Deci, astăzi vom examina un plugin convenabil pentru crearea de formulare în wordpress - cformsII. Avantajele acestui plug-in este că are setări flexibile:
Să luăm acum în considerare activitatea acestui plugin.
Pentru a începe, trebuie să descărcați cforms2. Sub acest link puteți descărca arhiva, pe care apoi îl despachetați pe computer. Ca rezultat, primim trei dosare cu fisiere: cforms, patch, rus.
Dosarul Cforms (nu conținutul său, dar întregul dosar) este copiat în directorul rădăcină al site-ului / wp-content / plugins /. Aici copiem și fișierul cforms-ru_RU.mo din directorul rus. Apoi, deja în interiorul directorului cforms, iată calea - / wp-content / plugins / cforms / js / langs. copiați al doilea fișier din directorul rus - ru.js. Așa ne-am ruined plugin-ul nostru.
Accesați panoul de administrare al site-ului nostru și activați pluginul.
După ce am activat pluginul, revenim la fișierele de instalare și aruncăm toate fișierele din folderul de patch-uri în directorul cforms (calea este / wp-content / plugins / cforms).
Acum mergeți cu îndrăzneală direct la plugin. După activarea acestuia, în panoul de administrare din stânga apare un nou element de meniu Forme cforms.
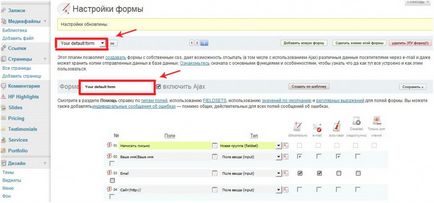
Faceți clic pe acesta și accesați setările și creați formularul. Aici este interfața de lucru a plugin-urilor. Și inițial are doar o singură formă implicită, numită Forma dvs. implicită.

În mod implicit, formularul conține cinci câmpuri de rânduri, dar este în puterea noastră să adăugăm câte rânduri este necesar (sub câmpurile de formular există funcția "adăugați", puteți adăuga doar o singură linie și mai multe pot fi specificând locul unde ar trebui localizate). Dăm fiecărui câmp un nume, îl avem în ordinea în care este necesar, indicăm tipul câmpului (pot scrie în câmp sau este doar pentru citire, configurăm butoane radio sau casete de verificare etc.).
Acum, hai să trecem prin elementele de meniu și setările lor.
Mai întâi luați în considerare posibilitățile elementului "Setări form". Setările pentru această secțiune sunt direct sub formular.

Acum, atingeți următorul element de meniu - "Setări generale".
"Setări pentru trimiterea fișierelor prin formulare" - dacă ați creat un formular care acceptă capacitatea de a transfera fișiere, atunci în această filă puteți prescrie acele fraze care vor fi emise utilizatorilor atunci când apare o eroare la descărcarea unui fișier.
"Configurați CAPTCHA (anti-spam)" - setați protecția pentru mesaje simplu și personalizați captcha-ul chiar mai ușor: fundal, dimensiuni, font, încărcați propriile imagini - toate acestea se află în această filă.
"Configurarea mesajului anti-spam (întrebare și răspuns)" este o altă opțiune pentru protejarea împotriva spamului, dar nu mai utilizează o captcha, ci prin stabilirea unei întrebări pe care utilizatorul va trebui să o scrie. În mod implicit, întrebările sunt scrise în limba engleză, dar nimic nu le împiedică nici să traducă, nici să ștergă și să scrie propriile lor, fără a uita să folosească forma scrisă pe care dezvoltatorii o întrebau.
"Scrierea în baza de date" este o funcție foarte utilă care include funcția de salvare a tuturor datelor trimise prin formulare către baza de date (tabele suplimentare sunt create în baza de date).
"Copierea de rezervă a tuturor setărilor de formate" - fără ca această funcție să se mute la o nouă găzduire, sau o reproiectare radicală a site-ului dvs. poate aduce forme inutile de creare de probleme încă de la început. Folosind această minunată filă, poți să faci în siguranță copii ale tuturor setărilor formularelor cu un singur clic și apoi să restaurezi în același mod formularele pe noul site.
În ceea ce privește aspectul formularelor, elementul de meniu sub același nume "Aspect" vă va ajuta în acest sens.

După cum am menționat mai sus, plugin-ul conține aproximativ 20 de stiluri de șabloane, deci dacă nu sunteți prieteni cu foi de stil (CSS), atunci aceste șabloane vă vor ajuta, care diferă în funcție de mărime și culoare, iar designul are propriile caracteristici distincte. Ei bine, pentru cei cu CSS "pe tine", editarea aspectului va părea o simplă divertisment: ajustați lățimea câmpurilor, dimensiunea fontului și stilul, culoarea câmpurilor și fontul și așa mai departe.
Și trebuie să ne amintim lucrul principal. la orice manipulare cu setările, dacă dorim ca acestea să fie păstrate, nu uitați să apăsați butonul "Salvare". Trebuie să faceți acest lucru pentru fiecare filă separat.
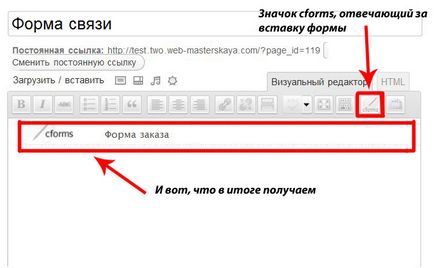
Este vorba despre setări, principalele puncte sunt separate. Ei bine, spuneți-mi, ați creat formularul, i-ați personalizat aspectul, toate celelalte setări au fost puse în ordine, dar cum se poate pune acest formular pe pagină?

Mult noroc în crearea și configurarea formelor. )