fi mult mai bine dacă este ușor de reținut.
După ce vă înregistrați un nume de domeniu, aveți nevoie pentru a merge la compania alegerea oferită de server, care poate fi de așteptat să conțină site-ul Web (mii de rețea și milioane de astfel de companii și să aleagă unul și cel mai bun - este, de asemenea, altceva de locuri de muncă) . După cum ați înțeles deja, acestea sunt "pregătiri" tipice pentru crearea unui site web. Dar să spunem doar că MotoCMS vă permite să începeți imediat să dezvoltați un site fără pregătiri preliminare. Puteți alege un nume de domeniu și o găzduire după ce vă ocupați de designul site-ului dvs. și vă simțiți în acțiune MotoCMS. Dezvoltatorii vă oferă posibilitatea de a încerca o versiune demo exclusivă, care va fi disponibilă gratuit în termen de 30 de zile. Și acum, să mergem la ghidul pentru dezvoltarea unui site bazat pe Flash bazat pe MotoCMS.
Vă prezentăm un ghid detaliat pas cu pas pentru dezvoltarea unui site web pe Flash.
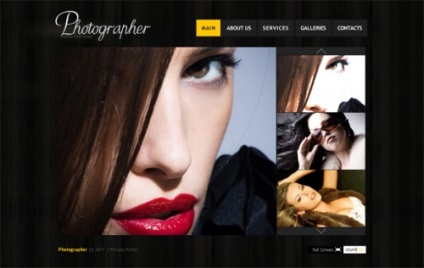
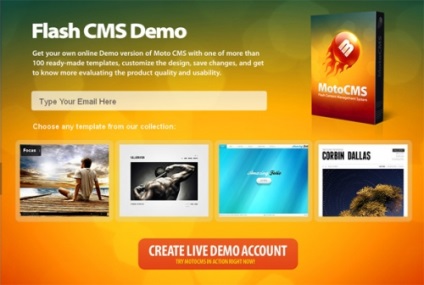
1. Vizitați aici baza de date Flash Templates. și selectați un design care vă place. De exemplu, vom lucra cu șablonul # 34012.

2. Înregistrați o versiune demo gratuită a șablonului.

3. În decurs de un minut veți avea acces la resursă, informațiile vor fi trimise la caseta de e-mail. Folosind adresa URL, datele de conectare și parola de la mesajul primit, vă puteți conecta la site-ul demonstrativ în orice moment de pe orice computer.
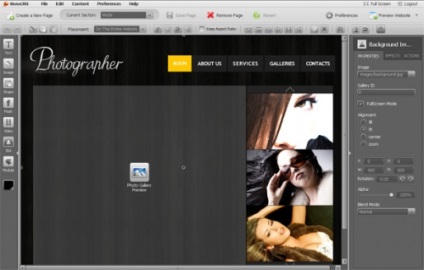
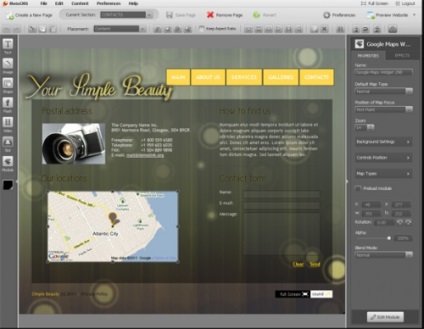
După descărcarea șablonului, veți avea acces la pagina principală cu ajutorul panoului de control.

4. Puteți edita cu ușurință orice element din șablonul Flash (precum și întregul conținut al unui site web) prin intermediul unuia sau a două clicuri de mouse sau prin «Editare Modul» Butonul (Edit modulul), care se află în colțul din dreapta jos al ferestrei de browser.
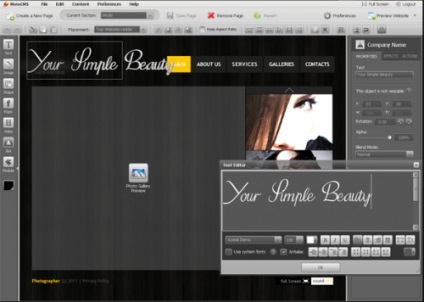
În plus, într-un minut puteți schimba fundalul, titlurile, fonturile de culoare și text. De exemplu, numele companiei poate fi editat cu același slot de nume.

Un slot cu numele companiei vă permite să schimbați rapid numele și să setați evenimentul când faceți clic pe: deschideți o fereastră pop-up, legătura, accesați o anumită pagină, deschideți fișierul și așa mai departe.
5. Următorul lucru pe care îl facem este să ștergeți galeria de imagini din pagina principală și o vom relua puțin.
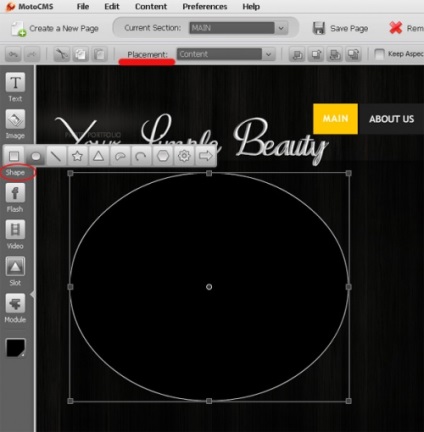
Găsiți fila "Formă" (formular) din panoul de control din stânga și selectați una dintre formele sugerate. În acest exemplu, desenăm trei cercuri de diferite culori și dimensiuni, și le punem unul în celălalt. Datorită măștii folosite pentru a crea șablonul, putem afișa numai părțile inferioare ale cercurilor din pagina principală. În plus, este posibil să alegeți locația siglei: fie că va fi afișată numai pe pagina principală sau pe paginile atașate.

