"» Acest articol utilizează codul sursă pentru exemple de testare a bibliotecii jQuery UI. Salvați această pagină pentru testarea exemplelor de mai jos.
Acum că ați configurat, descărcat și instalat biblioteca jQuery UI, putem începe să ne cunoaștem widget-urile conținute în ea. Widget-urile sunt principalele blocuri funcționale ale interfeței jQuery UI și, deși această bibliotecă oferă multe alte caracteristici (de exemplu, efecte), widget-urile au făcut-o faimoasă.
Primul widget cu care începeți să lucrați oferă o bună oportunitate de a vă familiariza cu lumea jQuery UI. Butonul Widget este relativ simplu, dar nu îl împiedică să efectueze un efect transformator asupra documentelor HTML. Acest widget oferă aplicația temei jQuery UI la buton și elemente. Aceasta înseamnă că dimensiunea, forma, caracteristicile fontului și culoarea elementului sunt convertite astfel încât aspectul lor să se potrivească cu tema pe care ați selectat-o pentru jQuery UI.
Așa cum se arată în exemplul de mai jos, utilizarea widget-urilor jQuery UI nu provoacă prea multe probleme:
Folosirea widget-ului Button se bazează pe folosirea jQuery pentru a selecta elementele pe care doriți să le convertiți și pentru a apela metoda button (). Toate celelalte probleme jQuery UI preiau.
Rezultatul este prezentat în figura de mai jos. Rețineți că metoda button () este aplicată obiectului setului selectat de elemente jQuery. Între biblioteci jQuery și jQuery UI are o integrare foarte strânsă, ceea ce înseamnă că jQuery UI este utilizat, în general, în același mod ca și instrumentele de bază jQuery discutate mai devreme.

La fel ca toate celelalte widget jQuery UI, un buton, pe care îl vedeți în imagine ca un buton, este un set de stiluri CSS aplicate la un element HTML existent. Ca urmare a aplicării metodei buton (), elementul HTML
este convertit la următorul element:
Eleganța acestei abordări este că vă permite să lucrați cu elemente HTML în modul obișnuit, fără a vă face griji dacă aplicațiile widget-uri ale jQuery UI sunt aplicate sau nu.
Personalizarea butonului Widget
Buton jQuery UI widget are un număr configurabil de proprietăți care pot fi folosite pentru a controla modul de a crea butonul rezultat. Lista acestor proprietăți este prezentată în tabelul de mai jos:
Butonul proprietăților widgetului
Vă permite să stabiliți dacă butonul este dezactivat sau să schimbați starea acestuia. Butonul corespunzător este setat la true. Starea elementului HTML care sta la baza este ignorată în interfața jQuery
Vă permite să stabiliți dacă textul butonului este afișat și să setați sau să anulați afișarea textului. Dacă valoarea pictogramelor este falsă, această opțiune este ignorată
Vă permite să stabiliți dacă pictogramele sunt afișate în textul butonului și, de asemenea, să setați pictogramele afișate sau să le anulați afișajul
Vă permite să obțineți sau să modificați textul unui buton
Opțiunile descrise pot fi utilizate în două moduri. Prima metodă implică utilizarea unui obiect afișat atunci când este apelată metoda button (), după cum se arată în exemplul de mai jos:
Aici proprietatea etichetei este utilizată pentru a specifica textul care ar trebui afișat pe buton și proprietatea de dezactivare pentru a dezactiva butonul. Acest lucru corespunde stilului pe care l-ați întâlnit deja când ați configurat întrebări Ajax și ar trebui urmat când instalați configurațiile widgetului inițial.
Exemplul de mai sus demonstrează a doua metodă, care este utilizată pentru a obține sau seta noi valori de proprietate după crearea instanței widget. În acest caz, metoda de buton () este de asemenea apelată, dar acum cu trei argumente. Primul argument este numele metodei opțiunii, al doilea este proprietatea a cărei valoare doriți să o modificați, iar a treia este noua valoare atribuită proprietății. Aici, proprietatea dezactivată este setată la falsă, care înlocuiește valoarea setată înainte de aceasta cu obiectul de afișare atunci când creează instanța widget.
