Astăzi vom analiza și vom privi cum puteți roti colțurile blocului. Acest articol descrie metoda de rotunjire a colțurilor folosind construcția blocului pozițional.
De asemenea, descărcați sursa pe computer!
Creați un dosar (de exemplu, dosarul) și puneți o pagină HTML simplă în directorul său (de exemplu, index.html). Această pagină trebuie să conțină următorul cod:

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Pentru a înțelege unde, ce și cum, vom analiza mai detaliat codul fișierului index.html.
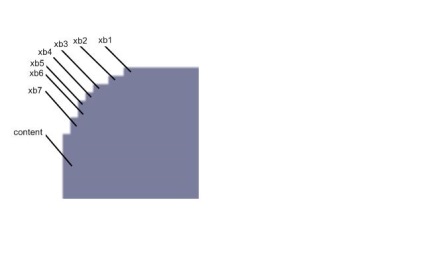
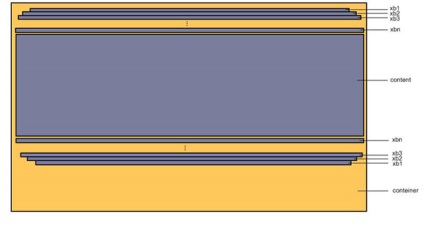
Deci, "XB1", "xb2", "XB3", "xb4", "XB5", "xb6", "xb7" - sunt blocuri cu ajutorul care creează colturi rotunjite noastre. Aceste blocuri sunt situate orizontal unul sub altul, ca de exemplu o zebră pietonală. Ie mai întâi blocul este "xb1", apoi blocul "xb2", apoi blocul "xb3" și așa mai departe până la blocul "xb7" inclusiv. Toate blocurile sunt diferite sau egale în lățime din blocul „vecin“ (în caz contrar blocul de rotunjire colturi nu ne-ar fi în cele din urmă vom obține un dreptunghi regulat).
Block "top_corners" - unități, în care blocurile sunt aranjate "XB1", "xb2", "XB3", "xb4", "XB5", "xb6", "xb7", în ordine crescătoare. Datorită acestei secvențe ("xb1", "xb2", ..., "xb7") se formează colțurile din dreapta și colțul din stânga rotunjite ale blocului nostru.
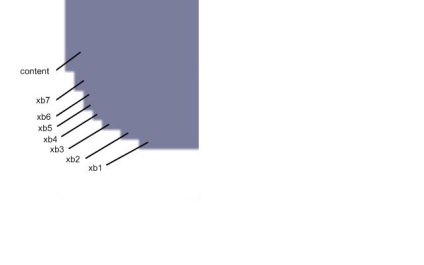
Block "down_corners" - unități, în care blocurile sunt aranjate "xb7", "xb6", "XB5", "xb4", "XB3", "xb2", "XB1", în ordine descrescătoare. Dacă ne menținem această secvență ( „xb7“, „xb6“, ..., „XB1“,), apoi ne-am format un dreapta jos și colțurile rotunjite la stânga.
astfel Am creat toate cele patru colțuri rotunjite ale blocului (folosind blocurile "xb1", "xb2", ..., "xb7"). Dar probabil că veți avea o întrebare: "- De ce avem nevoie de blocul" conținut "?". Acest bloc este partea de conținut a blocului nostru (bloc cu colțuri rotunjite). Dacă trebuie introduse informații în bloc, atunci trebuie să fie înregistrat în blocul "conținut".
Acum înțelegem că blocul nostru creat cu colțuri rotunjite constă din 3 sub-blocuri.
De asemenea, aș dori să vă aduc în atenție o imagine mărită a colțului din stânga sus al blocului:

Și, de asemenea, stânga jos:

