Bună ziua tuturor. Astăzi, în această lecție vă voi spune cum să creați o galerie în MODX Revolution utilizând Galeria de Imagini Bootstrap Twitter și fișierele AddDesk (pentru ieșire de imagini) și PhpThumbOf (pentru crearea de miniaturi de imagini).
Bootstrap Image Gallery este extensia dialogului modal al Twitter Bootstrap pentru navigarea ușoară între imaginile galeriei.
Acesta susține navigarea pe mouse și tastatură, există efecte la schimbarea imaginilor, modul ecran complet și prezentarea de diapozitive.
Descărcarea și instalarea resurselor necesare
Descărcați în depozitul MODX și instalați programele de completare PhpThumbOf și FileDir prin Gestionare programe de completare. Apoi, descărcați fișierele Galerie de imagini Bootstrap, despachetați-le și completați-le cu site-ul dvs. în folderele corespunzătoare, de exemplu: assets / css. active / js. active / img.
Încărcați imaginile galeriei pe server într-un dosar convenabil pentru dvs., de exemplu: active / galerie /
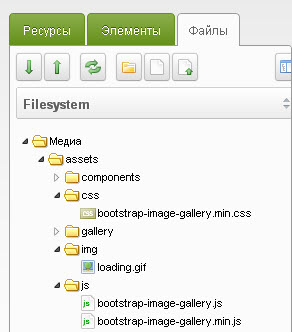
După încărcarea tuturor resurselor necesare, arborele fișierului va arăta astfel:

Crearea unui șablon
- Luăm șablonul standard de bază MODX - Base template.
- Adăugați stilurile necesare la eticheta HEAD:
- Adăugați următoarele scripturi la eticheta HEAD:
- Am introdus în eticheta BODY un modul de galerie pop-up:
- Apelăm la fragmentul FileDir și specificăm calea către galeria unde sunt stocate imaginile:
- Să afișăm ieșirea unei imagini separate a fragmentului FileDir - creați o bucată fotofile.tpl. Cod bucăți:
- Modelul final:
Asta e tot. Crearea galerii MODX Twitter Bootstrap sa încheiat.
Radionova Ksenia Alexandrovna
Viktor Minator
Denys Butenko
Pavel Merzlyakov
Optimizate și toate șablonul, și apoi a părăsit ultima etapă, a crea un dosar cu imagini și date inundarea acolo, dar în ultimul moment când pagini de comutare se târî eroare fatală după ce a cerut pentru o etichetă de acest lucru se întâmplă, și se întâmplă din spate dir = Am eliminat-o, dar fără ea, nu se afișează un singur fișier, care ar putea fi motivul?
În mod absolut aceeași problemă, serverul emite HTTP 500 (Internal Server Error)
PHP Eroare fatală: Apel la metoda nedefinită DirectoryIterator :: getExtension () în /core/cache/includes/elements/modsnippet/22.include.cache.php on line 115
Ce să faci, poate ați găsit o soluție?
Alexander Abramov
Bună, Victor! Mulțumesc pentru munca depusă.
Studiez în funcție de lecțiile tale.
A făcut o galerie pe o pagină separată, totul funcționează
A fost o sarcină pentru afișarea ultimelor fotografii adăugate pe pagina principală (9 piese) Fără albume. Mulțumesc!
Pavel Bazhenov
Am TOTAL: 16 fișiere deasupra galeriilor. Apare în interiorul blocului de legături. Spune-mi unde să săpat?
Alexandr Zilin
Bună ziua. Nu pot să încep această galerie, inscripțiile apar: Descărcare diapozitive Precedentul Următor și imagini, când faceți clic pe imagine, acesta se deschide la dimensiunea completă. și tăcere.
Victor, spune-mi cum să desenez o imagine aleatorie din galerie? Fragmentul RandomImages nu se potrivește destul, pentru că afișează o imagine aleatorie dintr-un album specificat, dar trebuie să vă asigurați de toate albumele. În general, această informație (randomizare în Galerie) este cumva lentă pe Internet este discutată.