
Motion Editor, una dintre inovațiile din bliț, a apărut, pare, în versiunea CS4. Adob a decis să adauge mai multe oportunități de animație și să complice totul în lume.
Nu folosesc frecvent Editorul de mișcări. Probabil, pentru că rareori folosesc Motion Tween (și poate fi aplicat doar la acest tip de animație), sunt obișnuit cu Classic Tween. și nu a fost nevoie. Am decis să încerc, în același timp, și să umpleți golurile care sunt în capul meu.
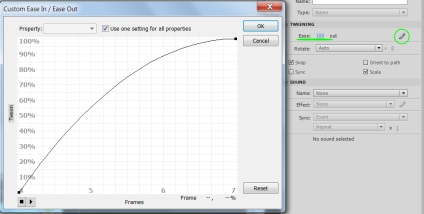
Motion Editor vă permite să creați o animație încetinită, o accelerație, o mișcare ondulată, o izbucnire (nu sunteți sigur dacă există un astfel de cuvânt :), etc. În Tween Classic, caracterul mișcării poate fi editat pe fila Properties (Proprietăți) - Tweening - Ease (făcând clic pe creion, se deschide fereastra de editare).

Editorul de mișcări se află lângă fila Cronologie. Dacă nu este acolo - deschideți Window - Motion Editor.
1. Creați o animație. După cum am explicat mai sus, Motion Editor se aplică numai animației Motion Tween.
De exemplu, să ia o animație simplă, va fi alcătuită din 2 cadre cheie:
1) creați un obiect și convertiți-l la un caracter (F8);
2) selectarea unui obiect, faceți clic pe acesta cu cel drept și selectați Create Motion Tween. Programul creează automat cadre suplimentare pe cronologie, iar toate acestea sunt vopsite cu o culoare albastră;
3) puneți cursorul în ultimul cadru și expuneți poziția finală a obiectului (am o mașină de scris), deplasând, spre exemplu, spre dreapta cu mouse-ul.
Pe cronologie, animația arată astfel:
2. Accesați fila Editor de mișcări.
Mai întâi, configurați scara în sine. În mod implicit este foarte mare - nu puteți vedea ultimul cadru, care nu este un gud. Utilizați butoanele (vedeți imaginea de mai jos) pentru a schimba scara (îngustă înălțime și lățime).
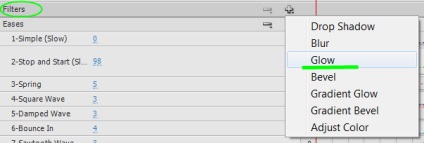
3. Selectați diferitele efecte ale facilității. Ele se află în lista de jos. Faptul că am adăugat unele dintre efectele acestei liste nu înseamnă că va afecta imediat animația noastră. Adăugăm efecte la lista pe care dorim să o aplicăm la animație (fiecare efect are propriul său caracter de mișcare (afișat folosind linii punctate colorate).
4. Aplicați efecte la animație.
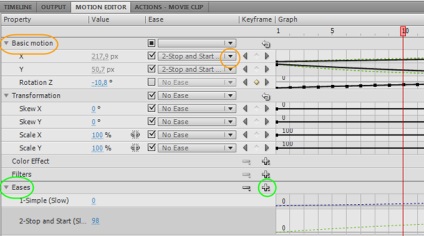
Efectele se aplică animației în fila Muzică de bază. alegând din lista formată mai devreme (în imaginea de mai jos este marcat cu un cerc portocaliu). Interesant, efectul poate fi aplicat în două coordonate - x și y. Și animația arată complet diferită în funcție de coordonate. Puteți aplica la x și y în același timp.


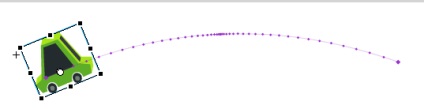
5. Mergeți la cronologia în care se află animația, apare o traiectorie cu puncte mici. Pe ele poti determina natura miscarii (in mijlocul animatiei incetineste).

