
Căutați după pagină. Poate fi util pentru paginile care oferă o cantitate mare de date, inclusiv tabele și liste. Observ că o astfel de nevoie apare atunci când conținutul paginii este static și nu este generat din baza de date.
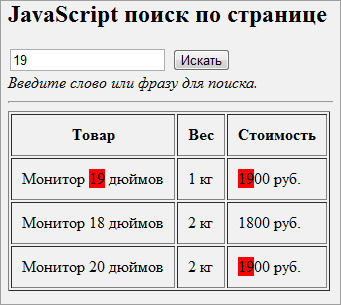
Pentru a căuta pe pagină, informațiile necesare vor fi mai convenabile dacă în acest scop se va implementa interfața corespunzătoare:
În câmp, trebuie să introduceți un cuvânt pentru a căuta și apăsați pe butonul "Căutare", totul este clar clar. Să trecem la punerea în aplicare a mecanismului de căutare în pagină și să vedem ce nuanțe pot fi atunci când o implementăm.
Cum pot căuta un cuvânt pe o pagină?
dacă (obj) textToFind = TrimStr (obj.value); // Trunchiați spațiile
> alt alert ("Fraza introdusă nu a fost găsită");
return;
>
dacă (textToFind == "") alertă ("Nu ați introdus nimic");
return;
>
dacă (document.body.innerHTML.indexOf (textToFind) == "- 1")
alertă ("Nimic găsit, verificați corectitudinea intrării!");
| bunuri | greutate | costul |
|---|---|---|
| 19 inch monitor | 1 kg | 1900 freca. |
| Monitor de 18 inch | 2 kg | 1800 freca. |
| Monitor 20 inch | 2 kg | 1900 freca. Încearcă, testează cu interogări de căutare "19", "2 kg" și altele. De asemenea, vă sfătuiesc să verificați derularea automată, pentru a adăuga acest text până când apare partea dreaptă a barei de derulare. Iată un exemplu de utilizare a unui script:   Pentru Alexey. Următoarea rafinare este necesară: Introduceți începutul intrării liniei (pentru mine) Avem o "sursă", scrieți una nouă. nu există timp, lenea, "capul-fum". Ce zici de el, înlocuiți - știți? Se știe că înlocuirea poate înlocui apariția unei expresii regulate nu numai cu un șir, ci și cu rezultatul unei funcții. Sintaxa completă, ca exemplu, este următoarea: var nouString = str.replace (regexp / substr, newSubStr / funcție) Ei bine și în continuare ca - regexp Object RegExp. Aparițiile sale vor fi înlocuite cu o valoare care va returna numărul de parametru 2 Substr - șir, care va fi înlocuit cu newSubStr. Din păcate, metoda de înlocuire nu modifică linia pe care se numește, ci returnează pur și simplu un șir nou, modificat. var ab = "a b" .replace ("\\ s", "..") // = "a b" Chemarea pentru înlocuire a lăsat șirul neschimbat, pentru că nu am căutat expresia regulată \ s. și linia "\ s". Deci, utilizați un cod care nu s-ar fi modificat buggy la introducerea de caractere sau numere de 1-2, finalizate care ar trecut în mod fiabil la prima apariție a textului. Dar acum s-a dovedit că căutarea și înlocuirea are loc pe tot textul paginii și pe atributele etichetelor HTML. ...... Dacă aveți nevoie de sfaturi cu privire la astfel de probleme - contactați profesioniștii, de exemplu, în "Austria-Home" .. Consultați ...... când se caută cuvântul austria este deteriorat. Cum se configurează căutarea și se înlocuiește numai în text vizibil, Și totuși, cum să trecem la următoarea apariție? //////////////////////////////////////// căutare > altceva searchGlobalText (ob.childNodes [i], textToFind); dacă (document.createRange) var rng = document.createRange (); rng.surroundContents (highlightDiv); var rng = document.body.createTextRange (); rng.moveToElementText (rădăcină); rng.pasteHTML (''+ textToFind +'„);
var textToFind = document.getElementById (inputId); valoare; Bună ziua, mulțumesc pentru cod. Toată ziua! Spuneți-mi de ce am doar un singur cuvânt pentru acest cod, adică dacă introduceți o expresie, chiar din 2 cuvinte, căutarea nu are loc. Și totuși, cum să convertiți acest cod, astfel încât toate propozițiile cu textul găsit să apară într-o fereastră separată? Ajută-te, dar textul este foarte mare, chiar derularea nu ajută. Articole similare |