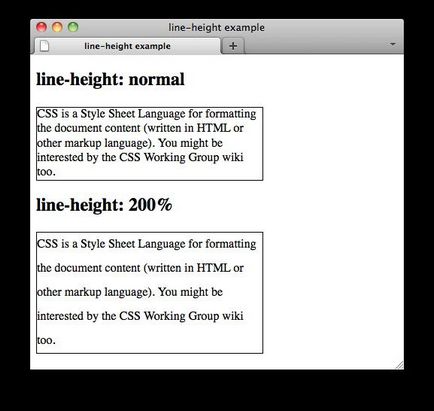
Astăzi vom analiza spațierea liniei CSS. Această proprietate ajută textul să fie mai ușor de citit. Este adesea folosit pentru a reduce dimensiunea conținutului de pe pagină. Mai ales pentru cele mai neexperimentate, va fi prezentată o scurtă deviere a istoriei problemei. Deci, în continuare, veți învăța cum să setați spațierea liniilor CSS.

CSS reprezintă caseta de stil cascadă, ceea ce înseamnă "foi de stil în cascadă". Această limbă este utilizată pentru a crea pagini web scrise în limbaj de marcare (de exemplu, HTML). Înainte de apariția CSS, proiectarea documentelor a fost instalată utilizând etichete HTML încorporate, însă au fost extrem de incomode și au completat întregul cod. Prin urmare, sa decis crearea unei noi limbi, care va fi responsabilă pentru proiectare. Astăzi CSS și HTML sunt două concepte inseparabile. Sintaxa tabelelor în cascadă este foarte simplă, aici folosim proprietățile și semnificațiile lor, de exemplu "fundal: roșu". Pentru a atribui un domeniu, scrieți pur și simplu numele etichetei (sau identificatorilor) înaintea proprietății: "body

Deoarece vorbim de intervale, ar trebui să menționăm distanța dintre litere. Pentru a determina această caracteristică, CSS are o proprietate separată, și anume spațierea literelor. Principiul acestei comenzi este similar cu înălțimea liniei. Unitățile și alte valori sunt aceleași. Intervalul CSS între litere poate fi aplicat și pentru toate elementele și are suport în toate versiunile limbii. Exemplu de utilizare a proprietății: "h2

Trebuie remarcat faptul că unele browsere definesc incorect distanța între liniile CSS. De exemplu, programul IE (până la versiunea 7.0) calculează incorect distanța. În acest caz, trebuie luată în considerare diferența dintre interval. În versiunile mai noi ale acestui browser, bug-ul este complet fixat. O problemă similară apare atunci când utilizați proprietatea pentru a determina spațiul dintre litere. În toate celelalte programe, aceste echipe sunt definite în conformitate cu W3C (World Wide Web Consortium).