După aceea, în dosarul dosar, vom crea un alt dosar (de exemplu, stil). Apoi am pus în ea fișierul CSS (de exemplu, stil.css), care ar trebui să conțină următorul cod:
Acum vom arăta în detaliu codul pentru fișierul style.css. aici se stabilesc acei parametri de proprietate, care, împreună, ne-au oferit ocazia să rotunjim colțurile blocului.
Să începem cu afișarea proprietăților: bloc; și overflow: hidden; care sunt specificate pentru blocurile "xb1", "xb2", ..., "xb7". Aceste proprietăți sunt proiectate astfel încât blocurile "xb1", "xb2", ..., "xb7" să fie aliniate una după alta (aspect bloc).
Fiecare bloc are propriile sale culori (fundal: # 7f7f9c;) și indentarea sa folosind proprietatea marjei.
Să analizăm proprietățile blocurilor "xb1", "xb2", ..., "xb7" pe exemplul blocului "xb1":
margine: 0 8px; - Indentați blocul la stânga și la dreapta 8 pixeli din blocul "container". Valoarea "0" reprezintă depășirea blocului din partea superioară și inferioară față de blocul "container" (partea de sus) și blocul "xb2" (partea de jos);
fundal: # 7f7f9c; - culoarea blocului.
În mod similar, cu blocurile "xb2", "xb3", ..., "xb7" (fiecare are o indentare proprie). Putem spune că proprietatea marjă din acest subiect este cheia. Dar nu uitați de înălțimea proprietății, pentru că specifică înălțimea blocului (pentru blocurile "xb1", "xb2", ..., "xb6" este egal cu 1 pixel, pentru "xb7" - 2 pixeli).
Luați în considerare proprietățile blocului "conținut". Ele sunt aceleași ca și pentru blocurile "xb1", "xb2", ..., "xb7", dar diferența este numai în înălțimea blocului (este egală cu 100 pixeli). Cu această proprietate, putem mări și micșora înălțimea blocului cu colțuri rotunjite (vom vorbi despre asta puțin mai târziu).

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Blocul "container" are o singură proprietate, lățime. Ne ajută să stabilim lățimea blocului cu colțuri rotunjite. Schimbările în lățimea blocului datorate acestei proprietăți vor fi discutate mai jos.
Blocurile "top_corners" și "down_corners" sunt auxiliare. Sarcina funcțională nu se efectuează. Dacă doriți, puteți să le eliminați - totul va rămâne în locurile originale. Acestea sunt introduse pentru o reprezentare mai clară a codului.
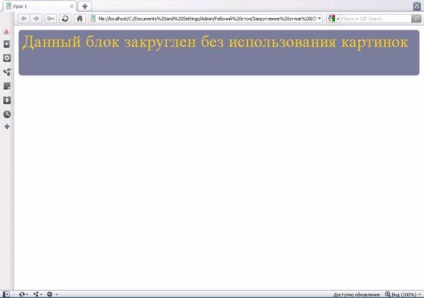
După terminarea etapelor 1 și 2, în fereastra browserului nostru a apărut un bloc cu colțuri rotunjite:

"Da, blocul cu colțuri rotunjite este acolo, dar este întins pe întreaga lățime a ferestrei browserului, iar înălțimea nu este ceea ce am nevoie", veți spune. Dar nu-ți face griji. Acest bloc poate fi setat la orice avem nevoie atât de lățime cât și de înălțime.
Pentru a face acest lucru, trebuie să învățăm mai multe despre fișierul style.css. și anume aici, cu aceste elemente și proprietățile lor:
Lățimea blocului creat este răspunsată de blocul "container".
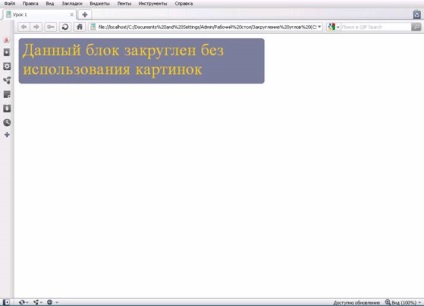
După cum se poate vedea, în elementul container lățimea blocului este setată la 100% (adică blocul se extinde și este localizat pe întreaga lățime a ecranului browserului). Pentru ao schimba, trebuie să schimbăm proprietatea lățimii casetei de lățime (acum este 100%). De exemplu, să punem 600 de pixeli:
După efectuarea modificărilor de mai sus, unitatea noastră a început să arate astfel:

