Inițial, Photoshop nu a fost conceput pentru web design, dar conține deja instrumente direct din "cutie". Cum ar fi:
- Fiabilitate ridicată cu câteva "surprize" neplăcute,
- O mulțime de opțiuni de stil pentru conținutul web
- Foarte potrivit pentru designul de web HD datorită ușurinței de editare a imaginilor SVG și raster
- Un set complet de funcții care vă permit să creați un aspect
De la îmbunătățirea compatibilității codului de proiectare cu o mai bună gestionare. Uită-te la plugin-uri. care echipe de dezvoltare a echipei sunt utile.
Retinizați-l

Dacă sunteți în căutarea unui plugin simplu care să exporte fără complicații suplimentare, atunci acesta este Retinizați-l. Vă permite să tăiați și să exportați straturile sau grupurile de straturi de care aveți nevoie.

Una dintre cele mai mari probleme de design din Photoshop este că la un moment dat, mai târziu trebuie să programați site-ul. Codurile permit codarea automată a proiectului PSD într-un design mobil funcțional pentru iOS, Android XML, Windows 10 și BlackBerry.
Cu acest plugin, puteți uita despre copierea și lipirea straturilor sau a unui grup de straturi. Acest instrument rapid vă permite să selectați o distanță orizontală sau verticală, precum și numărul de copii, astfel încât să puteți scăpa de munca greoaie.

Cu un design comun, acest plugin va fi util, ceea ce vă permite să trageți direct PSD în instrumentul pentru prototipuri comune.
Când ați terminat, puteți partaja prototipul cu echipa dvs. pentru feedback rapid.
PSD Cleaner
După cum sugerează și numele, PSD Cleaner vă organizează fișierele PSD. Este deosebit de util pentru redenumirea fișierelor și detectarea straturilor goale. Pentru $ 19.99 acest plugin vă va arăta exact ceea ce aveți nevoie pentru a repara, economisind timp pentru căutarea dvs. înșivă.
GuideGuide

GuideGuide deține titlul extensiei cele mai instalate în Photoshop, și nu pentru nimic. Plug-in-ul vă permite să personalizați ghidurile așa cum doriți - bazate pe panza, tablourile de bord, straturile selectate și setările personalizate.
Perspective Mockups

Acest plugin este folosit pentru a crea prezentări pentru aplicațiile dvs. Perspectiva Mockups manipulează straturile vizibile astfel încât să puteți înțelege mai bine aplicația sau site-ul.
Acest plugin vă permite să înclinați, să rotiți și să faceți alte acțiuni pentru a crea prezentări impresionante.


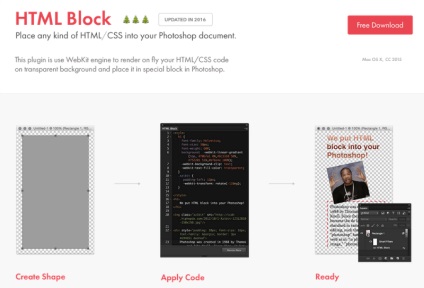
Un alt plug-in pentru ajutor cu codare. Blocul HTML utilizează motorul WebKit pentru a vă face munca în HTML și CSS, afișând rezultatul într-o fereastră separată.

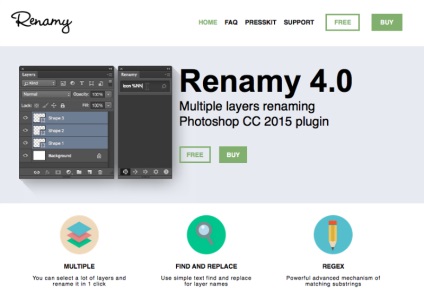
Proiectat special pentru redenumirea rapidă, are un singur lucru, dar o face bine. Pluginul vă permite să redenumiți mai multe straturi la un moment dat, economisind timp înainte de export.
Versiunea completă costă aproximativ 14,99 USD, iar versiunea demo gratuită vă permite să redenumiți 5 straturi în același timp.
Vă mulțumim pentru materialul: sitepoint.com