Calea însăși poate fi ușor editată manual, pur și simplu prin tragerea săgeții, care este, de asemenea, foarte convenabilă.
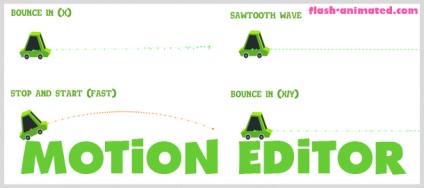
Iată câteva exemple despre ceea ce am făcut:
Dacă doriți, puteți descărca sursa animației. pentru a afla mai multe.
Bună ziua după-amiază, întrebarea inter-întrebare, puteți - dacă doriți să aplicați un efect similar atunci când schimbați scara obiectului. Încă nu mi-am dat seama cum se face. Atunci când obiectul se mișcă, totul funcționează, în timp ce decelerarea funcționează diferit atunci când scalarea. Aș fi foarte recunoscător. vă mulțumesc. Aș dori, de asemenea, să văd o lecție detaliată cu privire la utilizarea scalei în perspectivă (când intrăm în Flash, există un șablon în fișierele eșantion - dar nu prea înțeleg sfârșitul). Mulțumesc
Mi-am dat seama cum să încetinesc scara. M-am uitat la ea =). Doar față de linia de conversie, trebuie să setați tipul de decelerare dorit. Întrebarea "Scala în perspectivă" este încă relevantă =)
Artem, Zoom-ul de perspectivă (Perspective Zoom) este aproximația obișnuită-distanța unui obiect (creștere). Există, bineînțeles. unele nuanțe. pentru a crea o pseudo-perspectivă în 2D (de exemplu, tufiș mai aproape de noi, în timp ce, în același timp, lăsând un pic deoparte (acesta este un exemplu al piesei de prelucrat în miez) Apreciem atenția acordată acestor spații, eu însumi au folosit niciodată, nu va fi timp .. - Mă voi ocupa de mai multe detalii.
>> Și trebuie acest MotionEditor?
Dacă vorbim numai despre animație, diferite părți ale cărora nu vor mai fi accesibile din scenariul de acțiune și, în plus, dacă sunteți obișnuiți să utilizați versiunea clasică, nu aveți nevoie de ea.
Cu toate acestea, atunci când aveți nevoie de acces programatic la diferite părți ale animației, în general, Tween clasic nu este recomandat. Permiteți-mi să vă dau un exemplu cu privire la accesul la anumite programe de animație. De exemplu, faceți un caracter animat și doriți să creați un sistem pentru jupuirea acestuia. Animația pe care o creați o singură dată (de exemplu, difuzarea), iar din cod va fi accesată, să zicem, mâinii și se va atașa un manșon de pe pielea nouă. Layfsikl obiecte animate în interiorul clasic tween - aceasta este din punctul de vedere al codului, lucru este incredibil de imprevizibil și plin de erori. Credeți-mi experiența amară, care în cele din urmă sa încheiat cu remodelarea tuturor clasicilor în șoareci. Dar aici este modelul mental al mohshtvinov - acesta este un concept foarte clar, clar și incredibil de simplu. Există un obiect ale cărui proprietăți sunt interpolate în timp printr-o anumită curbă, care este specificată de valorile cheie ale acestor proprietăți și de așa-numita izomă (ușurință). Un astfel de concept este previzibil din punctul de vedere al ciclului de viață al obiectelor la care se aplică MOU.
>> La urma urmei, totul se poate face cu ajutorul unui tween clasic.
În primul rând în clasicul tween, fiecare cheie-cheie este una cheie imediat pentru proprietățile obiectului. În timp ce în Motion Twin pot fi cadre cheie numai pentru poziție, sau numai pentru rotație, sau numai pentru alfa. Cu alte cuvinte, în Motion Twin puteți crea animații complet independente de diferite proprietăți ale aceluiași obiect. În timp ce în clasice trebuie să animați toate proprietățile dintr-o dată. Și dacă doriți să rotiți nezavismoy animat obiect de pe poziția sa, va trebui să stai jos, cu o bucată de hârtie, un pix și polinoame gradul N-lea, pentru a asigura buna inerente Motion-Twin, în același caz. Chiar și după o astfel de manipulare va fi în continuare doar o imitație de independență fragilă caracteristici diferite de animație care vor trebui să conta din nou pe suport de hârtie, în cazul în care animația este prea lent / rapid / pur și simplu nu-mi place.
În plus, puteți utiliza unul personalizat în fiecare mod pentru fiecare proprietate separat, aveți propria curbă pentru defecțiune, poziție etc. Revenind la bucățile de hârtie cu o bucată de hârtie, puteți crește dificultatea sarcinii în formula de un obicei Isa, care poate fi sinus și cosinus, iar valurile evanescente și toate!
Trebuie totuși remarcat faptul că, de cele mai multe ori, nu este nevoie de astfel de acțiuni de libertate de animație, iar clasicul obișnuit cu indicația de isos pe secțiunile dintre ramele hibiscus este o decizie destul de mare.
În plus, trebuie să recunoaștem că editorul de mișcări este încă o brânză și că o folosești fără maternitate la scară industrială - este nevoie de multă răbdare.
Gemenii clasici sunt un tramvai, iar piatra lunară este o navă spațială. Puteți face o excursie la bunica pe un tramvai. Dar pentru a ajunge la luna în animațiile tale.