Lucrul cu codurile de culoare nu durează mult din punct de vedere tehnic - la urma urmei, pentru a le seta, trebuie doar să adăugați câteva linii la cod. Singura dificultate pe care o poate întâmpina un proprietar de site este selectarea culorii potrivite, deoarece doriți ca culorile să fie perfecte! Acest articol voi încerca să vă salvez timpul.
Cum pot seta culoarea elementelor site-ului?
Pentru a seta culoarea dorită, este suficient să prescrieți: "Vreau ca fundalul site-ului să fie gri, textul negru și linkurile albastre" - asta-i tot! Dar pentru ca dorința dvs. de a înțelege orice browser și vizitatorul să fie apreciat - va trebui să vă referiți la codurile de culoare.
Există trei opțiuni pentru setarea culorii:
- Prin #. Codul de culoare din html sau css poate fi specificat de șase caractere scrise după #. De exemplu, #ffffff este o culoare albă. De asemenea, pentru această metodă se poate selecta un punct: numărul de simboluri poate fi redus la trei dacă se repetă în perechi (1 și 2, 3 și 4, 5 și 6 sunt aceleași). Aceasta este, culoarea albă poate fi scrisă ca: #fff, și roșu (# ff0000) astfel # f00.
- Cuvinte. Pentru cele mai comune culori puteți folosi cuvintele (engleză). Culoarea albă este albă, dar negru negru și așa mai departe. Personal, foarte rar folosesc această metodă și cel mai adesea recurg la prima.
- Prin rgb.
RGB coduri de culori - care este avantajul lor?
Numărul de culori poate varia de la 0 la 255 de unități convenționale:
- Dacă nu dăm culoarea deloc: 0 unități de roșu, verde și albastru, apoi devine negru.
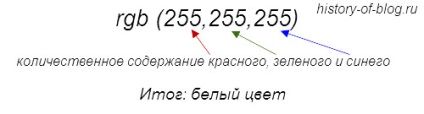
- Dacă dăm toate culorile la maximum: 255 de unități de roșu, verde și albastru, atunci obținem o culoare albă.
- Toate celelalte culori sunt între ele.
Codul de culoare este setat astfel: rgb (255, 255, 255).

- Primul avantaj al rgb față de alte modalități de specificare a culorii este evident - în acest fel puteți specifica orice nuanță dorită. de fapt, 9 variabile sunt utilizate, în loc de 6 sau 1 ca în primul și al doilea în consecință.
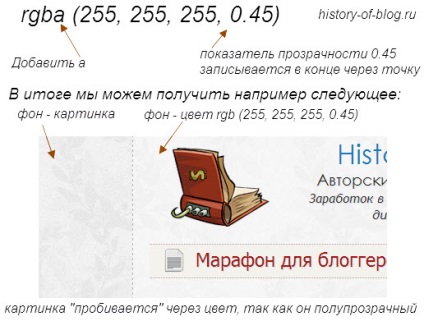
- Al doilea avantaj nu este atât de evident și trebuie aplicat - trebuie să o cunoașteți. În codul de culoare, puteți adăuga transparență.
Culoare transparentă - cum se face?
În unele cazuri, culoarea cu un anumit indicator de transparență arată foarte bine. Transparența poate fluctua: de la 0 - complet transparent, până la 1 - absolut netransparent. Nu este nici un sens să se prescrie astfel de valori, dar dispozițiile intermediare privind transparența pot fi utile, de exemplu:

Cu modalitățile de prescriere a culorilor au fost definite, acum pentru o mai mare claritate, oferim câteva exemple de coduri de culoare în html și css.
Tabel de coduri de culori.
Cel mai convenabil mod de a înregistra culorile pentru mine este primul (#), deci voi da exemple pentru el. Culori principale:
- Codul alb este: #fff;
- Codul este negru: # 000;
- Codul este roșu: # f00;
- Codul verde: # 0f0;
- Codul este în albastru: # 00f;
Puteți găsi o mulțime de imagini dedicate tabelului cu coduri de culori și așa mai departe, dar acest lucru nu este cel mai bun mod de a alege culoarea potrivită, există o opțiune mult mai rațională.
De unde știu codul de culoare?
În unele cazuri, poate fi necesar să cunoașteți codul de culoare. Opțiunile de aici pot fi 2:
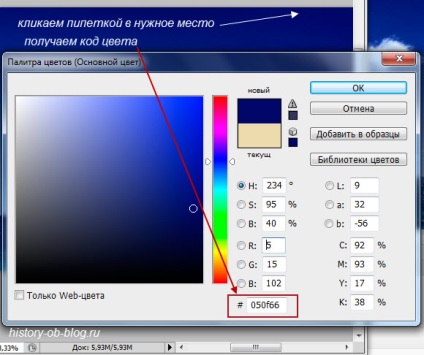
Deschideți imaginea și faceți clic aici:


Aceste informații vor fi suficiente pentru a ști ce cod de culoare este în html și css:
- Cum să scrieți, să alegeți sau să învățați codul de culoare? - nu sunt întrebări atât de teribile, nu?

Faceți un logo web în Photoshop

Cum să renunțe la Yandex.Money

Cum sa faci o ancora pe site

Totul despre miniaturi în WordPress

Cum se face o imagine unică

actualizări:
Caz - cum arbitrez:
Cazul 1: Profit +4465 fre.
Pe nuanța de buze
Cazul 2: profit +8935 rub.
pe djeggins
Cazul 3: Profit +78031 rub.
mi-am câștigat un MacBook
Cazul 4: Profit + 113769 fre.
câștigat în Vietnam