Număr articol: 241
Să facem site-ul dvs. ceva mai vizibil în feed-ul Twitter. Puneți aspectul cardurilor Twitter și apoi aplicați pentru confirmare.
Ce este cartea Twitter
Acest lucru completează tweeturile cu mai multe informații, în care site-ul dvs. apare. În prezent, sunt sprijinite 7 tipuri de informații:
Aceasta este ceea ce arată informațiile suplimentare dacă vă tweet orice articol pe blog-ul meu:

Click pentru marire
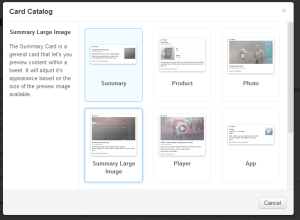
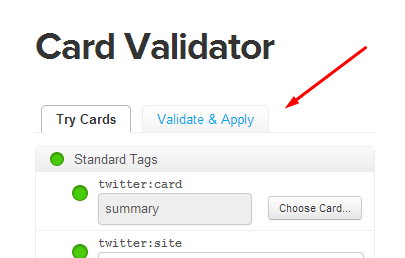
Conectați-vă și selectați tipul de marcare. După cum am menționat deja, vom folosi exemplul Rezumat.

Click pentru marire
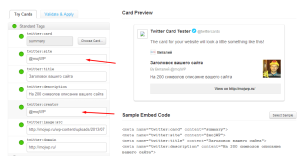
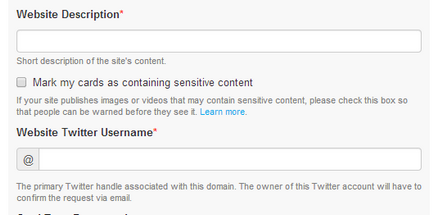
Am ales Rezumatul și completați datele:

click pentru a mari
În general, prin introducerea datelor aici, obținem informații statice la ieșire, adică Nu înlocuiți altă poreclă sau fotografie. În unul dintre următoarele articole, vă voi arăta cum să creați o interfață prietenoasă pentru acest lucru în site-ul admin. Acum, principalul lucru este să treceți prin validarea și confirmarea site-ului.
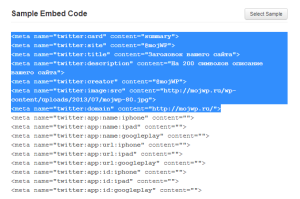
Au completat toate câmpurile necesare și din partea de jos au făcut clic pe butonul albastru "Actualizare previzualizare". În partea dreaptă veți vedea că totul funcționează și codul de mai jos. Trebuie să copiați codul prezentat și să-l inserați în secțiunea capului de pe site-ul dvs. Doar copiați codul pe care l-am selectat în albastru (nu am completat restul, poetul nu are încă nevoie de el):

Click pentru marire
În șablonul site-ului, deschideți fișierul header.php și chiar înainte de închidere introduceți-l.
Verificăm corectitudinea inserării codului
Acum, pe al doilea fila Validați aplica


Apoi, va apărea un mesaj care trebuie să așteptați câteva săptămâni. Cu toate acestea, mi-a trebuit câteva minute și mesajul următor a scăzut la postul indicat: Am activat cartea sumară pentru mojwp.ru.
În ceea ce privește WordPress SEO
Pluginul WordPress SEO oferă, de asemenea, micro-markup pentru Twitter. Dar, din anumite motive, el nu a afișat datele necesare pentru Main, ceea ce nu a permis confirmarea site-ului în serviciu. Prin urmare, a trebuit să introduc codul în cap, așa cum am scris mai sus.
plus
Am introdus o bucată mare de cod în secțiunea capului. Ca urmare, informațiile au fost statice. Propun o astfel de soluție: pentru că informația principală va rămâne statică, iar pentru paginile interne pe WordPress va fi luată din marcajele Open Graph (același plugin WordPress SEO).
Rețineți că oglinda \ este plasată în fața ghilimelei duble. "
Există o variantă, în general, toate domeniile meta care trebuie luate în acest cod. Același WordPress SEO le afișează pe interior. Cu toate acestea, dacă nu utilizați acest plugin, atunci codul prezentat este util.
Alegeți opțiunea potrivită pentru dvs.
Buna ziua. Numele meu este Vitalik.
Să mulțumesc lui Z888279575784 R109400923968 sau YD 41001651742138
Sunt pe Twitter @ mojWP. Uită-te la Youtube. Citiți blogul RSS.
WP-R.ru Magazin WordPress
Plug-uri premium și șabloane pentru CMS WordPress. Împingeți-vă site-ul. WMSN.ru RSS Feed
Ferește-te de articole noi pe blog-uri web populare / SEO într-un singur loc.
Cum de a promova coloana WordPress - instrucțiuni și sfaturi practice de optimizare. Pentru studiourile web și pentru dezvoltatori, există câteva hack-uri utile pentru promovarea mărcii dvs. Întregul adevăr despre găzduirea lui Beget este feedback-ul meu cu privire la munca și funcționalitatea lui pe baza experienței. Cum să faci bani pe un traf de descărcare - Îmi împărtășesc experiența mea de mulți ani și dau indicii.
Pluginurile mele gratuite
Eu folosesc și sfătuiesc
SEO plugin WordPress
Vă recomandăm pentru personalizarea maximă a site-ului dvs. pentru cerințele SEO.
Gazda mea de încredere, dovedită de ani de muncă. Vă recomand.