Elementele de bază ale structurii blocului - modul în care funcționează site-urile, sporesc securitatea și structura codului HTML
Bună ziua, dragi cititori ai blogului KtoNaNovenkogo.ru. În acest articol, va fi discutată, așa cum probabil ați ghicit deja din titlu, despre aspectul așa-numit bloc al site-ului. dar într-o astfel de limbă încât este de înțeles pentru orice persoană care nu a întâmpinat niciodată acest lucru.

În prezent, există două modalități principale de a face până - bloc DIV aspect și tabular. Un pic mai devreme, în articolul dedicat creării de tabele în HTML. Am scris despre unele dezavantaje ale celei de-a doua opțiuni, deci acum nu voi mai rezista acestei probleme.
Ce avem nevoie pentru a crea un aspect simplu al site-ului
Să presupunem că utilizarea schemei DIV în majoritatea cazurilor va fi preferabilă utilizării tabularului. În același timp, este puțin mai dificil de învățat și de înțeles decât tabularul, dar merită.
Ia-ți timp și să încerce să se scufunde pentru a începe, în cazul în care după citirea acestui articol, în care voi încerca într-un mod ușor de înțeles cu privire la principalele puncte și principiile utilizate în structura (2 sau 3 coloane) site-ul divah (sau într-un alt recipient).
Aș dori să vă atrag atenția asupra faptului că în acest articol sunt destul de mult înainte în procesul nostru de a studia elementele de bază. Faptul este că, pe lângă cunoașterea principiilor HTML (aici totul este pentru manechine), veți avea nevoie de cel puțin cunoștințe de bază în CSS (foi de stil cascadă), care reprezintă o parte integrantă și fundamentală a structurii blocului. Dar nu ți-am spus încă despre CSS.
Pentru ca noi pentru a crea un aspect simplu a site-ului, pe baza unităților, vor fi suficiente pentru două dosare, dintre care unul prescriem aspect prin cod HTML (lăsați-l să fie fișierul index.html), iar celălalt - layout design post-stilistice (noi numim acest lucru file style.css). De ce am numit primul fișier index, și nu într-un fel diferit?
Cum funcționează browserul cu fișiere index
atunci browserul caută în directorul rădăcină al blogului meu (fizic, fișierele blog sunt pe serverul de hosting, în folderul public_html., care este asociat cu numele de domeniu al blogului meu ktonanovenkogo.ru). Care este browserul care caută la rădăcina blogului meu? Iar el caută indexul fișierului și îl găsește, deschide:
- în cazul index.html, browserul își transformă imediat codul HTML în pagina vizibilă a blogului
- în cazul index.php, un script PHP în timp real va fi rulat pe serverul de hosting, care este înregistrat în acesta. Viteza de execuție depinde de capacitatea și volumul de muncă al serverului gazdei dvs., precum și de numărul de resurse alocate personal site-ului dvs. Ca urmare a executării acestui cod PHP, pe pagina de ieșire va fi generată o pagină HTML, pe care browserul o va converti deja într-o pagină web pe care o vedeți.
Apropo, în folderele cu distribuție de Joomla, care, în mod implicit, nu ar trebui să aibă fișiere index. A forțat deja un index.html gol. Toate acestea se fac pentru a îmbunătăți siguranța muncii. Dar această metodă este foarte intensă pentru că poate exista un număr mare de astfel de cataloage. Prin urmare, puteți utiliza o metodă alternativă.
Există un astfel de fișier destinat pentru configurarea suplimentară a serverului Apache (majoritatea gazdurilor rulează sub Apache), care se numește .htaccess. Da, da, exact, cu un punct înaintea numelui și fără o prelungire. Totuși, specificul Linux-ului. Deci, el probabil vă are deja în dosarul rădăcină al site-ului.
Asta e tot. De fapt, asta încercam să realizăm.
Creați un aspect simplu al site-ului în 2 coloane
Să ne întoarcem la aspectul site-ului nostru bazat pe aspectul blocului, care în cea mai simplă versiune va consta doar din două fișiere - index.html și style.css. Le puteți pune, de exemplu, în orice director creat special pentru acest lucru pe o gazdă la distanță. Să presupunem că, în rădăcină, creați un TEST de director cu același fișier.
Într-o vedere schematică, o structură de 2 coloane bazată pe Div va arăta astfel:

Vom plasa fiecare element din containerul său DIV, alocă-i un ID unic, pentru care adăugăm un număr de proprietăți în fișierul CSS care descriu aspectul și poziția acestui container pe pagină.
În plus, vom plasa toate containerele cu elementele celei de-a doua coloane într-un singur DIV comun, ceea ce ne va permite să ajustăm poziția întregului aspect pe pagină (setați lățimea, aliniați marginea paginii etc.)
Elementele de bază ale structurii oricărui cod HTML
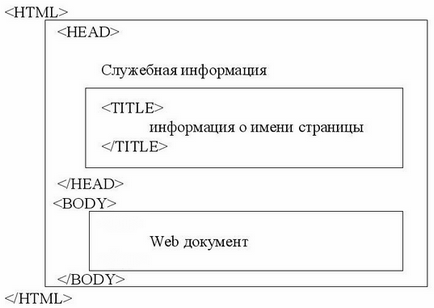
Să începem, bineînțeles, scriind codul în fișierul index.html. Probabil că deja știți că în orice fișier HTML există elementele obligatorii originale care arată astfel:

încheiat între HEAD, permite spune browser-ului în care este codificată în limba rusă documentul este salvat. În cazul nostru (conține codificarea UTF-8, dar, de asemenea, destul de comună este, de asemenea, un Windows 1251 În general, folosind meta tag-uri în antetul documentului, în plus față de codificarea limbii ruse, de obicei adăuga încă documente cuvinte cheie (cuvinte cheie), de exemplu .:
sau descrierea acestuia (descriere), de exemplu:
și multe altele.determină titlul paginii (TITLE) creată cu acest document. Puteți vedea conținutul TITLE chiar în partea superioară a ferestrei browserului.
Cred că structura generală a documentului este bine vizualizată de următoarea figură:

Ei bine, că a trebuit să fie foarte mult distras de a explica punctele importante întâlnite în timpul începutul poveștii topografiei blocului (structura DIV), atât de mult, astfel încât în acest articol locuri de pe povestea creării de aspect 2-coloană, și nu a plecat. Dar cred că nu se va întâmpla nimic groaznic dacă vom continua în următorul.
Mult noroc pentru tine! Ne vedem în curând pe paginile blogului KtoNaNovenkogo.ru
Declarația greșită este că browserul caută aceste fișiere. De fapt, atunci când accesăm serverul pentru un nume de domeniu, ne uităm la setările site-ului și returnează pagina setată implicit. Indicele cuvântului nu este singurul implicit (există, de asemenea, implicit). Deci, în principiu, puteți seta orice pagină pentru întoarcere în mod implicit.
Vladimir. Vă mulțumim pentru remarca, vom lua în considerare.
În general, mulțumesc pentru articolele dvs.
Multumesc pentru articol.
Întrebare: Sunt roboți de căutare acum atenți la meta name = "keywords"? De exemplu, am citit că roboții de mult timp nu s-au uitat la această rubrică.
De exemplu, paragraful "Cum lucrează browserul cu fișiere de site-uri, de ce importanța specială este atașată fișierelor index.html și index.php, cum să asigure securitatea site-ului" ma rănit la bază.
3. "Este un fișier numit index.html sau index.php" - acest lucru nu este parțial adevărat, deoarece numele acestor fișiere, care sunt indexate pentru toate fără directoare de excepție de pe site, sunt setate în setările serverului și pot fi oricare. Variantele date de dvs. sunt doar nume comune.
PS Imi cer scuze pentru bâzâit, poate că ați scris pentru începători și ați încercat să simplificați totul, dar tot încercați să evitați astfel de greșeli evidente, pentru a nu induce în eroare cititorii.