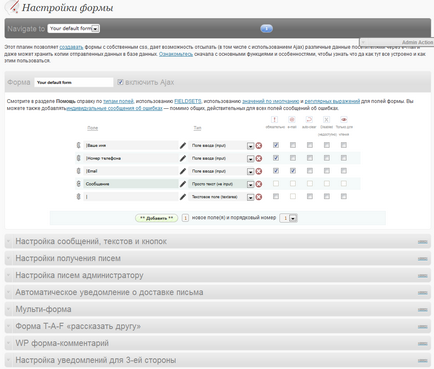
În acest articol, vom cunoaște plug-in-ul Wordpress din CForms II. Acest plugin nu este altceva decât un designer de formular. Designer foarte flexibil și multifuncțional. Vederea generală a paginii plug-in din panoul de administrare este prezentată în figura de mai jos:

Instalarea plug-in-ului CForms este standard și nu trebuie să genereze probleme. Copiați fișierele plugin-ului în folderul wp-content / plugins / și porniți plug-in-ul din panoul admin (pagina "Plugin-uri").
Deci, în mod prestabilit, fereastra "Form Settings" se deschide în fața noastră. iar în acesta este creat implicit formularul "Forma dvs. implicită". Luați în considerare modul în care putem modifica formularul.
Crearea și editarea unui formular
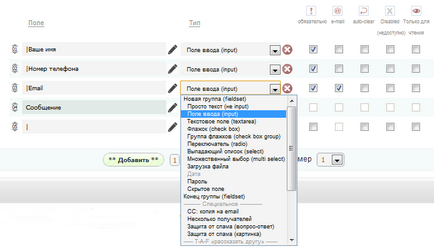
Prima filă, "Formă. ", Este, de fapt, destinat să creeze sau să editeze un formular - câmpurile și tipurile acestuia. Cum să creați un câmp și ce tip ar trebui să fie - cred că nu vor exista întrebări.

Singurul lucru de remarcat este simbolul special | în numele câmpurilor. El împărtășește eticheta (textul înaintea câmpului, eticheta) și conținutul câmpului. Ie rubrica "Formular | Formular nou" corespunde următoarelor:
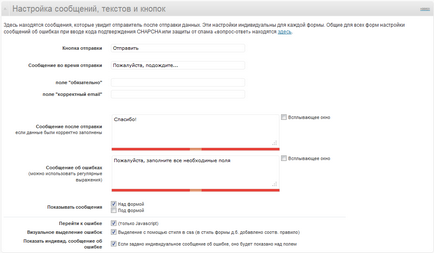
A doua fila, "Configurarea mesajelor, textelor și butoanelor", este destinată editării mesajelor care pot fi afișate utilizatorului:

Fila "Configurarea literelor la administrator". În primul rând, puteți dezactiva scrisorile administratorului (da, există chiar și o astfel de opțiune! Și, credeți-mă, este util în unele cazuri). De asemenea, aici sunt setate câmpuri standard de e-mail, cum ar fi "De la", "Temă", "Destinatar", "Copie", "Importanță". De asemenea, puteți personaliza textul actual (șablon) al literei, care va fi trimis (în modul normal și în modul HTML).
Puțin mai adânc. În paragraful anterior, am menționat modelul de scrisoare. Un șablon presupune introducerea unor variabile - vă întrebați. Deci, puteți utiliza aproximativ 20 de variabile, o listă completă a cărora se poate găsi în secțiunea de ajutor ("Utilizarea variabilelor în antet și în corpul mesajului"). În plus, puteți utiliza acele câmpuri pe care le-am setat în prima filă. Exemplu de șablon:
Fișa "Notificare automată a livrării de corespondență" cu o singură căsuță care include un parametru precum notificarea automată. Aceasta, de fapt, trimite utilizatorului o copie a scrisorii trimise administratorului.
"Multi-formă." Dacă doriți să faceți o serie de formulare (de exemplu, treceți un test), apoi pe această filă, bifați formularul "Spuneți unui prieten (spuneți unui prieten)". Există caracteristici speciale:
- Un șablon pentru notificarea automată de livrare va fi folosit ca șablon de scrisoare;
- Există 3 variabile predefinite suplimentare pe care le puteți utiliza în șablonul de e-mail
Gestionarea formularelor
Până în acest moment, ne-am angajat în crearea unui singur formular. "Și ce se întâmplă dacă există mai multe forme pe site?" Este o întrebare rezonabilă.
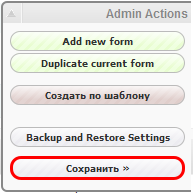
Pluginul CForms vă permite să creați un număr nelimitat de formulare. Puteți gestiona formularele utilizând meniul Acțiuni de administrare. care este în colțul din dreapta sus:

Primul buton creează o nouă formă, al doilea - duplică unul curent (creează o copie), ultima - salvează modificările făcute. Nu uitați să faceți clic pe "Salvați" după modificările efectuate! Butonul "Ștergeți formularul curent" apare numai dacă există mai multe formule.
Navigarea între formularele care utilizează lista derulantă sau butoanele cu numărul de formular:
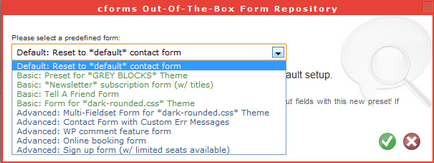
În plus, în plug-in-urile CForms există deja un set de formulare pre-instalate. Faceți clic pe "Creați după șablon" și selectați unul din lista dorită (rețineți că prin această acțiune nu se creează noul formular, dar cel actual este înlocuit!):

Personalizarea aspectului formularelor
Mijloace, design (stiluri). Pluginul CForms are o mulțime de opțiuni predefinite pentru apariția formularelor, iar pentru administratori, css sofisticat, este posibil să creați sau să modificați aspectul dvs. personal.
În meniul Wordpress: CForms II Forms> Appearance.

Sper că am acoperit destul de bine crearea de formulare folosind Wordpress și pluginul CForms. Dacă unele momente nu sunt clare - plug-in-ul are un mare ajutor, care poate fi accesat ocazional.