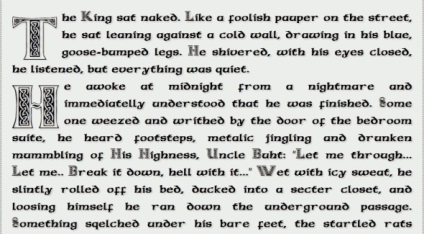
Această lecție se referă la proiectare. Vă vom arăta cum să creați litere interesante utilizând CSS3. Ați văzut scrisori atât de mari în cărțile de basm pentru copii. Mai ales în edițiile mai vechi. Pentru a crea un astfel de efect, unii webmasteri au pus primele litere în elemente separate și le aplică stiluri speciale. Dar utilizarea CSS3 se poate face diferit. Puteți utiliza pseudo-clasa: prima literă (prima literă) pentru a selecta primul caracter dorit. Să vedem ce puteți crea în acest fel:

Iată o demonstrație a lucrării și a codului sursă:
Descărcați exemplul și începeți programarea.
Pasul 1. Cod HTML
Iată structura HTML de bază a acestei pagini:
Pasul 2. Codul CSS
Iată toate stilurile CSS necesare pentru a realiza acest efect:
Mai întâi, aspectul paginii se face. Dar ultimele trei reguli sunt cele mai importante. Am adăugat un font unic utilizând fișierul celticmd.ttf utilizând regula @ font-face. Prima literă a fiecărui paragraf este selectată utilizând pseudo-clasa: prima literă. Se dă o mărime mai mare, majusculă, plutitoare spre stânga, astfel încât să se despartă de paragraf și, în final, de indentarea exterioară.
concluzie
Lecția noastră sa terminat. Ați învățat din aceasta despre setările literelor inițiale. Sperăm să vă bucurați de această lecție și vă va fi de folos.
Traduceri - Duty Officer