Ambele metode pot fi combinate într-un singur apel. În acest caz, metoda butonul metoda (), este transmisă în opțiunea ca primul argument, și ca un al doilea obiect de afișare. Acest lucru vă permite să specificați mai multe opțiuni la apelarea butonului ():
Pentru a citi valoarea parametrului, se utilizează aici aceeași sintaxă ușor "stîngace". În acest caz, metoda button () este apelată cu două argumente. Prima este metoda opțiunii, iar cea de-a doua este proprietatea a cărei valoare doriți să o regăsiți. Această instrucțiune citește valoarea proprietății dezactivate și o afișează pe consola:
Utilizarea pictogramelor interfeței jQuery pe butoane
Temele de interfață ale jQuery includ o serie de imagini cu pictograme care pot fi utilizate în orice scop, inclusiv pentru afișarea pe butoane. Un exemplu de utilizare a icoanelor pe butoanele jQuery UI este prezentat în următoarele:
Opțiunea pentru pictograme vă permite să specificați ce pictograme să fie afișate. Există două poziții în widgetul Button pentru pictograme. Proprietatea primară corespunde cu pictograma din stânga textului și cu proprietatea secundară din dreapta textului. După cum se arată în exemplul de mai sus, un obiect cu proprietățile primare și secundare este utilizat pentru a specifica pictogramele necesare. Oricare dintre aceste proprietăți poate fi omisă, ceea ce va duce la afișarea unei singure pictograme. Dimensiunile icoanelor în sine sunt foarte mici, după cum se arată în imagine:
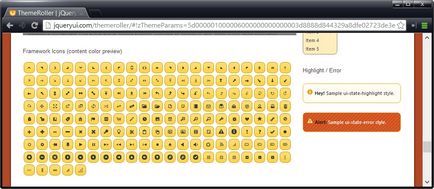
Pictogramele sunt identificate utilizând clasele definite în fișierul CSS jQuery UI. Numărul total de pictograme disponibile este de 173 - prea multe pentru o listă completă a acestora. Cea mai ușoară modalitate de a alege pictograma potrivită este accesarea site-ului jqueryui.com. Selectați pagina Themes (Teme) și mergeți la partea de jos a paginii. Acolo veți vedea întregul set de icoane, prezentat sub formă de tabel. Când indicatorul mouse-ului este deasupra unei pictograme, se afișează numele clasei corespunzătoare acestei pictograme:

Numele pictogramei care apare în tooltip pornește de la punctul (.), Care ar trebui să fie omis când specificați o pictogramă din meniul de opțiuni. De exemplu, dacă treceți cu mouse-ul peste prima pictogramă afișează numele clasei .ui-icon-caret-l-n, atunci, în scopul de a utiliza un buton este o imagine în proprietățile primare și secundare ar trebui să indice valoarea UI-icon-caret-l-n.
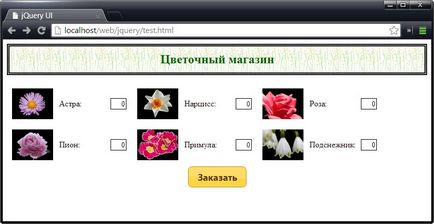
Aplicarea de imagini personalizate
Datorită dimensiunii mici a icoanelor jQuery UI, le folosesc rar în aplicațiile mele. Există mai multe moduri de a afișa alte imagini pe butoanele jQuery UI. Unul dintre ele este să inserați elementul img în elementul HTML al butonului, la care se aplică interfața jQuery UI. Butonul jQuery UI ia în considerare în mod corespunzător conținutul butonului element de bază, și atâta timp cât folosiți o imagine cu un fundal transparent, atunci nu trebuie să vă faceți griji cu privire la ceea ce face o alegere bună pentru a alege o temă care vă.
