Proprietățile de bază ale cadrelor
lățimea graniței - lățimea frontierei; este indicat în pixeli
culoarea frontală - culoarea frontală; de exemplu # 000000 sau negru
stilul frontal - stilul cadrului; unul dintre următoarele stiluri este indicat:
Solid - cadrul este afișat ca o linie solidă
Dotted - cadrul este afișat cu o linie punctată
Dashed - cadrul este afișat în linii punctate
Dublu - cadrul este afișat cu o linie dublă
Linia Groove simulează volumul impresionat
Ridge - linia imită un volum convex
Inset - linia imită imaginea imprimată
Început - linia simulează o imagine convexă
În figura de mai jos puteți vedea stilurile cadrelor.

Tabelul de mai jos prezintă două exemple de stiluri, extinse și abreviate, puteți utiliza cel puțin alta.
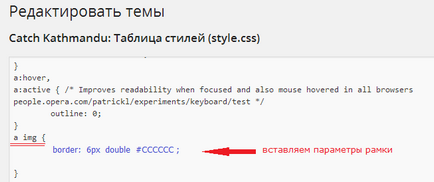
Varianta simplificată a graniței:
chenar: 4px dublu # FF0000;>
Găsim un img <>, între paranteze introduceți codul nostru sau editați unul existent: ștergeți valoarea niciunei sau 0 și puneți caracteristicile alese. Noul cod ar trebui să arate astfel:
Sau o versiune prescurtată:
În imagine, o versiune prescurtată a codului este inserată în albastru.

Totul este gata, puteți vedea rezultatul.

În general, o modalitate convenabilă de a afișa cadrul, dar trebuie să țineți cont de faptul că acum imaginea va fi afișată pentru toate imaginile publicate. Dacă tema dvs. are un logo descărcabil, atunci cadrul se va extinde la acesta. Pentru ca cadrul să fie afișat numai pentru o anumită imagine, trebuie să înlocuiți selectorul img cu cadrul. În acest caz, granița noastră va arăta astfel:
frontieră: 4px dublă # FF0000;
Acum, când vom insera imaginea în text, și vom avea nevoie pentru a face un cadru pentru ea, este suficient să fie în setările avansate din caseta de imagine CSS-cadru de clasă se potrivesc și de a salva. Asta e tot.
Atenție vă rog! Făcând clic pe butoanele de mai jos îmbunătățește reputația, carisma, potență, reduce daunele, ameliorează sughiț și acnee, precum și scade tensiunea arterială și de zahăr.
---- Destul de o poveste comună, atunci când tinerii web masteri, trebuie să reproiectați structura site-ului dvs. Deși este necesar să remake nu numai tineri, dar experimentați, dar totuși, acest lucru este mai adevărat pentru cei care au făcut site-ul pentru prima dată. Desigur, în procesul de dezvoltare a resurselor, pentru a face schimbări în design-ul său toate, este necesar: cine schimbă subiectul, care este forma de transmitere a informațiilor, ...
Subiect mări imaginea într-o fereastră nouă atunci când faceți clic pe el, am discutat deja pe forum, dar vreau să atrag încă o dată atenția asupra acestei piese, care este o necesitate pentru orice site web sau blog. Poate că cineva va obiecta, dar eu personal, ca utilizator, nu-mi plac site-urile care nu au elemente de bază care îmbunătățesc experiența utilizatorului ...
Nu am scris mult timp, am fost implicat în dezvoltarea proiectului și, bineînțeles, am adus multe lucruri noi pentru mine. Adevărul de spus, comunicarea cu oamenii, în procesul de îndeplinire a unui ordin, mă face întotdeauna să mă gândesc mai mult decât cred. Încă o dată, sunt convins că este mult mai ușor să lucrezi pentru cineva care are o anumită idee despre ceea ce este un site și despre ce este mâncat ...
Probabil că nici un tânăr blogger, care ar avea un subiect, cum să facă corect legătura, nu va cauza întrebări. Dacă la început totul pare clar, atunci în procesul de producție totul devine opus. Ca urmare, legăturile nu sunt clare cum să stați. Vorbesc despre relocarea manuală. Vreau doar să vorbesc cu ...
Pe tema compilării unui kernel semantic scrise foarte mult și variate. Cu toate acestea, există întrebări care vor fi întrebate din nou și din nou, chiar dacă întreaga esență a problemei este prezentată în mod clar și clar. - Unde este umplut nucleul semantic al site-ului? Când este necesar să o faci? Este posibil să schimbăm nucleul semantic după crearea lui? Și cum să reușim? Cu privire la ultima întrebare ...
Prin crearea unor pagini de pe site-ul dvs., este necesar ca acestea să fie afișate în dimensiune completă pentru întreaga lățime a site-ului (de exemplu, luați în considerare pagina forumului). De obicei, în acest scop, aplicați un șablon de pagină fără o bară de site. Dar faptul este că nu fiecare temă susține acest parametru. Dacă subiectul dvs. nu acceptă un formular de pagină fără un site web, atunci veți avea nevoie de puțin ...
- - In acest articol vom discuta despre modul în care să scrie SEO-text pentru a căuta robotul a atras atenția asupra sa, și, în consecință, a dat articolul nostru pentru a găsi pe prima pagină. - Cea mai scumpă și accesibilă pentru orice strategie blogger de promovare a site-ului web este promovarea conținutului său. În acest sens, există factori care trebuie abordați ...