Să începem cu tehnica, adică partea software. Vă avertizez - va fi un număr mare de coduri php, dar nu este tot ce aveți nevoie. Îți sugerez câteva hack-uri pentru a îmbunătăți rezultatele căutării și tu însăși alegi pe cine să instalezi și pe care o poți aștepta până la momente mai bune.
În widgetul de căutare wordpress, nu este nevoie să inserați aceste coduri - numai în fișierul search.php. Iată o listă a modificărilor pe care le-ați putea dori:
- - Funcția de numărare a rezultatelor căutării.
- - Funcția evidențierii potrivirilor în rezultatele unei interogări de căutare.
- - Funcția de excludere a anumitor categorii din rezultatele căutării.
- - Îmbunătățiți aspectul paginii "solicitări care nu au fost găsite".
Afișați rezultatele pe pagină

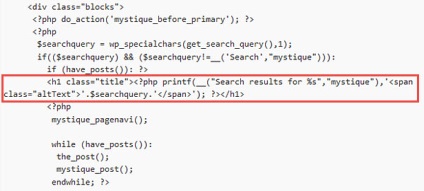
Este necesar să îl înlocuiți cu codul pe care il dau mai jos. Dacă nu găsiți un astfel de cod sau o linie similară, atunci trebuie doar să inserați acest cod sub linia care apela titlul paginii. Aici poate fi:
Verificați rezultatul. Am verificat - nu există erori în cod. Acum, căutarea dvs. prin wordpress va include aceste informații (de exemplu):
La cererea dvs. "interogare" - 2 rezultate.
Acum trebuie să adăugați stiluri:
Și interogarea de căutare, ca și înainte, trebuie să conduci în widget-ul de căutare standard wordpress.
Funcția de iluminare de fundal pentru toate potrivirile din interogarea de căutare
Pentru a implementa această funcție, trebuie să găsiți un șir care să fie responsabil pentru afișarea rezultatelor căutării. La mine se vede aici:
Principalul lucru este că a avut legătură cu acest cod:
Sau similar - pentru diferite șabloane soluțiile vor fi diferite, așa că nu-mi spuneți că ofer sfaturi inexacte. Deci, acest pasaj trebuie înlocuit cu codul:
Dar asta nu e tot. Apoi găsiți una dintre cele două opțiuni de cod:
Și înlocuiți-l cu acest fragment de cod:
Acum adăugați stil stilului dvs. stil.css astfel încât rezultatul meciurilor să fie evidențiat de culoarea care vă place cel mai bine:
După aceste modificări, căutarea de pe site va produce rezultate cu evidențierea în roșu.
Cum puteți exclude anumite categorii din rezultatele căutării
Cum altfel puteți îmbunătăți căutarea cuvântului wordpress. Există, de asemenea, o astfel de nevoie - nu doriți nici una dintre categoriile implicate în căutare, de exemplu, acele rubrici care sunt utilizate pentru intrări protejate prin parolă sau pentru vânzarea de linkuri. Cum se face acest lucru? Deschideți fișierul functions.php al șablonului de temă și, la sfârșitul tuturor intrărilor, înainte de semnul "?>", Adăugați următorul cod:
Șirul $ query-> set ('cat', '1,2,3,4,5'); responsabil pentru deghizarea rubricilor inutile, așa că introduceți ID-ul acelor titluri pe care doriți să le excludeți. Dacă există mai multe rubrici - scrieți prin virgulă. Cum să găsiți ID-ul categoriilor, am scris în articolul Cum se face un slider pentru wordpress fără plug-in.
Facem o pagină mai bună a rezultatelor "nu sa găsit"
Cele mai multe dintre șabloanele temelor de pe pagina cu rezultatele căutării oferă informații minime despre interogarea de căutare. De exemplu, un vizitator de pe un blog caută o sugestie sau o rubrică a articolului sau altceva. Și dacă nu se găsesc potriviri, pe pagina cu rezultatele căutării va apărea următoarea pagină: "Ne pare rău, interogarea nu a găsit nimic" sau ceva similar în sens, asta-i tot. Dar putem corecta această sărăcie a informațiilor și face din rezultatele căutării mai dinamice.