Un exemplu simplu al acestui lucru este dat mai jos:
Proprietatea text a butonului jQuery UI poate fi utilizată pentru a suprascrie afișarea conținutului elementului buton de bază numai dacă proprietatea pictogramei este setată la true. Dacă textul de afișare butonul de anulare este necesar, în cazul în care nu sunt folosite pictograme jQuery UI, pentru a obține rezultatul dorit, utilizați metoda de text () jQuery și instalați-l folosind șir gol ca o cheie de conținut. Apoi, apelați pur și simplu metoda append () pentru a insera elementul img și butonul () pentru a crea butonul jQuery UI. Rezultatul final este arătat în figură:
Utilizarea metodelor Widget Button
În plus față de proprietăți, widgeturile jQuery UI au, de asemenea, metode pe care le puteți utiliza pentru a gestiona widget-uri după ce acestea sunt create. Strict vorbind, ei sunt adevărate metode, ca apelul lor este oarecum mod neobișnuit - prin trecerea numele metodei ca metodă buton argument (), cu care ne-am întâlnit înainte, în cazul în care valoarea proprietăților butoanelor utilizând opțiunea metoda. Cu toate acestea, le vom numi metode, deoarece aceasta este terminologia acceptată în interfața jQuery UI.
O listă a metodelor disponibile, împreună cu o scurtă descriere a scopului acestora, este prezentată în tabelul de mai jos:
Butonul Metode Widget
Metoda de distrugere elimină widgetul jQuery UI din elementul HTML, returnându-l în starea inițială. Exemplul corespunzător este prezentat mai jos:
În acest exemplu, manipulatorul de clicuri () este înregistrat cu metoda clic (). Rețineți că acest lucru nu necesită luarea unor măsuri speciale în legătură cu utilizarea jQuery UI. În interiorul funcției de manipulare este apelată metoda distrugerii, așa că apăsarea pe buton face ca ea să se dezactiveze.
Activați sau dezactivați butonul
Metodele de activare și de dezactivare vă permit să modificați starea butonului jQuery UI, după cum se arată în exemplul de mai jos:
În acest scenariu, în document este introdus un marcaj de verificare și utilizând metoda change (), este înregistrată o funcție care va fi apelată de fiecare dată când caseta de selectare nu este bifată sau verificată. Pentru a schimba starea butonului în funcție de starea casetei, utilizați metodele de activare și dezactivare. Rezultatul este prezentat în cifre:
Actualizarea stării butonului jQuery UI
Metoda de actualizare actualizează starea butonului jQuery UI pentru a ține cont de eventualele modificări ale elementului HTML care stă la baza acestuia. Acest lucru este convenabil de utilizat pentru a reflecta modificările efectuate programabil, după cum se arată în exemplul de mai jos:
În acest exemplu, caseta de selectare este utilizată pentru a controla adăugarea și eliminarea atributului dezactivat din elementul HTML al butonului. Deoarece jQuery UI nu detectează automat aceste modificări, metoda de reîmprospătare este utilizată pentru sincronizarea stărilor.
Utilizarea Evenimentelor Buton Buton
În plus față de proprietăți și metode, widgeturile jQuery UI definesc evenimentele care pot fi utilizate împreună cu evenimentele asociate elementelor de bază. Pentru butonul widget, este definit un singur eveniment de creare. care apare când este creat butonul jQuery UI. Ca și în cazul altor metode, evenimentele sunt gestionate utilizând argumente predefinite transmise la metoda jQuery UI, în acest caz metoda buton ().
Un exemplu de utilizare a evenimentului de creare este prezentat mai jos:
Aici, evenimentul de creare este folosit pentru a defini funcția care va fi apelată ca răspuns la apăsarea butonului. Nu am crea un eveniment la categoria deosebit de util, deoarece cred că tot ceea ce se poate face ca răspuns la apariția acestui eveniment poate fi pus în aplicare, ca parte a unei abordări mai largi, furnizate de jQuery.
