
În primul rând, începem cu două concepte standard ale animației CSS3:
1. Cadrele cheie CSS
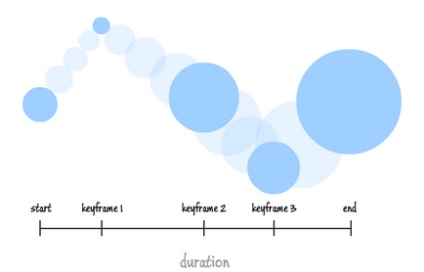
Folosind regula CSS Keyframes, puteți specifica ordinea și stilul animației CSS. Cadrele cheie reprezintă baza animației în CSS. Ele definesc tipul de animație CSS în fiecare etapă a cronologiei de animație. Sunt scrise ca @ cheile de chei. fiecare cheie cheie are următoarele componente:
- Prenume. numele animației, este scris imediat după cuvântul cheie @ keyframes.
- Etapa. pasul de animație poate fi specificat ca procent. De la 0% (etapa inițială) la 100% (etapa finală), puteți specifica orice etapă și etape intermediare la discreția dvs.>
- Stiluri CSS. Puteți folosi orice proprietăți CSS în fiecare etapă a animației, scriându-le în paranteze curbate.
2. Proprietățile animației CSS:
După ce ați stabilit toți pașii și stilurile animației CSS, trebuie să determinați modul în care ar trebui să se comporte animația. Proprietatea CSS Animation este utilizată pentru a apela selectorul @keyframes. De ce să utilizați regula de animație:
- Atribuiți selectorul @keyframes la elementele pe care doriți să le animați.
- Definiți comportamentul animațiilor CSS
Există multe proprietăți ale animației CSS, cele două cele mai importante fiind:
- animație nume. Așa cum definiți numele în @frame-cheie.
- animație-durată. Specifică lungimea animației CSS.
Să luăm în considerare câteva proprietăți mai utile ale animației CSS.
- animație-sincronizare-funcție. Determinați viteza animației CSS. Puteți specifica oricare dintre vitezele existente: liniară, ușurință, ușurință, ușurință și ușurință. De asemenea, puteți seta viteza proprie, care va utiliza curba Bezier cubică.
Sintaxă: funcția animație-temporizare: ușurință; - animație întârziere. Setați întârzierea pentru animația CSS. Puteți specifica o valoare de întârziere pozitivă sau negativă. Valoarea de întârziere pozitivă, de exemplu, 3s, va indica faptul că următoarea animație CSS va începe în 3s, în timp ce o valoare negativă indică faptul că animația CSS începe imediat, dar nu de la început și la momentul animațiilor 3s.
Sintaxă: animație-întârziere: 3s; - animație-iterație-count. Stabilește de câte ori va fi redat ciclul de animație înainte de oprire
Sintaxă: animație-iterație-număr: 3; .
Pot avea următoarele valori:- #: Integer.
- infinit: Redarea infinită a animațiilor CSS.
- inițial: Valoarea implicită.
- inherit: Setați valoarea elementului parent.
- animație direcție. Direcția animației CSS. Poate lua valorile normale, inverse și alternative.
Sintaxă: direcția de animație. alternativ;- normal: redare înainte.
- invers: redare inversă.
- alternativă: Direcții diferite de redare (înainte, înapoi, etc.).
- animație-fill-mode. Cu această proprietate, puteți specifica ce stiluri vor fi aplicate după terminarea animației CSS.
Sintaxă: modul animație-umplere: ambele;
Puteți alege unul dintre următoarele stiluri:- invers: Cadrul cheie inițial al animației CSS va fi afișat pe durata întârzierii animației (este logic să se aplice doar animațiilor cu întârziere nonzero).
- înainte: Efectul animației CSS va fi vizibil chiar și atunci când animația este terminată (după animație elementul nu primește valorile inițiale, ci unele dintre ele din animație).
- atât: Cadrul cheie inițial al animației CSS va fi afișat pe durata întârzierii animației, iar ultima va fi afișată chiar și atunci când animația sa terminat (este logic să se aplice doar animațiilor cu întârziere nonzero).
- nici unul: Efectul animației CSS va fi observat numai în timpul animației.
- animație-play-stat. Determină dacă animația CSS funcționează sau se oprește.
Sintaxă: animație-stare-stare: întreruptă;
Puteți specifica mai multe valori separate prin virgule:- joc: Lucrări de animație.
- întrerupt: Animația este întreruptă.
Să creați un efect intermitent utilizând proprietățile de mai sus:
Rezultatul este un efect intermitent, care are o întârziere de 1 secundă, durata totală a animației CSS fiind de 6 secunde. Animația funcționează într-o buclă infinită și direcția sa este alternativă.
Adăugarea mai multor animații CSS
De asemenea, puteți adăuga mai multe animații simultan, separându-le cu virgule: