Este important ca dezvoltatorii să cunoască și să înțeleagă cum să folosească instrumentele de dezvoltare a browserului. În această lecție, vă voi prezenta Instrumentele de dezvoltare Chrome. Trebuie să învățați elementele de bază, începând cu marcarea și styling-ul paginii web.
Notă la utilizarea deja vebinstrumenty .. Scopul acestei lecții este o familiarizare cu Chrome de bază Instrumentele pentru dezvoltatori. Dacă utilizați alte vebinstumenty browser-ul, cum ar fi Firebug în Firefox sau instrumente de dezvoltare în IE, apoi o mare parte din aceste informații vor fi cunoscute.
intrare
Instrumentele de dezvoltare vă permit să examinați tot ce puteți în pagină. De exemplu, puteți:
Noțiuni de bază cu Instrumentele pentru dezvoltatori
Rețineți: acest tutorial utilizează versiunea Canary Chrome. Astfel, unele dintre funcțiile din acest articol pot să nu fie disponibile în Chrome.
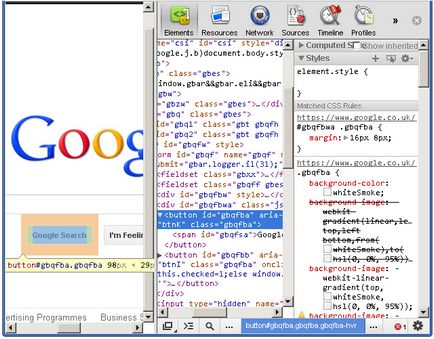
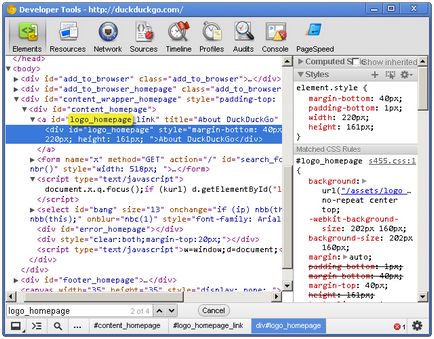
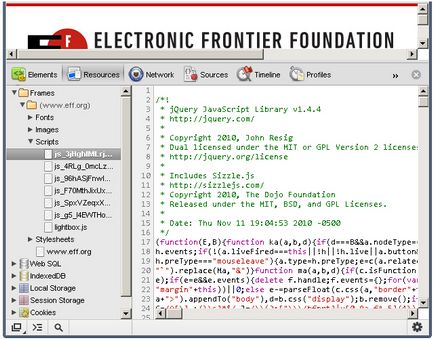
Mai întâi, să aruncăm o privire la conținutul panoului Elemente. să aruncăm o privire asupra elementelor mici de control de sus și de jos. Imaginea este numerotată pentru diferite elemente ale interfeței utilizator.
Ar fi frumos să alegeți concluzia la care sunteți obișnuit. Faceți clic pe colțul din stânga jos și observați modul în care bara de instrumente se detașează de fereastra principală - ceea ce reprezintă o abordare excelentă pentru utilizarea mai multor monitoare. Apăsând și menținând apăsată pictograma din stânga, puteți să o atașați la dreapta:

Panoul elementelor
Să ne familiarizăm cu acest panou. Vzlyayte nu un ecran, numerele marcate părțile elementelor panoului. pe care o voi explica mai jos:
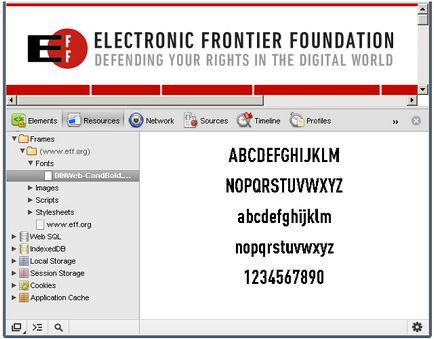
Secțiunea de fonturi imprimă numai fonturile pe care browserul trebuie să le încarce.
Informații suplimentare
Schimbarea DOM
Schimbarea DOM în mijlocul panoului Elemente este un proces destul de simplu. Pentru a șterge un nod, faceți clic pe el cu butonul drept al mouse-ului și selectați Ștergere nod. Evident, ștergerea nodului părinte va elimina moștenitorii săi. Util: Puteți de asemenea să apăsați tasta Del de pe tastatură pentru a șterge nodul selectat.
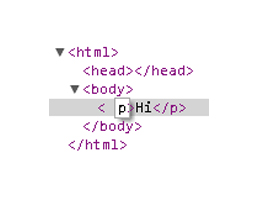
Puteți modifica tipul elementului făcând clic dublu pe numele elementului. De exemplu: p-tag al paragrafului. Când modificați un element de la unul la altul, acesta modifică automat etichetele de deschidere și de închidere.

Adăugați atribute făcând clic dreapta pe element și selectând Adăugați atribut. Cursorul se află imediat în locul potrivit și puteți începe să adăugați atributele necesare elementului, de exemplu: class = "title". Apăsarea butonului tab-ului plasează cursorul pe următoarea poziție a atributului.
Editarea atributelor este similară cu adăugarea. Găsiți atributul pentru editare și faceți dublu clic pentru a schimba numele sau valoarea acestuia.
Editarea HTML-ului brut poate fi făcută făcând clic dreapta pe un element și selectând Editare ca HTML.
Găsirea elementelor
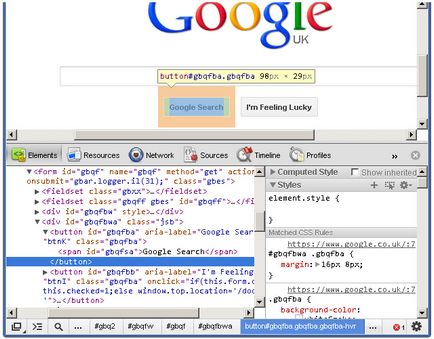
Instrumentele pentru dezvoltatori au tehnici utile pentru găsirea elementelor într-un document. Când treceți peste elementele din panoul Elemente, elementul corespunzător de pe pagină începe să se evidențieze.

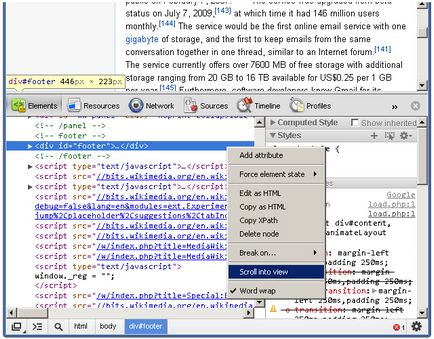
Uneori elementele necesare nu pot fi văzute, atunci funcția Derulați pentru Scroll în vizualizare o salvează - poate fi găsită în mijlocul meniului contextual.

Instrumentele pentru dezvoltatori au o funcție de căutare. Când vă concentrați pe bara de instrumente Developer, apăsați Control + f pentru a deschide fereastra de căutare. Fie în poppies Command + Option + f (. + F) Aceasta este o casetă de căutare simplă.

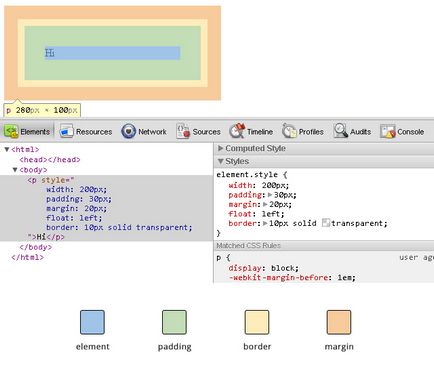
Înainte de a merge la bara de stil (dreapta) din fila Elemente. Putem obține informații despre stiluri direct din element, în cazul în care stilurile sunt câmpuri, liniuțe și muchii. Când plasați cursorul peste unul dintre aceste elemente, dați-ne un model dreptunghiular:

Hai să mergem la panoul Elemente în fila "Valori".

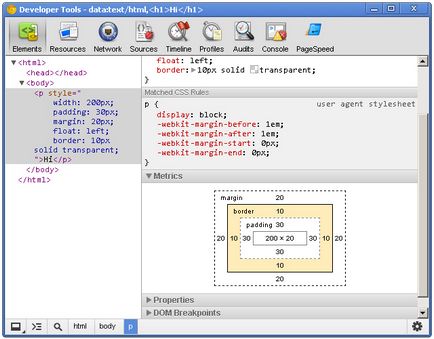
Vă permite să arătați mai adânc și să aflați de ce elementul este redat în acest fel. Este, de asemenea, un instrument excelent pentru învățare; dacă nu ați văzut încă CSS Box Model. diagrama Metricilor este un asistent vizual excelent.
Panoul Metrics vă permite să vizualizați dimensiunile elementelor, marjele, a frontierelor și padding. Observați cum puteți evidenția piesele individuale pentru afișarea vizuală în browser. Metrics Diagrama produce, de asemenea, o dimensiune de pixeli pentru fiecare dintre elementele, cum ar fi stilul de dreapta padding: 10px 5px (10px de sus și de jos, dreapta și 5px pe stânga) va afișa măsurătorile exacte pentru fiecare parte a elementului.
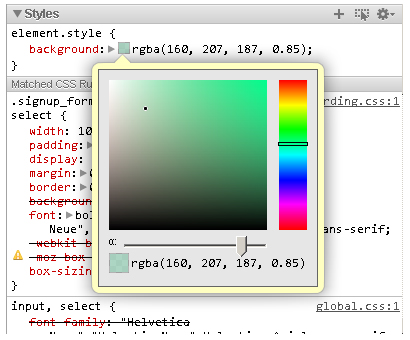
Setarea informațiilor despre stil
Vizualizarea informațiilor despre stil este distractivă, dar abilitatea de a le edita imediat pentru orice element este incredibilă. Nu contează - făcând-o de dragul auto-educației, experimentând cu designul sau orice altceva - posibilitățile oferite de instrumentele dezvoltatorului sunt ceva uimitor.
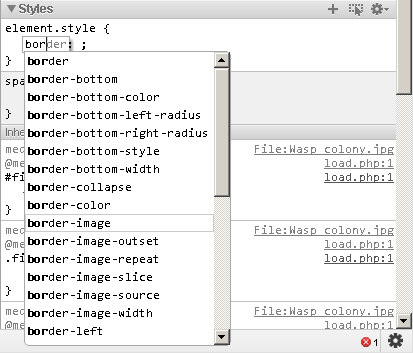
Asigurați-vă că panoul Stiluri este deschis și faceți clic dreapta în partea dreaptă a cremalierii. Veți vedea că cursorul se poziționează automat astfel încât să puteți scrie imediat un parametru pentru stil. Introduceți numele parametrului, apăsați fila pentru a muta cursorul în poziția următoare și introduceți o valoare. Voi adăuga acest CSS:

Când introduceți numele parametrului, Chrome oferă o sugestie și puteți utiliza funcția de completare automată. Apăsând pe fila selectați cea mai apropiată potrivire cu cea tastată și deplasați cursorul în locul valorii. Când apăsați săgeata dreapta, cursorul rămâne pe parametrul metateză, dar este umplut cu cea mai apropiată valoare corespunzătoare imprimată.
AutoComplete funcționează și cu parametrii. De exemplu, combinația "pos" * tab * * "fi" * tab * creează o poziție parametru stil: fixă. Când introduceți pixeli / procente, de exemplu 15% sau 10px, puteți mări sau micșora aceste valori utilizând săgețile sus și jos. Pentru a crește cu 10, utilizați săgeata Shift + Sus.
Modificarea valorilor de culoare este posibil după intrarea sa și apăsați pe o casetă colorată în partea stângă a valorii - va TSE piațeta, colorate în stânga valorii pentru a aduce instrumentul de alegere a culorii. Puteți, de asemenea, să comutați între formatele de valoare a culorilor prin schimbare + făcând clic pe pătratul colorat mic.

Puteți crea o nouă regulă de stil făcând clic pe pictograma + din bara de stil. Marcajul are forma:
Creează automat următoarele:
Creează automat următoarele:
Desigur, regulile de stil pot fi modificate la alegere. Panoul Elemente oferă numeroase opțiuni pentru gestionarea structurii și stilului paginii, dar instrumentele pentru dezvoltatori oferă mult mai mult decât este necesar pentru munca noastră.
Panoul de resurse
Panoul Resurse arată ce resursă utilizează pagina. Să aruncăm o privire la cum se întâmplă acest lucru.
Informații suplimentare
Instrumentele pentru dezvoltatori au, de asemenea, o funcție de căutare.
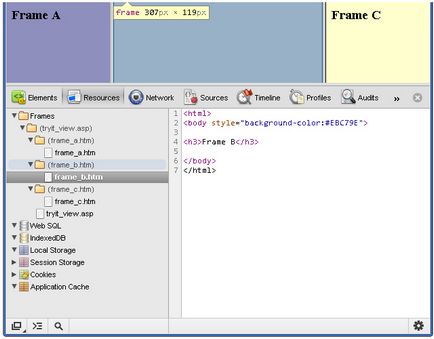
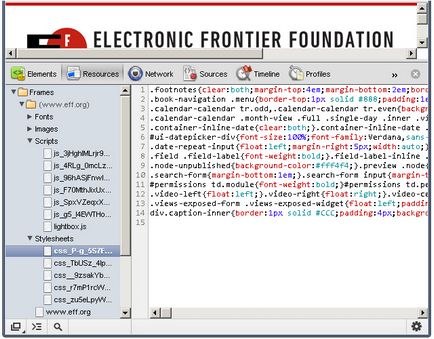
În ciuda utilizării pe scară largă a cadrelor în site-urile moderne, este necesar să se înțeleagă cum să inspectați o pagină cu un set de cadre. În următoarea imagine, uitați-vă la pagina cu coloane în care fiecare coloană reprezintă un cadru:

Puteți salva resursa pe computer
Este important să înțelegeți că fonturile de sistem precum Arial sau Helvetica nu sunt afișate în Fonturi; Secțiunea pentru fonturi afișează numai fonturile descărcate de browser.

Fonturile se aliniază astfel încât să se poată potrivi în zona conținutului de resurse; prin urmare, redimensionarea zonei conținutului resurselor redimensionează, de asemenea, activul!
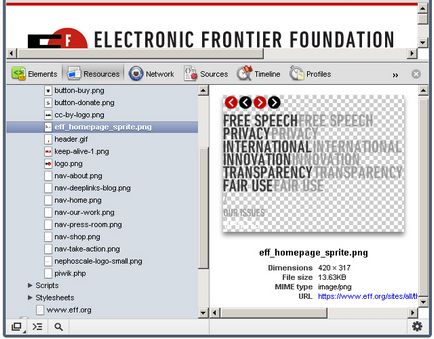
imagine

Apăsând fișierul JS afișează conținutul său și nimic mai mult.

Puteți vizualiza diferite stiluri descărcate de browser pentru o pagină web.

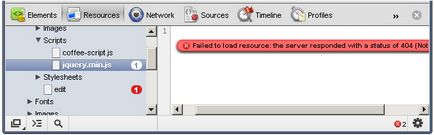
Resurse care nu au reușit să pornească
În cazul în care browserul nu a putut încărca o resursă separată din cauza unor probleme de rețea sau erori de dezvoltator.

