
Salutări, prieteni! În acest articol vreau să vă spun despre cum să încorporați widgetul YouTube pe un blog fără plug-inuri. De ce este necesar? Da, aceasta este o sursă suplimentară de vizitatori pe blogul dvs. În ce mai multe servicii vă veți aprinde - cu cât veți participa mai mult, și este atât de frumos, vă spun. De aceea, astăzi vom analiza împreună cu dvs. unul dintre astfel de modalități de a atrage vizitatori, cum ar fi canalul YouTube. sau mai degrabă, cum să îl conectați la blogul dvs.
Dacă aveți deja un canal, trebuie să îl conectați la blog (site-ul dvs.) cu ajutorul widget-ului. În ceea ce mă privește, de exemplu:
Și faceți-o mai bine prin cod HTML, nu un plugin, care nu va încărca blog-ul dvs. sau într-un mod simplu - nu-și încetinește activitatea. Acum vom analiza modul în care se face acest lucru.
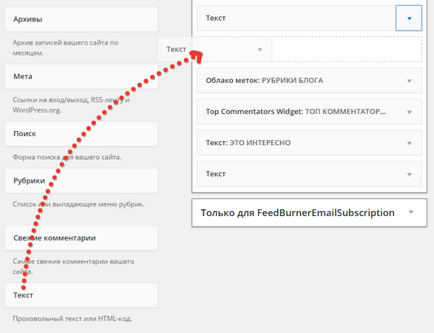
Pentru a începe, trebuie să adăugați un bloc "Text" în locul în care intenționați să inserați widgetul în zona de administrare a blogului dvs. în secțiunea Aspect - Widgeturi. Vezi pentru tine:

Deschideți acest bloc și introduceți codul widget în caseta de text:
style = "display: inline-block; lățime: 728px; height: 90px"
data-ad-client = "ca-pub-7637594248520748"
data-ad-slot = "5717975919">
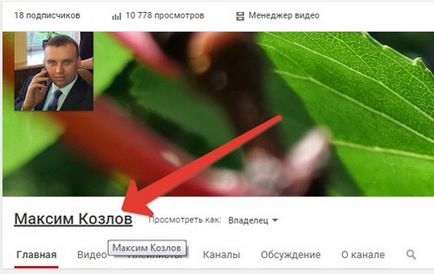
Acum, în acest cod trebuie să înlocuiți identificatorul dvs. de canal și să ajustați lățimea la dimensiunea site-ului dvs. de bar. Acest lucru se face foarte simplu. Să începem cu identificatorul. Uită-te la exemplul meu:

Introduceți codul widget-ului în panoul de administrare. Apoi, reglați lățimea blocului pentru parametrii dvs. La mine face 250 de pixeli. Crezi? Apoi salvați rapid și puteți admira noul widget al canalului dvs. pe YouTube pe blogul dvs.!