Din ce în ce mai mult, trebuie să creăm site-uri dinamice și interactive. De aceea, o mulțime de dezvoltatori încep să utilizeze diferite cadre în munca lor. Există o mulțime de cadre bune, dar propria dvs. copie poate fi adaptată la nevoile dvs. și poate crește semnificativ viteza de dezvoltare a proiectului, desigur, dacă știți cum să interacționați cu el. În această serie mică de lecții, vă vom arăta cum să vă creați propriul cadru PHP5! În această lecție, vom începe cu planificarea și finalizarea implementării structurii.
* Notă: atunci când începeți demo-ul, ar trebui să vedeți "PCA Framework version 0.1 HTML output", care va demonstra funcționarea cu succes a aplicației noastre în prima etapă a dezvoltării.
Pasul 1: Un pic despre această serie de lecții
În această serie de lecții, vom crea propriul cadru PHP5 de la zero. Acesta va include toate caracteristicile principale ale sistemului de management al conținutului. Îl vom crea pentru nevoile unei mici organizații axate pe dezvoltarea web-ului.
Această serie de lecții este concepută pentru un sistem prin care puteți crea site-uri web. Un alt plus este că în viitor, nimeni nu va interfera cu utilizarea acestui sistem în scopuri proprii și va adăuga funcționalități.
În câteva săptămâni vom lua în considerare următoarele subiecte:
- Creați un handler de autentificare, un strat de abstractizare a bazei de date și un manager de șabloane
- Combinând cele trei obiecte enumerate mai sus împreună
- Folosind un cadru pentru a gestiona conținutul site-ului
- Crearea unui design fantastic pentru fața și interiorul site-ului
- Proiectarea și implementarea procesului de conectare
- Posibilitatea extinderii cadrului construit
Pasul 2: Modele de proiectare și utilizarea lor în cadrul nostru
Când vine vorba de crearea unui sistem electronic de mari dimensiuni, fie că este vorba de un program de desktop sau de o aplicație web, va exista întotdeauna o întrebare extrem de importantă despre arhitectura care trebuie utilizată pentru implementarea sa.
Modelele de proiectare sunt exact ceea ce trebuie să răspundeți atunci când apare această sarcină. Pentru a găsi modelul potrivit pentru proiectul nostru, trebuie să trecem printr-o grămadă de instrumente similare ale cadrului funcțional. Toate acestea sunt necesare pentru ca sistemul nostru să fie flexibil! Bine, nu voi mai fi dor de tine! În această lecție vom analiza modelele de design numite Singleton și Registry.
Pasul 3: Fișiere și dosare
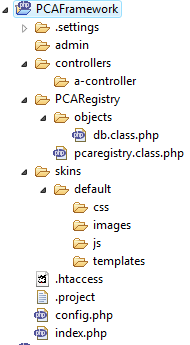
Primul lucru pe care trebuie să îl facem înainte de a începe implementarea cadrului nostru este de a determina structura directorului în care vor fi stocate scenariile și alte fișiere. Pregătim ceva de genul unui loc de testare, pe care vor fi staționate trupele noastre. Majoritatea dezvoltatorilor folosesc următoarele directoare pentru scopuri similare:
- Director pentru stocarea de clase sau fișiere cu funcții
- Catalog pentru logica de afaceri
- Catalog pentru elemente de design

Rețineți că directoarele .settings.project au fost create de IDE-ul pe care îl folosesc și nu pretindeți că le-am creat în
Funcții și obiecte de bază, cum ar fi conexiuni bază de date, autentificare, template-uri procesor, obiecte, lucru cu mesaje electronice care urmează să fie prelucrate de mesaje electronice, trebuie să fie plasate împreună în directorul de obiecte, care, la rândul său, se află în folderul PCARegistry. Acest lucru ne va permite să se separe logica referitor la Registrul (pe care o vom continua trecere) Registrul obiectului în sine.
Acum trebuie să decidem unde vom stoca fișierele care sunt responsabile de logica de afaceri a cadrului nostru. Poate, controlorii de dosare se potrivesc perfect în acest scop. Fiecare metodă, importantă din punctul de vedere al aplicației (ieșirea listelor de afaceri, crearea și gestionarea datelor, generatorul tuturor posibilelor galerii etc.) va fi un controler separat. În această lecție nu vom implementa acest lucru, dar este important să înțelegeți ce reprezintă acest director, astfel încât să puteți înțelege cu ușurință modul în care funcționează cadrul.
Elementele de design al site-ului și șabloanele acestuia vor fi stocate în directorul de skin-uri. pentru că pe termen lung, dorim să folosim mai multe modele (de exemplu, pentru utilizatorii înșiși alege ce stilul pe care doresc să vadă site-ul, sau un design diferit, în funcție de perioada anului sau în onoarea unei vacanțe), atunci fiecare dintre aceste template-uri vor fi stocate în un director separat.
Pasul 4: Înregistrare
Deoarece vom stoca informațiile centralizate, avem nevoie de un singur obiect al clasei care va fi accesibil din orice parte a aplicației. Dacă acest efect nu este atins, atunci poate duce la probleme de pierdere a datelor în cel mai neadecvat timp. Pentru a rezolva această problemă, obiectul Registry va implementa modelul de design Singleton, care va împiedica apariția mai multor obiecte.
Mai jos, în fișierul registry.class.php, vom trece rapid prin modul în care funcționează.
Deci, cum funcționează registrul?
Toate obiectele sunt stocate într-o matrice.
Atunci când un obiect nou este transferat în registru, clasa în care este stocată funcționalitatea acestui obiect este conectată automat.
Accesul la aceste obiecte se face folosind "cheia" obiectului trecut la metoda getObject.
Vă întrebați: Cum apare prevenirea creării unei copii a obiectului Registry?
Constructorul nostru are un modifiant de acces privat, pentru a împiedica crearea directă a unui obiect de clasă.
O încercare de a clona un obiect va duce la o eroare.
Dacă avem nevoie pentru a avea acces la obiect în alta parte a freymvorka noastre, sau din anumite motive, nu se poate ajunge la el în mod direct, putem folosi un Singleton (PCARegistry :: Singleton ()) metoda pentru a prelua o instanță de înmatriculare.
Pasul 5: index.php
Înainte de a explica modul în care vom atribui funcționalitatea în lecțiile viitoare, să aruncăm o privire la modul în care putem ajunge la Registru și să lucrăm cu cadrul nostru dintr-un singur punct - fișierul index.php.
CNC sau cu alte cuvinte, URL-uri prietenoase pentru oameni pot fi găsite aproape în orice aplicație web. Singura modalitate de a implementa același efect este ca toate cererile să treacă prin fișierul index.php. În lecțiile viitoare, vom crea un fișier .htaccess special, astfel încât orice parte a aplicației noastre să redirecteze utilizatorul la fișierul index.php.
Mai jos puteți vedea codul fișierului index.php. Desigur, aceasta nu este tocmai funcționalitatea acesteia. Din acest moment avem nevoie de acest lucru.
Deci ... ce face dosarul în acest moment?
- Chemă funcția start_session, astfel încât să putem accesa datele necesare din orice parte a cadrului (această funcție trebuie apelată chiar la începutul fișierului)
- Apoi, definim o constantă care va stoca calea către partea rădăcină a cadrului nostru, astfel încât să putem face referire la aceasta din orice parte a aplicației. În plus, creăm o altă constanță pentru asigurare, astfel încât să nu poată fi accesate fișierele noastre de către alte scripturi străine.
- Apoi implementăm funcția autoload, pentru a determina de unde să obținem clasele necesare. În cazul nostru, aceasta este calea către directorul cu controlorii, pentru că acolo stocăm toată logica de afaceri.
- Pentru că conectăm clasa creată la începutul acestei lecții
- În final, afișăm numele cadrului nostru pentru a ne asigura că este în stare de funcționare
Cum funcționează obiectul Registry în cadrul nostru, vom crea o clasă inactivă. Putem demonstra acest lucru prin intermediul clasei template.class.php, care este stocata in directorul PCARegsitry / objects. Pentru aceasta, adăugați noul cod în fișierul index.php.
După ce am creat $ registry, puteți introduce următoarele:
Dacă în clasa pe care tocmai am menționat-o implementată metoda generateOutput, atunci putem să o numim cu ușurință în index.php:
Acum avem o fundație bună, pentru a continua construirea cadrului nostru propriu. În următoarea lecție vom continua să construim sistemul nostru și să creăm un strat abstract pentru lucrul cu baza de date și multe altele.

Prin obținerea de informații imediat prin două canale (vedere și auz), eficiența predării este mult mai mare decât învățarea din cărți. Și temele și testele online vă vor permite să gândiți în mod constant în limba pe care o învățați și să vă verificați imediat cunoștințele!


Dacă doriți să învățați HTML mult timp, atunci am o veste bună pentru dvs.!

Dacă ați învățat deja HTML și doriți să treceți mai departe, următorul pas este să învățați tehnologia CSS.

Dacă doriți să înțeleagă conceptele de domeniu si hosting, învață cum să creeze o bază de date, încărca fișiere pe un site web prin intermediul unui server FTP, crea subdomenii, configurați cutiile poștale pentru site-ul și să monitorizeze participarea, acest curs este conceput special pentru tine!