Aceasta este prima parte a articolului despre crearea unui site de afaceri. Prima parte a articolului va fi dedicată designului site-ului în Photoshop. În cea de-a doua parte, vom transforma rezultatul PSD într-un șablon XHTML.
Rezultatul final
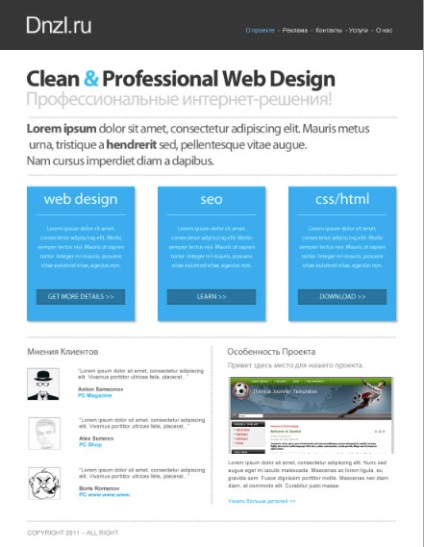
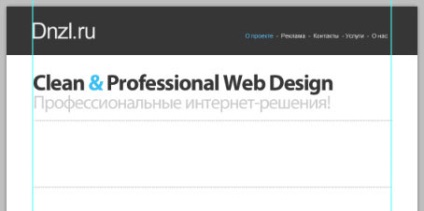
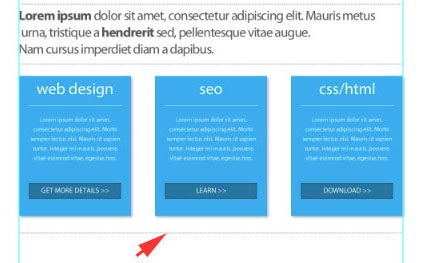
În imagine, proiectul pe care îl vom face. Faceți clic pe imagine și veți vedea proiectul în dimensiune completă.

Vedere generală
În acest articol, presupun că aveți o înțelegere de bază despre Photoshop și știți cum să faceți lucruri de bază, de exemplu, adăugați text, desenați o formă, redimensionați, rotiți un obiect.
Scopul meu în acest articol este de a arăta că nu este întotdeauna necesar să existe un număr mare de efecte în design pentru a face un șablon atrăgător. Mai multe fonturi și câteva efecte vă vor permite să proiectați un design profesional care vă va impresiona vizitatorii.
Designul pe care urmează să-l proiectăm are un antet care conține numele companiei și zona de navigare. În domeniul antetului, principalele momente de afaceri și detaliile auxiliare sunt aduse în prim plan.
Apoi urmează zona în care sunt descrise serviciile și alte detalii. În secțiunea inferioară vor apărea feedback-ul clientului și o scurtă prezentare a proiectului.
Cu ajutorul feedback-ului clientului și a unei scurte prezentări a proiectului, vom încerca să construim relații de încredere cu clienții potențiali.
Creați un document
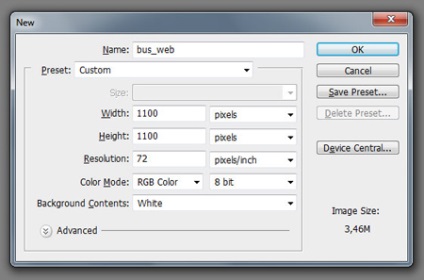
1 Creați un document nou cu dimensiunea 1100px X 1500px. Apoi adăugați 2 ghidaje verticale la 70px și 1030px, ceea ce ne va da o lățime de 960px, care se va adapta cu ușurință la majoritatea ecranelor.