Putem activa o funcție care va genera toate rezultatele care sunt "implicate" în interogare, adică chiar și cele indirecte. Pentru a face acest lucru, rupeți din nou fișierul search.php și căutați linia standard acolo, arată astfel:
Ștergeți-l și introduceți în schimb următoarele:
Din cod este clar că toate informațiile care sunt în prezent pe site-ul dvs. sunt oferite. Pentru a finaliza stilul:
Modificați stiluri pentru design-ul blog-ul, și linia (imagini / imgul.png) înseamnă că trebuie să adăugați o imagine mică, care va înlocui markerii ul. Dacă nu doriți ca marcatorii să fie afișați ca o imagine - eliminați pur și simplu această linie.
O altă modalitate de a evidenția rezultatele căutării
În timpul redactării articolului a fost găsită o modalitate mai originală de a evidenția rezultatele căutării. Pentru a face rezultatele rezultatelor mai frumoase, va trebui să săpați puțin în 2 fișiere - fișierul search.php și stilul stil.css. În primul fișier, găsiți șirul th_title (). Înlocuiți-l cu echo $ title ;. Înainte de a introduce această linie, introduceți următorul fragment de cod:
Salvați fișierul search.php și accesați fișierul de stil styles.css. În ea trebuie să adăugați această linie:
Culorile pot fi oricare - roșu, alb, galben - orice doriți. De asemenea, puteți să prescrieți culori în format # FF00AAA. Nu uitați să salvați acest fișier.
Acum - cum să faceți formularul dvs. de căutare mai frumos. Am îmbunătățit deja rezultatele căutării, dar ar fi bine să îmbunătățim formularul de căutare. Există câteva moduri destul de atractive.
Formular frumos de căutare
Managerul este aceeași pagină a rezultatelor căutării pe care tocmai am menționat-o mai sus, așa că nu fi alarmat, cu procesorul suntem deja în regulă.
Căutați simplu un blog
Aceasta este cea mai simplă formă de căutare, fără clopote și fluiere și clopote și fluiere. Acest formular este implicit în Wordpress pur.
Introduceți codul pe care îl vedeți mai jos în fișierele header.php sau footer.php, între etichete
formular de căutareFormularul de căutare cu evidențierea câmpului
Forma exactă de căutare are un fundal gri, dar când apăsați (când scrieți o interogare), fundalul gri dispare.
Inserați acest cod pe site între etichetă
formular de căutareForma simplă și frumoasă de căutare
În această formă, trebuie să utilizați o imagine. Puteți introduce oricare dintre imaginile dvs. care vă plac cel mai bine.
Codul trebuie să fie introdus din nou între etichete
formular de căutare .fundal: url (1.png) parcurgere fără repetare 5% 50% rgb (68, 85, 102); - Am marcat o imagine roșie, pe care o poți schimba în siguranță.
Formă de căutare din cauciuc
Este cauciuc, deoarece atunci când faceți clic pe acesta, câmpul de introducere a căutării este întins pe toată lățimea până la lățimea pe care o specificați în cod.
Iată formularul înainte de a da clic pe:
Iată formularul după ce faceți clic pe:
- search.png este o imagine, o poți schimba pe a ta.
- .formularul de căutare - parametrii în CSS înainte de a apăsa,
- lățime: 75px; - lățimea câmpului,
- înălțime: 32px; - înălțimea câmpului,
- .formular-căutare de intrare: focus - parametrii în CSS după ce faceți clic,
- lățime: 160px; - lățimea câmpului după apăsare.
O altă formă frumoasă de căutare
În această formă, imaginea nu este utilizată - totul este rezolvat folosind CSS.
Toate aceste forme de căutare puteți insera într-un fișier sau pur și simplu într-un widget de text, și veți obține un nou widget căutare wordpress. Poate că este timpul să terminați - există suficiente exemple și aveți ceva de lucru. Mult noroc pentru tine, și până la următoarea întâlnire!