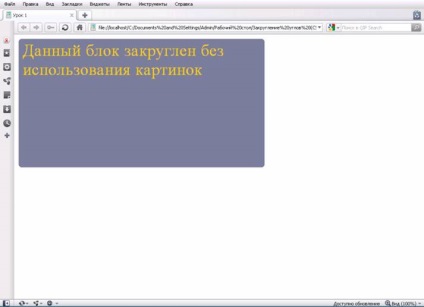
Pentru a seta înălțimea dorită a blocului, este necesar să modificați proprietatea înălțimii blocului de înălțime în proprietățile blocului "conținut" (acum este egal cu 100px). Setați înălțimea blocului, care este de exemplu 300 pixeli:
Acum, blocul nostru arată astfel:

La finalul subiectului, aș dori să vorbesc despre un detaliu mai important - aceasta este raza de curbură a colțului blocului. După cum ați înțeles deja, colțul rotunjit este creat prin impunerea unor o unitate la alta (acest lucru poate fi văzut în vederea mărită din colțul din stânga sus și stânga jos, pe care am atașat de mai sus). Pentru a crește raza de rotunjire trebuie doar să adăugați n blocuri "xbn". Fiecare bloc nou trebuie să aibă o valoare complet diferită de proprietatea înălțimii și a marjei de la cea precedentă. Din acest motiv, se va obține un colț rotunjit.
astfel Cu cât mai multe blocuri folosiți "xbn", cu atât este mai mare raza de rotunjire a colțului blocului.
De asemenea, am atașat o hartă detaliată a blocurilor pentru a facilita navigarea în orice:

Pe asta am totul. Vă mulțumesc pentru atenție.
concluzie
În această lecție, am învățat cum să rotunjim colțurile blocurilor utilizând HTML / CSS. Se ia în considerare metoda "rotunjirea unghiurilor blocului prin construcția poziționării blocurilor" de rotunjire a colțurilor blocului. Există și alte modalități de a rotunji colțurile blocului (de exemplu, utilizând imagini, CSS3, JS), dar vom examina data viitoare.
Aș dori să subliniez avantajele și dezavantajele acestei metode:
- beneficii:
1. Această metodă elimină posibilitatea de afișare incorecte pagini web în browser-ul, care este un dezavantaj clar de „rotunjire colțuri ale blocului cu ajutorul imaginilor“ (dacă dezactivați afișarea imaginilor în fereastra browser-ului atunci când se utilizează „blocul de rotunjire colturi folosind imagini“, va fi afișată unitatea incorect - fără colțuri rotunjite);
2. Cod clar și ușor de utilizat;
- dezavantaje:
1. Este necesar să utilizați mai multe blocuri pentru a crea unul cu colțuri rotunjite.

Revizie: Rog Victor și Andrei Bernatsky. Comanda de tip web.

Curs practic pe aterizare adaptivă de la zero!
Aflați de la zero pentru a adapta aterizările adaptive la HTML5 și CSS3 în următoarele 6 zile
Cele mai recente știri despre dezvoltarea IT și web pe canalul nostru de telegrame

Practicați HTML5 și CSS3 de la zero la rezultatul!
Ghicitoare de Anul Nou - puzzle de Anul Nou!
E vorba de codificare. Dacă în linia 04. în loc de utf-8 scrieți ferestrele-1251, atunci totul va cădea pe loc. Sau în browser, schimbați setările de codificare -> Instrumente-> Codificare (în general, schimbați codificarea la chirilică).