Crearea unei anteturi
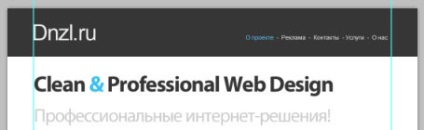
2 Începeți să creați antetul cu adăugarea de fundal. Selectați instrumentul Rectangle (Dreptunghi), setați Culoarea primului pământ la gri închis (# 333333), apoi trageți un dreptunghi înalt de 130px de la marginea din stânga la marginea dreaptă.
Adăugarea unui nume de site, a unui logo
3 Pentru a adăuga un nume de companie, setați fontul Myriad Pro. Setați dimensiunea fontului la 60px, culoarea este gri deschis (#EEEEEE), distanța dintre litere (urmărire) este de 40px. Puteți seta toate aceste valori în panoul Caracter (font>) (Fereastră> Caracter). Imprimați numele companiei utilizând Instrumentul de tip orizontal (T) și plasați-l în partea dreaptă.
Crearea navigației
Crearea conținutului primei secțiuni
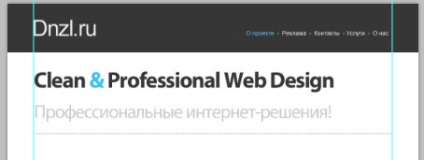
5 Pentru a crea o zonă cu conținut, trebuie să adăugăm un titlu în acest domeniu. Setați fontul Myriad Pro, atribuiți o grosime de caractere aldine, dimensiunea fontului de 60px, distanța între piste -40px și culoarea # 333333. Introduceți numele utilizând Instrumentul de tip orizontal (T).
6 Pentru a evidenția ușor titlul, schimbați culoarea ampersand () la albastru deschis (# 00BFF3).

7 Din partea de jos, trebuie să adăugăm o subtitrare. Instalați fontul Myriad Pro, grosimea regulată a fonturilor, fontul de 50px și culoarea # ss. Introduceți titlul și plasați-l sub titlul principal.

Acum trebuie să adăugăm o scurtă trecere în revistă a ceea ce face compania noastră. Setați dimensiunea fontului la 30px, culoarea #CCCCCC și tipăriți o serie de puncte din ghidajul din stânga spre dreapta.

9 Creați o copie (selectați stratul de text din panoul straturilor și apoi apăsați Ctrl / Cmd + J) acestei linii orizontale punctate și apoi plasați-o cu aproximativ 100px sub prima linie.

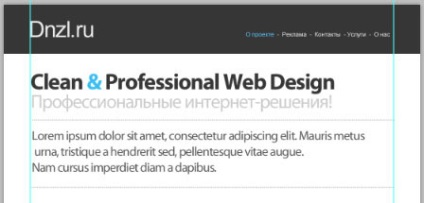
Acum trebuie să adăugăm text între linii. Setați fontul Myriad Pro, dimensiunea fontului 34px, culoarea # 555555, spațierea literelor 42px, piesa -40px și apoi introduceți câteva linii de text.

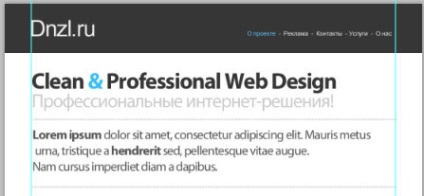
11 S-ar putea să doriți să selectați câteva cuvinte cheie, apoi să faceți fontul lor îndrăzneț pentru a vă concentra pe ele; Am ales cuvinte aleatorii.

Adăugarea detaliilor de serviciu
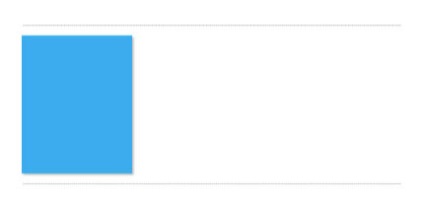
12 Acum trebuie să adăugăm câteva detalii despre serviciile noastre. Selectați instrumentul Rectangle (dreptunghi), setați # 00AEEF ca Culoarea primului rând și desenați un dreptunghi cu o dimensiune de 280x350px, plasați-l pe ghidajul din stânga.

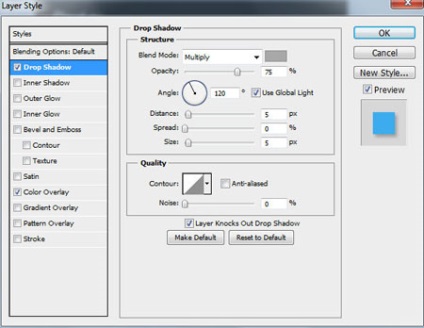
13 Pentru a selecta această casetă un pic, aplicați stilul stratului Drop Shadow (dublul clic pe stratul va deschide caseta de dialog Stil de stil); în Umbra de Drop, unde este culoarea, setați culoarea la gri (# AAAAAA).

