
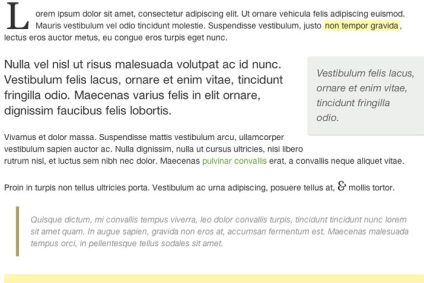
În această lecție aș dori să împărtășesc câteva tehnici CSS pentru paragraf creativ și design text. Deseori, lizibilitatea și alegerea fonturilor sunt direct legate de design. Însă includerea de efecte de text, cum ar fi o literă, selecție și hyperlink-uri recunoscute vă va permite să separați vizual textul de restul conținutului paginii. Uită-te la exemplul demo pentru a avea o idee despre ceea ce vom încerca să realizăm.
Aspect general al paginii
Am creat un document HTML5 standard, în care zona alocată conținutului este fixată în centru. Stilurile de paragrafe trebuie combinate cu alte elemente de pagină, cum ar fi blocuri cu notificare sau citare. Puteți spune multe în text fără a utiliza rubrici secundare pe pagină.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Foaia mea de stil este destul de simplă și conține o sumă de cod CSS pentru resetarea stilurilor de browser și pozizionirovaniya. Fiecare element al paragrafului este decorat cu etichete em și o liniuță suplimentară externă din partea de jos. De asemenea, puteți vedea modul în care am creat eticheta h1 utilizând marginile orizontale situate uniform în mijloc.
Am ales "Helvetica Neue" ca font principal pentru întreaga pagină. Acesta este un font de tip sans-serif care este alternativ la fontul Helvetica, însă alegerea tipografiei pentru elementele de pagină speciale nu ar trebui să se limiteze la acest font. Înainte de a începe să înțelegem efectele, merită editate codul HTML. Uita-te la unele dintre numele de clasă și diferitele elemente pe care le-am folosit pentru diferite scopuri în fiecare paragraf.
Primul lucru pe care îl observați este o literă mare, proeminentă în primul paragraf. Acest element din paragraf este atribuit clasei .first, căreia efectul drop-drop este atașat direct. Scriitorii folosesc adesea o literă inițială similară în cărți și tipărire, dar este, de asemenea, bună pentru web.
Veți observa că pentru prima literă se utilizează doi selectori. CSS utilizează o pseudo-clasă: prima literă, care se aplică primei litere a oricărui element. Rețineți că acest lucru nu va funcționa dacă paragraful dvs. conține un alt element în fața textului (cum ar fi o miniatură de imagine). Dacă aveți nevoie de o imagine într-un paragraf cu o literă mare, utilizați proprietatea de fundal CSS în locul tagului img în HTML. Împreună cu selectorul: prima literă, putem aplica efectul drop-drop la orice paragraf folosind clasa .first.
Dar, împreună cu o altă clasă .dropcap, am putea aplica efectul prin încheierea preliminară a unei litere în eticheta Span. Într-un document HTML, acesta ar arăta astfel: L. Pentru sistemele CMS, cum ar fi WordPress, este mai ușor să creați o temă care să susțină clasa .first, adăugată la fiecare prim paragraf din postările sau paginile dvs. (sau ambele).
Am creat, de asemenea, un efect alternativ de scădere a literei, care adaugă un fond mai întunecat în jurul literei însăși. Rețineți că acest efect alternativ utilizează fontul familiei Helvetica Neue, în timp ce designul inițial al literei inițiale utilizează fontul Georgia sau alt font serif. Astfel, putem transfera stilul de design, deseori găsit în cărțile tipărite, pe un ecran digital.
Al doilea paragraf din pagină utilizează clasa .bigger, care mărește dimensiunea fontului și înălțimea întregii linii de paragraf. Pe unele site-uri, dezvoltatorii preferă să facă primul paragraf mai mult pentru al face mai vizibil pe pagină. Dar puteți încerca să combinați litera inițială cu textul mărit, pentru a atrage atenția cititorului.
