
Instalarea scriptului SyntaxHighlighter
Instalarea scriptului pentru evidențierea sintaxei este foarte simplă și poate fi împărțită în două etape.
Deci, pentru început, descărcați fișierele de script SyntaxHighlighter pe computer. Puteți face acest lucru ca pe site-ul oficial al SyntaxHighlighter. și făcând clic pe următorul link (versiunea pe care o folosesc).
Apoi, creați un dosar pe gazdă și copiați fișierele de script în el. De exemplu, creați un director în rădăcina site-ului numit "syntaxhighlighter" și copiați toate fișierele din arhivă acolo.
Acum trebuie să conectăm site-ul la toate fișierele necesare SyntaxHighlighter. Pentru asta, în
pagina, adăugați următorul cod.Dacă este necesar, puteți îmbina fișierele necesare și puteți conecta un singur fișier. Acest lucru va contribui la accelerarea încărcării paginilor site-ului puțin prin reducerea numărului de conexiuni.
De asemenea, rețineți că dacă utilizați WordPress, atunci codul de mai sus va trebui adăugat la fișierul header.php al pielii. Pentru mai multe informații despre fișierele tematice WordPress, vedeți "Instalarea și editarea unei teme WordPress".
După conectarea tuturor fișierelor necesare, puteți trece la manual pentru a utiliza scriptul de evidențiere a sintaxei SyntaxHighlighter.
Cum să implementați evidențierea sintaxelor cu SyntaxHighlighter
Pentru a evidenția codul de pe site, trebuie să emiteți blocurile cu codul după cum urmează.
unde peria: php este responsabilă pentru limba codului, sintaxa căreia va fi evidențiată.
Dacă codul selectat este scris în C ++, atunci în loc de perie: php va trebui să scrieți perie: cpp. În acest caz, în
pagina trebuie neapărat să fie conectată la fișierul responsabil pentru evidențierea sintaxei codului limbajului de programare corespunzător.De asemenea, merită remarcat faptul că pentru evidențierea corectă a codului trebuie să se pregătească în prealabil și să se transforme toate caracterele speciale în entitatea HTML. Dacă nu, atunci după inserarea în articol în loc de afișarea codului pe pagină, acesta va fi executat. Pe această bază, înainte de a adăuga codul, toate caracterele speciale trebuie să fie convertite în entități HTML și apoi adăugate codul în articol.
Pentru a converti caractere speciale la entități HTML, puteți utiliza orice program adecvat, de exemplu, DreamWeaver sau NotePad ++ (selectați textul și apăsați Menu - TextFX - TextFX Convert - Encode HTML (# 038;<>„)). În plus, există multe instrumente gratuite pentru procesarea codului pe Internet. Unul dintre ele puteți găsi pe această pagină.
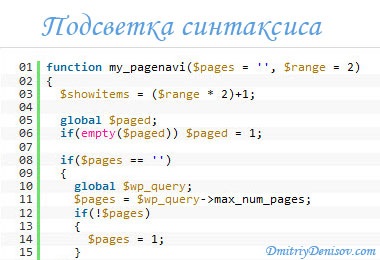
După procesarea codului și adăugarea acestuia la pagină, trebuie să obțineți următoarele aspecte (de exemplu, evidențierea codului php).
De asemenea, când selectez codul, recomand să-l pun într-o clasă specială CSS cu anumite proprietăți. Acest lucru vă va oferi posibilitatea de a modifica mai flexibil aspectul codului pe site. Pentru un exemplu, voi obține o clasă CSS pe care o folosesc eu pe un site.
După cum puteți vedea, în el vom crea un cadru pentru bloc cu codul, setați dimensiunea fontului și adăugați liniuțe. Această clasă va trebui adăugată în foaia de stil a site-ului dvs. După aceea, ar trebui utilizată următoarea construcție pentru a evidenția codul de pe site.
Cod de evidențiere a sintaxelor pentru site-urile WordPress
Codul butonului pentru evidențierea codului PHP
Codul de cod pentru evidențierea codului CSS
În mod similar, puteți crea butoane pentru evidențierea limbajelor C ++, C #, XML și altor limbi de programare. Totul depinde de dorința și nevoile dvs.
Asta e tot. Succes și succes în crearea site-urilor.
Ați găsit o eroare? Selectați-l și apăsați pe Ctrl + Enter
Versiune imprimabilă