Cutia ar trebui să devină mai expresivă. După cum vedeți, la margini s-au format niște umbre mici.

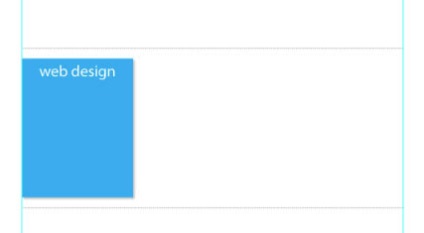
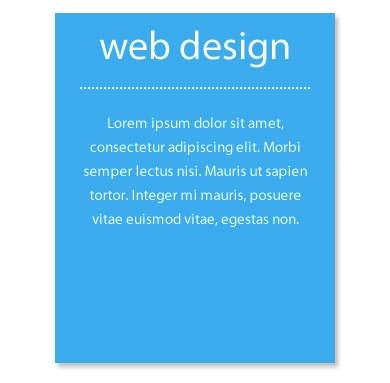
14 Acum trebuie să adăugăm un nume serviciului nostru. Selectați instrumentul Tip orizontal și setați fontul Myriad Pro, dimensiunea fontului este de 40px, iar culoarea textului este albă (#FFFFFF). Întindeți blocul de text din marginea din dreapta a casetei spre marginea din stânga și alocați alinierea textului spre centru. Apoi tastați titlul.

15 Acum setați dimensiunea fontului la 18px și tipăriți o serie de puncte care vor deveni o linie punctată.

16 După aceea, setați dimensiunea fontului la 15px și întindeți blocul de text din marginea din stânga a casetei spre dreapta, apoi introduceți textul care descrie serviciul dvs.

17. În cele din urmă, trebuie să adăugăm un buton în partea de jos a casetei. Selectați instrumentul Rectangle, setați culoarea albastră (# 0076A3) și desenați un bloc de 230x40px.

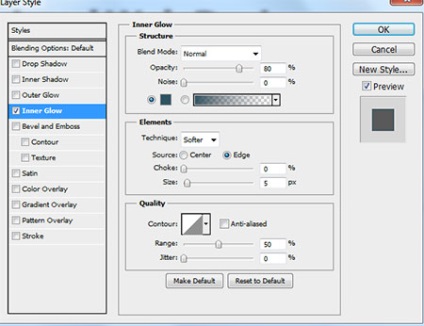
18 Mergeți la stilurile stratului și aplicați Inner Glow (strălucire interioară) la butonul unde culoarea este setată la albastru închis - am folosit # 235162.


19 Să marcăm butonul. Setați dimensiunea fontului la 18px și tipul majusculă (majuscule), tastați, de exemplu, "FIND OUT MORE".

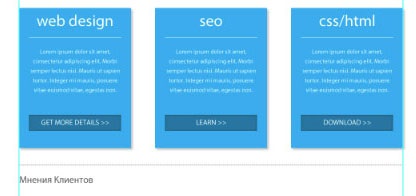
Primul bloc este făcut.
20 Creați două copii ale acestui bloc, duplicând primul bloc și tot conținutul din interiorul acestuia. Utilizați Instrumentul de mutare pentru a aranja blocurile în mod egal. Modificați, de asemenea, detaliile din fiecare bloc.

21 Pentru a termina cu această secțiune, faceți o copie a liniei punctate pe care am făcut-o în pasul anterior și plasați-o în partea de jos a secțiunii.

