Adăugarea unui șablon la MODx
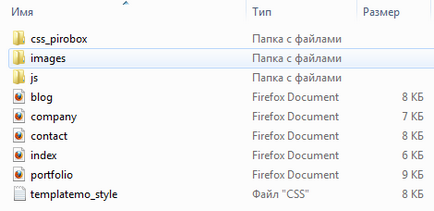
Dezarhivați arhiva descărcată și puneți dosarul șablonului în directorul site-ului nostru: C: / xampp / htdocs / site / www / assets / templates /. În acest dosar există deja trei dosare și un fișier index. Dosarele de ajutor și modxhost nu mai sunt necesare, le ștergem. Acest dosar trebuie să conțină următoarele:
Accesați dosarul șablonului nostru:

HEAD - Titlul site-ului cu meta tag-uri, nu este afișat pe paginile site-ului, dar servește la transmiterea de informații diferite către browser.
HEADER - Antetul site-ului, în cazul nostru cu butoanele rețelei sociale, logo-ul, imaginea și meniul vertical principal.
COLUMN - Un bloc de trei coloane pe main
WRAPPER - Partea centrală a paginii principale, care conține informații de bază.
CONTENT - Partea centrală a paginii, care conține informații de bază.
GALLERY - Galerie pe pagina Portfolio
SIDEBAR - Bara laterală, care se află sub meniul vertical principal, această coloană va fi feed-ul nostru de știri.
MENU - Meniu principal. Acest bloc va fi în interiorul blocului HEADER.
FOOTER - partea inferioară a site-ului cu drepturi de autor.
Pentru a vă face să înțelegeți totul, să desenăm o tabelă schematică. În total, site-ul nostru va avea trei șabloane principale: un șablon pentru pagina principală - Home (fișier index.html), un șablon pentru pagina din portofoliu - Portofoliu (portofoliu.html) și un șablon pentru paginile rămase - Internal. Este posibil ca mai târziu să avem nevoie de alte șabloane, apoi le vom crea, dar în acest stadiu vom avea trei. Să tragem pentru fiecare pagină blocurile din care se va constitui:
Dacă studiați cu atenție HEAD (acesta este tot ce este între etichete ), atunci puteți vedea că pe pagina din portofoliul din HEAD au fost adăugate scripturi care sunt responsabile pentru galeria de pe această pagină, acestea sunt etichetele . Întrucât pe celelalte pagini nu avem o galerie și nu avem nevoie de aceste scripturi, se pare că trebuie să avem două HEAD-uri diferite. Prin urmare, vom avea două șabloane aproape identice, una cu o galerie - Portofoliu. iar celălalt fără - interiorul. Pentru a nu confunda aceste blocuri în viitor, le vom numi în mod diferit, deci avem un bloc HEAD_PORTFOLIO. Și mai mult, conținutul de pe pagina de portofoliu se numește GALLERY. În general, în cadrul conținutului vom înțelege schimbarea părții paginii cu informațiile de bază pentru care a fost creată această pagină. Capul site-ului, meniul, bara laterală și subsolul site-ului nu se aplică conținutului.
Este foarte important să înțelegem principiul prin care ștergem șablonul nostru în blocuri. În codul HTML, puteți găsi sugestii de acest tip: . care ajută la determinarea începutului sau sfârșitului unui bloc. În Notepad ++ ele sunt evidențiate în verde. Din păcate, ele nu există în toate șabloanele gratuite. Dar, după puțină practică, puteți naviga cu exactitate în codul HTML.