Crearea diferitelor tipuri de butoane
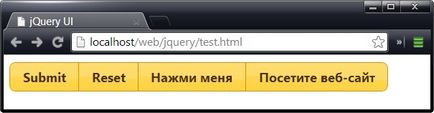
Metoda buton () distinge tipurile de elemente la care se aplică. Comportamentul de bază care corespunde comportamentului unui buton obișnuit este creat atunci când se invocă metoda butonului () pentru butonul, a și elementele de intrare a căror atribut de tip are una dintre valorile trimitere, resetare sau buton. Un exemplu de conversie a tuturor acestor elemente în butoanele jQuery UI este prezentat mai jos:
În acest document simplu, toate elementele menționate mai sus sunt definite. Funcția trecută metodei click () asigură conversia fiecărui element în jQuery UI corespunzător când faceți clic pe acesta. Rezultatele acestei transformări sunt prezentate în figură:
Crearea unui buton Toggle
Butonul metoda () Declanșarea la elementul de intrare al cărui tip este casetă de selectare centrală, veți obține buton radio. Acest buton poate fi în două stări - „pornit“ și „off“ - și trece în mod alternativ de la unul la altul atunci când efectuați clic pe aceasta, în urma schimbării de stat „verificat“ și elementul „nu a observat“ bază de pavilion. Exemplul corespunzător este prezentat mai jos:
Pentru a crea un buton jQuery, un interfață UI pe bază de pictograme necesită un element de intrare cu elementul de etichetă corespunzător, așa cum se arată în exemplul de mai sus. Butonul de comutare pe care îl creați arată la fel ca și butonul normal al jQuery UI, dar alternativ se trece la una dintre cele două stări posibile când faceți clic pe acesta:
Nu uitați că jQuery UI nu se schimba elementele de bază, și, prin urmare, original element-box păstrează funcționalitatea sa, iar starea sa este în continuare controlată de atributul verificat numai, ca și în cazul în care nu au fost utilizate fondurile jQuery UI.
Creați un grup de butoane radio
Metoda buttonset () vă permite să combinați o serie de butoane radio interdependente (adică elemente de intrare cu un tip de radio) în grupul de interfață jQuery UI, după cum se arată în exemplul de mai jos:
Rețineți că metoda cu buton () este apelată pentru setul preselectat de butoane radio care sunt conținute în elementul div container. În această situație, nu trebuie să apelați metoda button () pentru fiecare element de intrare individual. Rezultatul utilizării metodei setset () este prezentat în figură:
Ca și în cazul comutatoarelor convenționale, în orice moment, poate fi ales un singur buton care permite utilizatorului să furnizeze un set fix de alegeri, stil care este în concordanță cu proiectarea altor butoane jQuery UI. Rețineți că jQuery UI ia în considerare faptul că cheile sunt interconectate prin aplicarea la intersecția dintre marginile unei butoane stil vizual, mai degrabă decât spre exterior.
Crearea unui grup de butoane utile jQuery UI
Metoda cu butoane () poate fi utilizată cu privire la orice alte elemente la care se aplică metoda button (). Rezultatul final al acestui lucru este utilizarea stilului grupului de comutare, dar nu comportamentul, astfel încât fiecare buton va funcționa independent de celelalte. Un exemplu de astfel de opțiune pentru utilizarea metodei setului de butoane () este prezentat mai jos:
Butonul convertește orice element adecvat care se află în interiorul containerului div, iar marginile îmbinate ale butoanelor sunt stilizate în același mod ca și în cazul comutatoarelor, așa cum se arată în figură:

Folosiți cu atenție această tehnică. Aspectul caracteristic al butoanelor grupate poate fi confuz pentru utilizator, mai ales dacă există un alt grup de butoane într-un alt loc al documentului sau aplicația web care efectuează efectiv funcțiile comutatorului.