Când se întâmplă acest lucru, un mesaj roșu mic apare în partea dreaptă a obiectului. Numărul indică numărul de erori, iar panoul afișează mai multe informații despre eroare.
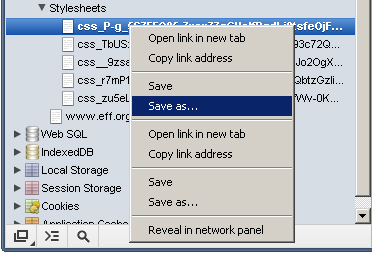
Fiecare resursă are un meniu contextual; când faceți clic dreapta pe o resursă, un meniu apare similar cu acesta:

Puteți să salvați o resursă pe computer, să deschideți o resursă într-o filă nouă și să faceți o mulțime de alte acțiuni. Când faceți dublu clic pe o resursă, obiectul se deschide într-o filă nouă.

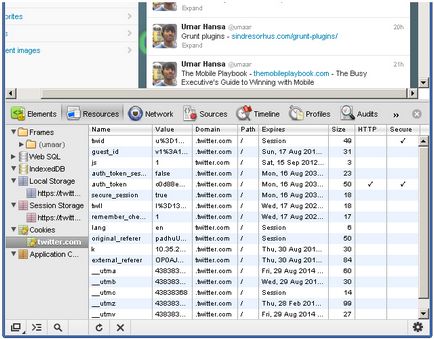
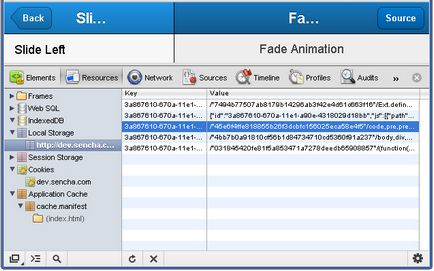
Depozit local

Valoarea pentru această cheie începe cu:
Steve Souders a scris despre stocarea obiectelor în repozitoriul local (în limba engleză); aceasta este o utilizare interesantă și minunată a stocării locale, care poate îmbunătăți performanța site-ului în special pe dispozitivele mobile.
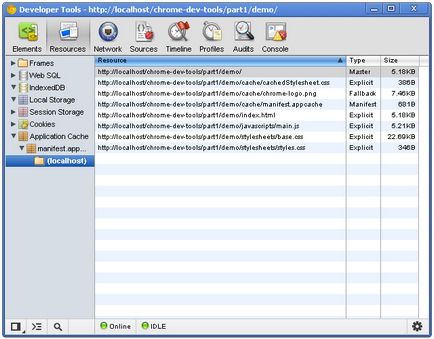
Cache pentru aplicații

Există trei coloane care arată:
- Resursă - calea completă către resursă. Extensiile de fișiere sunt de obicei obiecte și fișiere xmll. Una dintre resurse este un fișier manifest!
- Tip - poate diferi. Tipul "Manifest" este un tip unic de fișier pe care doar un manifest are. Celălalt tip este explicit. resurse definite explicit în manifest. Tipul de rezervă indică o resursă care acționează ca o rezervă pentru o altă resursă. Tipul Master este o resursă care inițiază cache-ul paginii în sine.
- Dimensiunea - dimensiunea resursei în kilobyte sau octeți.
Vino în curând
În partea a doua, să aruncăm o privire asupra panourilor și să ne concentrăm pe viteza de îmbunătățire a experienței utilizatorului (am tradus UX :)
Vestea. Instrumentul de dezvoltare pentru Chrome Developer Tools! În plus, a fost deschisă o școală minunată de Chrome Developer Tools Chrome. în care puteți învăța toate acestea, aveți nevoie doar de cunoașterea limbii engleze.