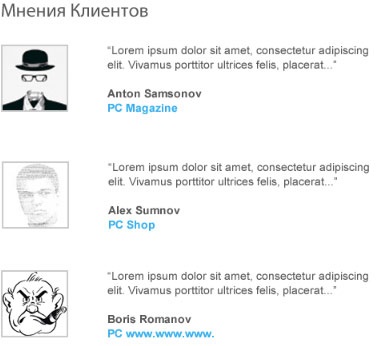
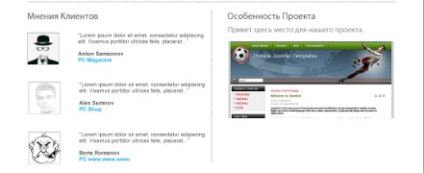
Adăugarea de recenzii ale clienților
22 Pentru client, trebuie să facem mai întâi un antet. Setați fontul Myriad Pro, dimensiune font 24px, culoare gri închis (# 555555) și tastați textul instrumentului de tip orizontal de tip "Opinii ale clienților" (T).

Acum, pentru primul client care a părăsit recomandarea, creăm un cadru. Selectați instrumentul Rectangle, setați culoarea gri deschis (#CCCCCC) și desenați o dimensiune a blocului de 84px X 84px.

Acum adăugați fotografia, care este puțin mai mică decât blocul.

25 Apoi, trebuie să adăugăm un text urmând fotografia. Setați fontul Arial, dimensiunea fontului de 14px și folosiți culoarea gri închis pe care am folosit-o pentru antetul clientului (# 555555), tastați un text inactiv.



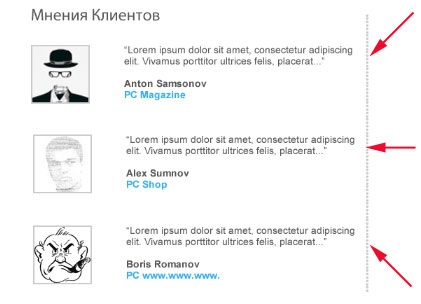
Acum trebuie să adăugăm o partiție verticală pentru secțiunea de client dreapta. Creați o copie a liniei întrerupte, pe care am făcut-o mai devreme, și ați tăiat aproximativ jumătate din ea. Extindeți linia la 90 de grade (Editare> Transformare> Rotire 90o CCW) și poziționați-o la marginea din dreapta a blocului client.

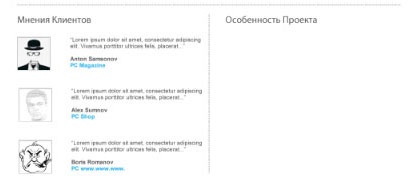
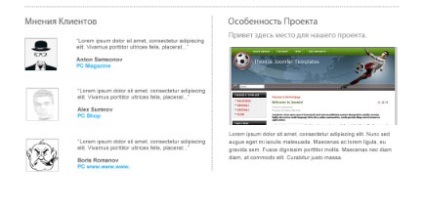
Crearea unei secțiuni de proiect
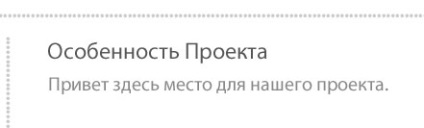
29 Vom începe crearea secțiunii viitoare a proiectului cu adăugarea antetului. Setați fontul Myriad Pro, dimensiunea literei 24px, culoarea este gri închis (# 555555), apoi scrieți "Caracteristica proiectului".

30 Acum adăugați antetul proiectului. Setați dimensiunea fontului la 20px, culoarea gri (# 888888) și tastați textul.

Sub titlul, avem nevoie de o captură de ecran a proiectului cu o dimensiune de 430x200px.

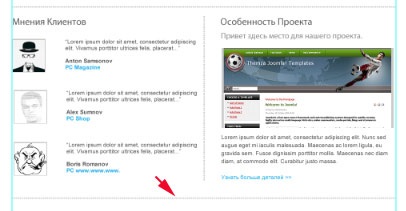
31 Apoi adăugați un text care descrie proiectul. Setați fontul Arial, dimensiunea fontului de 14px, culoarea gri închis (# 555555) și tastați câteva rânduri de text.

33 În cele din urmă, copiați linia punctată în partea de jos a secțiunii.

Efectuarea FOOTER
34 Footerul va fi foarte simplu. Setați fontul Arial, dimensiunea fontului este 16 pixeli, culoarea este gri închis (# 888888) și introduceți un text corespunzător subsolului.