Și vom lipi totul în codul șablonului din fișierul index.html. eliminând anterior ceea ce a fost aici înainte.
Acum trebuie să scriem căile corecte la fișiere cu stiluri și scripturi și, de asemenea, calea către fotografii. Pentru un singur lucru, vom adăuga etichete speciale la HEAD. După cum ne amintim, șablonul nostru se află în dosarul C: / xampp / htdocs / site / www / assets / templates / templatemo_250_chess /.
Din această călătorie lungă avem nevoie doar de o bucată:
Aceasta este calea spre fișier din rădăcina site-ului. Iar rădăcina site-ului nostru, așa cum ați știut deja, este dosarul www. Și căile din șablon au fost înregistrate din contul în care folderul rădăcină era templatemo_250_chess. Prin urmare, calea trebuie rescrisă. De exemplu, în titlul site-ului nostru există un astfel de design:
Această etichetă conectează stiluri la șablonul nostru, care se află în fișierul templatemo_style.css. Modificăm această cale specificând-o din rădăcina site-ului nostru, ar trebui să arate astfel:
În mod similar, schimbăm calea spre toate imaginile (img attribute src) în șablonul nostru:
și așa mai departe. Faceți același lucru cu celelalte fotografii. Vă reamintesc că modificăm căile numai în eticheta img din parametrul src. În general, cred că va fi corect să vă subliniez pentru viitor toate etichetele și parametrii în care este necesară modificarea căilor atunci când șablonul este integrat:
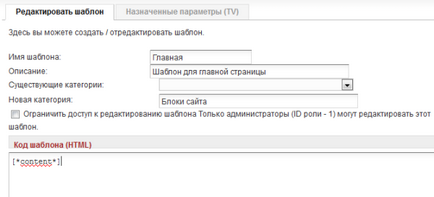
Acum salvați șablonul și continuați să editați singurul în timp ce documentul din arborele nostru de resurse MODx CMS Install Success.
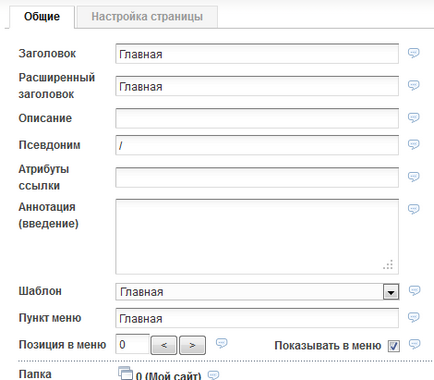
Completați câmpurile în același mod ca în imagine:

Divizarea în bucăți
Ne întoarcem la editarea șablonului nostru. Nu ne-am rupt înșelă șablonul în blocuri. Acum începem să tăiem aceste blocuri și să le inserăm în bucăți. Amintiți-vă, am făcut cunoștință cu bucățile din lecția anterioară? Aceasta este o simplă bucată de cod HTML, care pentru comoditate de utilizare le punem într-un fișier separat. Chunk se numește folosind bretele duble <>. Browserul, după ce a atins un astfel de design, va înțelege că vrem să inserăm codul în acest loc, care este în bucla noastră și îl va seta automat.
Mai întâi de toate, să ne punem titlul într-o bucată separată. Acesta este tot ce este între etichete .
Tăiați acest cod și scrieți în locul lui:
Salvați, accesați marcajele Chunks. creați o bucată nouă, numiți-o HEAD și introduceți codul tăiat din șablon în codul de bucăți. Să facem imediat o editare în capul nostru folosind tag-uri speciale MODx.
Mai întâi de toate, în loc de
Acum codificarea va fi determinată automat.
Și în loc de
Acum titlul site-ului și titlul extins al paginii vor apărea automat în titlul site-ului nostru. Navigatorii iau informații de aici pentru numele ferestrei.
De asemenea, trebuie să adăugăm un design special pentru înțelegerea corectă a tuturor modurilor prescrise de browser:
Nu există o astfel de etichetă specială în MODx, dar o vom crea mai târziu în Parameters (TV). Această etichetă va lista cuvintele cheie pentru fiecare pagină.
Această etichetă există și va afișa automat descrierea resursei.
Iată ce ar trebui să obțineți în piesa HEAD după toate schimbările:
Salvați bucata. Toate aceste înlocuiri sunt de dorit pentru orice șablon pe care îl veți integra vreodată în MODx. Acestea ajută la optimizarea site-ului dvs. pentru motoarele de căutare. În viitor, trebuie să urmați numai faptul că toate paginile au descrieri și cuvinte cheie și vor fi adăugate automat în antetul site-ului. Deși necesitatea de a descrie pagini și cuvinte cheie este pusă la îndoială, nu o neglijați. Ei nu vor putea împiedica promovarea site-ului, cu excepția cazului în care, desigur, sunt abuzate.
Ne întoarcem la șablonul nostru și acum ne despărțim de tot ceea ce se află între ele
Acum găsim în codul de șablon care afișează un bloc de trei coloane. În Notepad ++ aceasta va fi linia 58 până la 78:
Tăiați acest cod și scrieți în schimb:
În loc de acest cod scrie:
Creați o bucată de WRAPPER. puneți codul tăiat acolo. Verificăm să tăiem, să salvăm bucata. Când devii un dezvoltator profesionist de web, nu va trebui să verificați de fiecare dată dacă ați tăiat corect codul. Dar acum e mai bine să devii un obicei.
A fost ultima bucată de FOOTER. În Notepad ++ aceasta va fi linii 91 până la 94:
În loc de cod scriem:
Creați o bucată mai înaltă. Acum, șablonul dvs. de domiciliu va arăta astfel:
Și ar trebui să aveți cinci bucăți HEAD, HEADER, COLUMN, WRAPPER și FOOTER.
Înainte de a începe să integrăm următorul șablon, să creăm paginile principale ale site-ului nostru.
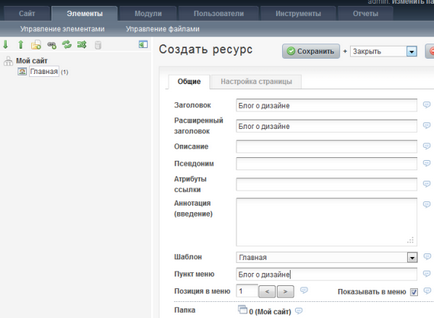
În arborele de resurse, avem deja o pagină numită Acasă. Pentru a crea o nouă resursă, trebuie să faceți clic pe folderul galben cu semnul plus din meniul de resurse. O nouă resursă apare în fereastra din dreapta. Să numim blogul despre design. Completați câmpurile după cum se arată în imagine:

În mod similar, vom crea alte trei pagini cu numele portofoliului. Despre companie. Contacte. Acum arborele dvs. de resurse ar trebui să arate astfel:

și în loc de acest cod scrie:
Creați o bucată numită HEAD_PORTFOLIO și lipiți codul tăiat acolo.
Ne întoarcem la șablonul nostru și acum ne despărțim de tot ceea ce se află între ele
Sper că vă mai amintiți că HEADER este același pentru toate șabloanele și că bucata HEADER este deja creată pentru noi. Prin urmare, nu creați nimic și treceți la pasul următor. Trebuie să facem o coloană laterală în piesa SIDEBAR. În Notepad ++ aceasta va fi linii de la 87 la 132 inclusiv. Găsiți acest bloc în șablon:
tăiați și scrieți:
Creați bucata SIDEBAR.
Acum, să mergem la crearea unei bucăți GALLERY. Apropo, am observat că pentru funcționarea corectă a galeriei noastre este necesar să se prescrie căile spre imaginile pop-up. Acest lucru se face în eticheta din parametrul href. Ie în loc de
Și pentru toate cele trei proiecte. În cazul în care ați descoperit brusc că ferestrele nu se opresc în galeria noastră. Dar, de fapt, acest lucru nu este necesar, pentru că în viitor vom redeschide complet această bucată, înlocuind legăturile cu parametri specifici. Prin urmare, îl las așa cum este. Dacă doriți să studiați lucrarea galeriei, faceți doar acest înlocuire.
Deci, găsim codul responsabil pentru galerie. În Notepad ++ aceasta va fi linia de la 138 la 176:
În loc de cod scriem:
Între bucățile SIDEBAR și GALLERY avem o bucată de cod care afișează titlul paginii în conținut:
Să aplicăm imediat aici o etichetă specială MODh pagetitle care va înlocui automat antetul aici:
A fost ultima bucată de FOOTER. În Notepad ++, acestea vor fi șiruri de caractere 186-189:
În loc de cod scriem:
Avem deja piesa FOOTER, aceasta va fi aceeași pentru toate șabloanele, nu avem nevoie să o creăm deja. Acum, șablonul pentru portofoliu va arăta astfel:
Să facem ultimul nostru model intern. Puteți, bineînțeles, să copiați din nou întregul cod, să rescrieți căile și să le rupeți în bucăți, dar ne amintim că șablonul intern diferă de șablonul de portofoliu numai de două blocuri HEAD și CONTENT. Prin urmare, să procedăm mai simplu. Intrăm în editarea șablonului de portofoliu și dă clic pe butonul Efectuare copie din meniul de editare. În copia rezultată, în linia Name of the template vom scrie Internal. și faceți două modificări la cod, în loc de
Iată ce ar trebui să faceți cu șablonul interior:
Această etichetă specială MODx va înlocui conținutul resursei în bucata CONTENT și care, la rândul său, o va adăuga în șablon.
Deci, la încheierea acestei lecții, ar fi trebuit să creați:
a) cinci pagini din arborele de resurse (Acasă, Blog despre design, Portofoliu, Despre, Contacte)
b) trei șabloane (Home, Portfolio, Internal)
c) nouă bucăți (HEAD, HEAD_PORTFOLIO, HEADER, COLUMN, WRAPPER, SIDEBAR, GALERIE, CONȚINUT, FOOTER)

Am integrat designul pe site-ul nostru. Dar meniul site-ului nostru nu funcționează încă și nu este posibil să comutați între pagini. În următoarea lecție vom învăța cum să realizăm meniuri utilizând un fragment special.