
Cusel este un plugin excelent pentru schimbarea aspectului formularului selectat. Realizat de jQuery. dar cea mai recentă versiune acceptată este 1.6.2. Actualizările plugin-ului nu au apărut încă.
Posibilitățile sunt următoarele:
- ușurința integrării
- cross-browser compatibilitate
- viteza de lucru rapidă
- apropierea maximă de munca obișnuită selectați:
- valoarea (valoarea opțiunii selectate) este transmisă serverului.
- dând clic pe opțiunea lista ascunsă este ascunsă
- dând clic pe lista de extindere selectată este ascunsă
- în lista derulantă afișarea opțiunii de valori pe termen lung
- contabilitate atribut
- atributul atribut selectat
- dacă este selectată explicit, selectați valoarea primei din lista de opțiuni
- înregistrarea evenimentelor Schimb
- Deplasarea listei derulante se derulează cu rotița mouse-ului
- posibilitatea de a se concentra (actualizarea 31/07/10)
- participarea la bypass (actualizare 31.07.10)
- Schimbați valoarea selectată cu săgețile sus / jos (actualizarea 31.07.10) - după selectarea valorii dorite, apăsați enter
- modificarea valorii selectate prin apăsarea tastelor literelor (actualizare 31.07.10)
- selectați lumina atunci când plasați cursorul și obțineți focalizare (actualizați 31.07.10)
- închiderea listei de către Esc (actualizare 3.08.10)
- când j # 097; vascriptul este dezactivat, selectați de obicei
- actualizare dinamică convenabilă a optonică
- Simplitatea adăugării dinamice selectați
- caracteristici suplimentare:
- Lumina de fundal din lista derulantă a valorii selectate
- Backlighting din lista derulantă
- capacitatea de a controla manual aspectul listei derulante derulante
- opțiune opțiune cu CSS
- posibilitatea introducerii etichetelor în opțiune
- tăierea netedă a textului care nu se mișcă
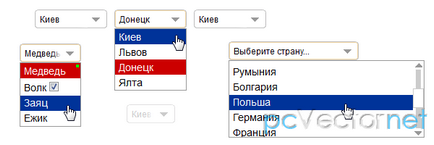
Exemplu din Demo cu multe opțiuni de selecție diferite:
Stilurile CSS pentru demo:
Și acestea sunt stilurile pluginului cusel în sine:
Conectăm toate scripturile necesare: biblioteca jquery, în momentul de față, nu este mai veche decât versiunea 1.6.2. plugin cusel. plugin jScrollPane. pentru a implementa defilarea în cadrul selecțiilor și pluginul pentru rotița mouse-ului, pentru a putea derula cu rotița mouse-ului.
Următoarea este inițierea plugin-ului, în acest caz un exemplu din Demo este dat:
- cuSel - înlocuiește selecția obișnuită cu cele stilizate. Modifică numai cele specificate în parametrul changedEl.
- cuSelRefresh - actualizează selecția. Este necesar atunci când modificați numărul de opțiuni selectați și când afișați selecția ascunsă. Actualizează selecțiile specificate în parametrul refreshEl.
- changedEl - specificați selectorii (bazați pe selectorii de bază CSS1). la care se va aplica cuSel. Puteți specifica un element (etichetă), o clasă, un id. Obligatoriu. Folosit numai în funcția cuSel.
- visRows - numărul de linii vizibile din lista derulantă. Dacă în lista de articole există mai mult de un număr specificat, lista va afișa o listă verticală. Dacă numărul nu este specificat, toate valorile din listă vor fi vizibile.
- scrollArrows - să reflecte sau nu săgeata din blocul de defilare. Valori posibile: true / false (implicit este fals)
- refreshEl este ID-ul delimitat cu virgulă a comitetelor pe care doriți să le actualizați. Parametrul este necesar. Folosiți numai în funcția cuSelRefresh.
O descriere mai completă a pluginului, precum și răspunsurile la întrebările frecvente pot fi găsite pe pagina plug-in.
Demo utilizează versiunea Cusel 2.5
DESCĂRCAȚI Salt la: Navigare, căutare
21.45 Kb Cine a descărcat-o?