6. Următorul lucru pe care vrem să-l arătăm este capacitatea de a încorpora blocuri cu o varietate de conținut.
Faceți clic pe butonul "Adăugați un modul nou", situat în panoul de control din stânga, și faceți clic pe elementul "Bloc de conținut îmbogățit" din lista derulantă. Selectați locul pentru afișarea modulului. Acum poți să faci textele necesare, să editezi fonturi, stil, moduri, efecte, să adaugi imagini și așa mai departe.

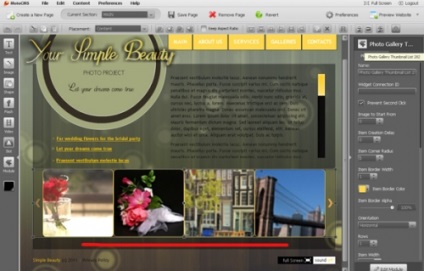
7. Există o mulțime de spațiu liber în partea de jos a paginii, de ce să nu puneți o miniatură a imaginilor din galeria de acolo? Pentru a face acest lucru, în lista de module, găsiți "Lista de miniaturi ale Galeriei personalizate" (crearea unei liste de imagini proprii din galerie). După ce selectați locația modulului, îl puteți afișa cu ușurință. Bara de instrumente dreapta vă ajută să setați direcția verticală sau orizontală a miniaturilor, numărul acestora și ordinea ecranului, lățimea marginilor, culoarea și așa mai departe.

8. În continuare vrem să vă oferim un widget de hartă de la Google.
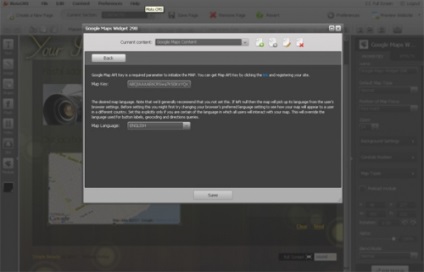
Înainte de a încorpora hărțile Google pe pagina de contact, trebuie să vă înregistrați pe site pentru a primi API-ul Google Maps. Introduceți cheia IPA în câmpul corespunzător din setările widgetului Google Maps.

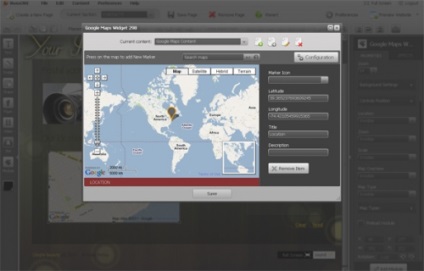
Acum puteți adăuga etichete (puteți adăuga un număr nelimitat de etichete) și, de asemenea, să le sprijiniți cu un nume și o descriere. Toate aceste etichete vor fi vizibile după ce faceți clic pe marcator.

Widget Google Maps, de asemenea, posibilitatea de a alege tipul de card (normal, prin satelit, hibrid, sau o hartă fizică), localizarea cardului (punctul de plecare, ultimul punct sau a afișa toate punctele), mărirea numărului de opțiuni, de fundal (umbrire de culoare sau de fundal transparent), și locația butoanele de control ale hărții și nivelul densității afișajului.

Procesul de încorporare a modulului Google Maps într-un șablon durează câteva minute. Aici, nimic nu trebuie făcut cu adevărat. Panoul de comandă oferit de MotoCMS vă va oferi toți parametrii și instrucțiunile necesare, prin care vă puteți da seama cu ușurință de instalarea.
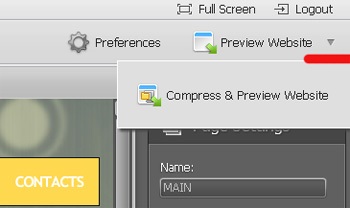
9. Nu uitați să salvați setările și să comprimați datele înainte de a ieși din panoul de control. Acest lucru va proteja fișierele XML de erori în timp ce salvează modificările aduse șablonului.

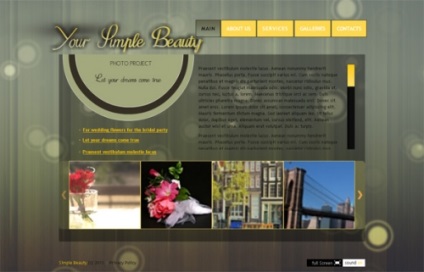
Aceasta a fost etapa finală a finalizării șablonului, iar acum este gata să demonstreze:

Asta e tot. Galeria noastră de fotografii despre Flash este gata! Sperăm că veți deveni rapid prieteni cu panoul de control din acest sistem și vă veți oferi multe proiecte pentru examinare.
MotoCMS vă dorește succes în toate eforturile dvs.!