acord
Acord privind prelucrarea datelor cu caracter personal
Setarea fundalului utilizând fundalul proprietății CSS
Utilizarea fundalului proprietății CSS. Putem seta fundalul elementului, inclusiv schimbarea culorii. setați imaginea de fundal și modurile sale de afișare.
Modificați culoarea de fundal a blocului folosind culoarea de fundal a proprietății CSS
Putem seta culoarea de fundal folosind toate schemele de culori CSS disponibile
Setați imaginea de fundal cu imaginea de fundal a proprietății CSS
Repetarea imaginii de fundal cu repetarea fundalului proprietății CSS
Această proprietate vă permite să duplicați o imagine de dimensiuni mici pe întreaga dimensiune a blocului duplicând imaginea de-a lungul axelor x și y. În mod implicit, această proprietate este setată să se repete și se repetă pe ambele axe, acesta este primul lucru care înspăimântă aspectul unui începător - ați vrut să instalați un mic logo în colțul ecranului și, ca urmare, a fost duplicat în tot blocul.
Iată o listă de valori. care poate lua proprietatea de repetare de fundal:
- se repetă. Imaginea este duplicată pe toate axele.
- fără repetare. Imaginea nu este duplicată (aici este mântuirea voastră)
- repeta-x. Se repetă numai pe orizontală
- repeat-y. Numai verticale
Amplasarea fundalului folosind poziția de fundal-proprietate CSS
Cu această proprietate, puteți stabili la ce locație doriți să plasați imaginea de fundal. Poate să ia valori atât în pixeli cât și în procente, iar centrul construcțiilor auxiliare, stânga, dreapta, sus, jos
Imagini de fundal multiple într-un bloc
CSS3 ne permite să setăm mai multe imagini de fundal pentru un element simultan, să le menționăm cu virgulă și să folosim proprietățile de fundal și repetarea fundalului descrise mai sus pentru a ajusta locația acestora
Setați rasterul imaginii de fundal în CSS
Pentru a seta dimensiunea imaginii de fundal setată cu proprietatea imaginii de fundal, trebuie să utilizați dimensiunea de fundal a proprietății CSS și să setați dimensiunea dorită a imaginii
De asemenea, proprietatea de dimensiune de fundal poate lua valori:
- conțin. - Mărește imaginea, păstrând proporții, pe partea lungă, pentru umplere maximă
- coperta - Același, dar și cântare de la cele mai mici părți
Imagine de fundal fixă
Puteți bloca imaginea de fundal astfel încât atunci când derulați, rămâne în aceeași poziție, pentru care atașamentul de bază al proprietății CSS
Pot avea mai multe valori:
fix. - Imaginea nu se derulează
local - Imaginea derulează cu conținut, dar nu cu elementul care îl conține
derulați - Imaginea se derulează cu elementul care o conține
Folosind un gradient ca imagine de fundal
Cred că nu este un secret pentru nimeni că CSS3 are capacitatea de a utiliza gradienți liniari și radiali ca o imagine de fundal.
Scurtă descriere a proprietății de fond cu mai mulți parametri
Proprietatea CSS background, are (ca cele mai multe reguli CSS) o versiune scurtă a înregistrării.
De exemplu, pentru a configura aceiași parametri pentru un bloc, puteți merge în două moduri.
- Scrieți fiecare pereche de proprietăți și semnificația acesteia
Sau utilizați o intrare scurtă
După cum puteți vedea, al doilea mod vă va reduce spațiul și va reduce timpul în care este scris, iar browserul va încărca mai repede acest cod.

Conectarea tabelelor CSS și a stilurilor acestora în moduri diferite. Stiluri CSS încorporate, foi de stil interne, foi de stil externe, directivă @import

Stabilirea blocurilor CSS. Proprietățile de bază, valori care alcătuiesc mărimea blocului final - liniuțele padding și marja, cadru de frontieră și proprietate box-dimensionare: border-box

Blocarea blocurilor utilizând proprietățile CSS ale flotorului. flotat-stânga, plutiți-dreapta, opriți împachetarea clară. Plasarea blocurilor într-un singur rând

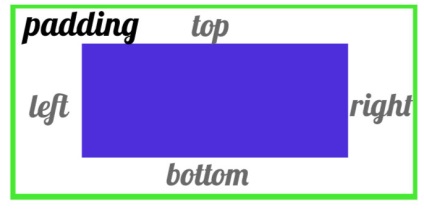
În acest articol, este vorba despre crearea de indentări interne pentru blocurile unei pagini HTML utilizând regulile de umplere CSS. După citirea articolului, puteți crea o indentare internă pentru blocuri

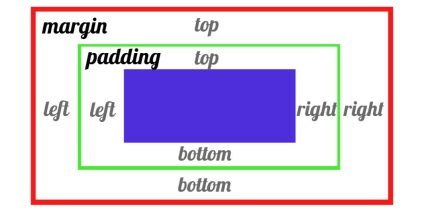
În acest articol, vom vorbi despre crearea unei indentări externe pentru blocurile paginii HTML utilizând regula de marjă CSS, după ce o studiați, puteți seta linia exterioară pentru blocuri

Specificarea culorii în CSS3 după nume, hex, rgb, rgba, HSL, HSLA
Te-a ajutat acest material?