
Prima opțiune este un capac simplu care este instalat pe blogul meu. Apropo, sunt destul de fericit, deoarece aceste inscripții uriașe nu arată numele și descrierea blogului.
A doua variantă este realizată folosind două imagini combinate pe același fundal. În principiu, acest plafon este de asemenea ușor de făcut. Mai complexe vom lua în considerare mai târziu.
Programe și servicii pentru lucrul la pălărie
Înainte de a începe să lucrez, voi lista programele de care aveți nevoie:
- Photoshop - orice versiune (rusă sau engleză);
- Programul Paint este disponibil pe aproape fiecare calculator;
- Extensii pentru browserul de pagină al browserului și Colorzilla;
- Fonturi - descărcați site-ul Fontov.net.
În plus, aveți nevoie de puțină imaginație și răbdare (în funcție de cât de dificilă este capacul pe care doriți să îl faceți).
Simplu blog header
Acum trebuie să cunoașteți codul HTML al culorii fondului extern al blogului dvs. Pentru aceasta, utilizați extensia Colorzilla. Cifre, cod (a se vedea imaginea de mai jos), treceți la Paint (Schimbarea culorilor - din dreapta jos). Ridicați instrumentul Colorare umplere și utilizați-l.

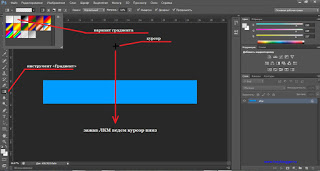
Salvați fișierul în format JPEG și deschideți-l în Photoshop. Selectați instrumentul Gradient și setați opțiunea "De la bază la transparent". Acum poziționați cursorul deasupra antetului și țineți apăsat butonul stâng al mouse-ului și trageți-l în jos. Se pare că partea inferioară a capacului devine mai ușoară, iar cea superioară își păstrează culoarea.

Deci, ultimul pas este adăugarea numelui blogului și a descrierii acestuia. Utilizați diferite fonturi și efecte diferite. Salvați fișierul în format PNG.
Deci, capacul este gata, astfel încât să îl puteți instala pe blog. Accesați Blogger și consultați secțiunea "Design". În blocul "Header", faceți clic pe linkul "Editați". În fereastra care se deschide, selectați elementul "De pe hard disk" și selectați fișierul salvat. Bifați caseta de selectare de lângă opțiunea "În loc de titlu și descriere". Dați clic pe Salvați, apoi pe Salvați locația. Asta e tot!
A doua variantă a antetului blogului
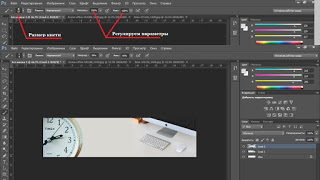
Voi folosi alte dimensiuni: lungime - 980 pixeli, înălțime - 250 pixeli. Uită-te la captura de ecran de mai jos pentru cum ar putea arata.
Creați un fișier în Photoshop și alocați dimensiunile în pixeli. Apoi, trebuie să găsiți descărcați câteva imagini pentru capace, potrivite pentru subiectul blogului dvs. Apoi adăugați-le în Photoshop.
Acum trebuie să fie transferate în fondul principal. Procedați după cum urmează: selectați imaginea (CTRL + A), copiați (CTRL + C) și lipiți (CTRL + V).
Pentru a ajusta dimensiunea, luați instrumentul "Zona dreptunghiulară" și faceți clic dreapta pe imagine. În meniul de comenzi rapide, selectați opțiunea "Free transformation" (transformare liberă) și pe panoul superior verificați "Keep proportions". Faceți același lucru cu a doua imagine.

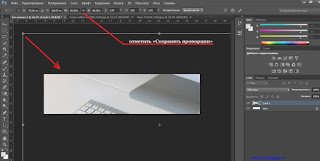
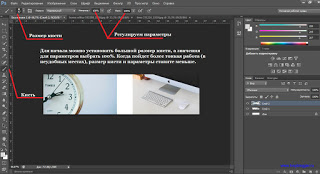
După cum puteți vedea în captura de ecran de mai sus, fundalul este diferit, așa că vom remedia situația. Selectați instrumentul Pensulă, setați mărimea acestuia și ajustați opțiunile Opacitate și Clic.

Aduceți peria în fundal și, ținând apăsat butonul ALT, faceți clic pe LMB. Ca rezultat, selectați culoarea dorită pentru întregul fundal. Acum încercați să faceți fundalul la fel. Uită-te la ce mi sa întâmplat:

Rămâne doar să adăugați numele și descrierea blogului (am descărcat deja fonturile și le-am adăugat în Photoshop), apoi salvați capacul pe computer.
Ultimul pas este să instalați antetul pe blog și să confirmați modificările.
Asta este, pur și simplu, am îmbunătățit ușor designul blogului nostru. În viitor, pot să vă arăt câteva opțiuni. Acest articol va fi terminat, până la întâlnirea din lecția următoare. care, apropo, trebuia făcută mult mai devreme.