Citat intern

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Designul meu de citate este foarte similar cu cel folosit pe site-ul Design Shack. Utilizează un fundal de mai multe tonuri mai întunecate, precum și o proprietate de umbră cutie CSS3 pentru a oferi un aspect mai atractiv. Textul citatelor interne este făcut mai mult decât textul principal, astfel încât acesta se evidențiază pe fundalul multor alte paragrafe. Este important să setați aceste citate într-o proprietate float cu o aliniere la marginea din stânga sau dreapta, astfel încât acestea să fie diferite de citatele de bloc obișnuite.
Elementul blockquote HTML5 vă permite să plasați alte elemente în interiorul acestuia. Unele citate de bloc pot conține un număr mare de paragrafe, precum și citare. Designul de stiluri utilizează o mulțime de linii interne și externe (margine, padding) pentru a crea spațiu între paragrafele obișnuite. Frontiera din stânga arată ca un marcator pentru a ajuta cititorii să distingă instantaneu un citat bloc de paragrafele din jur.
Aranjamentul caracterului
Deși acest efect este foarte nesemnificativ, vizitatorii îi acordă atenție atunci când citesc paginile de conținut. Caracterele HTML speciale sunt utilizate pentru a afișa un ampersand, o pictogramă de drepturi de autor și altele asemenea. Caracterele speciale folosesc ceva de genul Font Awesome pentru a afișa pictogramele personalizate sau le puteți utiliza pentru a afișa caractere HTML standard.
În exemplul meu, am folosit un element ampersand învelit într-un element de span. Fontul va fi schimbat în Gabriela, care are serifi. Elementul span cu clasa .fancyamp aplică acest font caracterului, fără a atinge restul textului. De asemenea, am făcut-o puțin mai mult ca să se evidențieze pe fundalul scrisorilor înconjurătoare.
Legături și evidențiere
În primele câteva paragrafe veți găsi textul selectat cu un link proiectat elegant. Ambele utilizează o completare interioară suplimentară (umplutură). ambele utilizează culori de fundal.
Pentru linkuri, am ales o nuanță verde, dar puteți lucra cu orice combinație de culori care se potrivește cel mai bine aspectului dvs. Schimbarea fundalului cu ajutorul mouse-ului pentru fiecare legătură permite vizitatorului să înțeleagă instantaneu faptul că acestea se află peste elementul activ. Textul linkului schimbă culoarea într-o culoare mai închisă pentru a se evidenția pe un fundal deschis verde.
Deoarece am adăugat căptușeală în stânga și în dreapta, am folosit o marjă negativă pentru a împiedica apariția spațiilor nedorite prin plasarea mouse-ului. Padding este de asemenea folosit pentru clasa .highlight. nu există un design special pentru ghidare, spațiul suplimentar va rămâne neobservat.
Dacă efectul textului selectat nu este suficient, puteți crea întotdeauna clase secundare pentru notificări în paragrafe. Clasa mea .notice modifică semnificativ culoarea textului pentru a putea fi combinată cu o nuanță mai deschisă de galben în fundal. Folosind proprietatea CSS3 umbra de text îmbunătățește lizibilitatea. De asemenea, puteți crea clase duplicate pentru notificări în alte scheme de culori, cum ar fi verde sau albastru.
concluzie
Nu aș recomanda utilizarea tuturor acestor efecte pe fiecare pagină a site-ului dvs. Dar va fi o decizie înțeleaptă de a planifica în avans designul de stil și de a testa totul înainte de a adăuga codul în foaia de stil. Vizitatorii sunt atât de obișnuiți cu designul tradițional, încât puteți atrage atenția publicului folosind aceste detalii. Descărcați copia codului folosit în această lecție și încercați să adăugați ideile la proiectul propus.
Ediție: Comanda webformself.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame