
Scurtă descriere și scopul interfeței grafice
Ideile pentru dezvoltarea acestui sistem au venit în minte chiar și cu evoluțiile anterioare ale diferitelor sisteme de control, ca parte a standurilor de cercetare și instruire. Fiecare dintre următoarele sisteme a inclus o interfață intrare-ieșire. Cu fiecare robot următor a existat dorința de a complica interfața dată, de a face ceva nou și perfect.
Începând cu cei mai simpli indicatori de șapte segmente, în timp, sistemele mele au început să includă afișaje de caractere cu cristale lichide, cu o altă extindere a numărului de linii și caractere pe care a fost implementat un simplu meniu urgent. Ulterior, a implementat, de asemenea, driverul de software pentru a crea rapid un meniu de utilizator cu un număr diferit de elemente și sub-elemente pentru afișări urgente cu o varietate de extensii.
Apoi, a început să se utilizeze afișaje grafice - mai întâi monocrome și apoi colorate - cu o varietate de extensii. Pe astfel de afișări sa realizat deja nu doar meniul urgent, ci și variatele variante ale meniului grafic cu pictograme sau varianta combinată. De asemenea, în acest tip de afișare a devenit posibilă afișarea mesajului deja sub forma unor imagini grafice diferite, de exemplu mesaj de eroare, note, întrebări etc. De multe ori a fost necesar să se realizeze posibilitatea de a scoate textul de dimensiunea dorită, precum și de a afișa diverse imagini, screensavere, grafică etc.
De asemenea, am dorit întotdeauna să îmbunătățesc sistemul de introducere a datelor, pornind de la butoanele simple conectate. De-a lungul timpului, am început să folosesc tastaturi matrice, telecomandă prin transmițătoare în infraroșu și butoane touch care reacționează la atingerea degetelor mele.
Următoarea sarcină, care a dorit să realizeze și să înțeleagă pe deplin tehnologia - este utilizarea de interfața tactilă, ca parte a unui ecran LCD grafic cu ecran tactil, ceea ce ar face posibilă dezvoltarea unui sistem mai flexibil și compact ar include sistem de intrare-ieșire într-un singur element.
Până în prezent, există soluții gata făcute pentru această sarcină, multe companii produc o varietate de carduri de depanare, inclusiv un ecran tactil gramatic cu suport software adecvat. Sunt disponibile, de asemenea, biblioteci separate de interfață grafică (Graphical User Interface) pentru diferiți controlori care implementează sarcina.
După examinarea unor soluții gata făcute, având în vedere că nu este întotdeauna recomandabil să se utilizeze un sistem sau un program gata, sa decis să se dezvolte complet noul driver.
Conducătorul de software proiectat trebuie să furnizeze următoarele opțiuni:
Abilitatea de a se integra rapid într-un nou program;
O simplă chemare la un set de funcții anterior cunoscute pentru a crea o varietate de elemente grafice de informații I / O cu sarcina pentru fiecare dintre ele funcția de manipulator de evenimente;
Conține o gamă destul de largă de elemente grafice diferite de intrare-ieșire, cum ar fi butoane, glisoare, indicatoare (chei digitale și săgeți), grafică etc.
Abilitatea de a crea numărul necesar de pagini sau desktop-uri cu propriul set de elemente grafice de intrare-ieșire;
Abilitatea de a afișa mesaje text pentru a specifica dimensiunea și culoarea fontului.
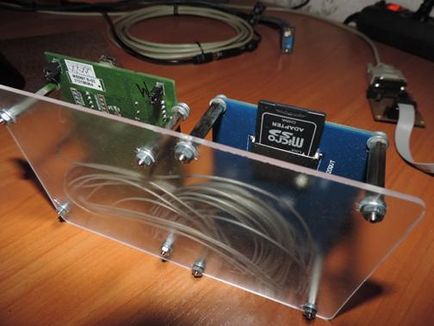
Sistemul interfeței tactile grafice (în continuare interfața) include toate posibilitățile descrise mai sus, este prezentat în figura 1.

Figura 1. Sistem de interfață tactilă grafică
Descrierea structurii și a părții electrice a panoului de control al ecranului tactil
Pentru a implementa această interfață, a fost utilizat cardul de depanare STM32F4DISCOVERY, bazat pe controlerul STM32F407VGT6 de la STMicroelectronics. Afișajul este modelul S95160 bazat pe controlerul SSD1289. Touch Screen Controller - XPT2046.
Pe suportul acestui afișaj, pe partea opusă celei din urmă, există și o priză pentru cardul SD, ale cărui contacte sunt conectate la jumperul comun de pe placă (Figura 2).

Figura 2. Conectarea soclurilor pentru cardul SD
Consumul maxim de energie al acestui afișaj este de 350 mW.
Scurtă descriere a software-ului grafic cu ecran tactil
Pentru a distribui sarcini între programul de utilizator și programul de driver de interfață, se folosește sistemul de operare FreeRTOS. Acest sistem de operare în timp real vă permite să creați numărul necesar de sarcini în programul de lucru, să setați prioritatea fiecărei sarcini, să creați cozi, cronometre, mutexuri, semaphore și să faceți schimb de date între sarcinile individuale. Poate fi folosit și pe controlere diferite cu diferite arhitecturi.
Datorită prezenței soclurilor pentru carduri SD, driverul FAT a fost inclus și în biblioteca dezvoltată. Acesta din urmă permite implementarea completă a diferitelor funcții de lucru cu cardul SD, cum ar fi citirea, crearea și scrierea fișierelor text, prescrierea atributelor pentru fișiere, citirea imaginilor etc.
Mai jos este un exemplu de software pentru crearea unei singure pagini a interfeței.
Cod exemplu pentru pagina de interfață
PageControl_TypeDef * Swich1 = CreateTwoStateSwich_Func (0. TWO_STATE_SWITCH_OFF SWITCH_3_WIDTH SWITCH_3_HEIGHT SwitchOn_3 SwitchOff_3 Swich1_Click TRUE TRUE .......);
PageControl_TypeDef * Swich2 = CreateTwoStateSwich_Func (1. TWO_STATE_SWITCH_ON SWITCH_3_WIDTH SWITCH_3_HEIGHT SwitchOn_3 SwitchOff_3 Swich2_Click TRUE TRUE .......);
PageControl_TypeDef * ArrowUp1 = CreateArrowUpDown_Func (2. CONTROL_TYPE_ARROW_UP.ArrowUp1_Click, TRUE, TRUE);
PageControl_TypeDef * ArrowDown1 = CreareArrowUpDown_Func (3. CONTROL_TYPE_ARROW_DOWN., ArrowDown1_Click, TRUE, TRUE);
PageControl_TypeDef * RButton1 = CreareButton_Func (4. RBUTTON_UNCHECKED. "RadioButton1". LCD_BLACK. & amp; Font8x12_Bold. RadioButton1_Click. 1. TRUE. TRUE);
PageControl_TypeDef * RButton2 = CreateRButton_Func (5. RBUTTON_CHECKED. "RadioButton2". LCD_BLACK. & amp; Font8x12_Bold. RadioButton2_Click. 1. TRUE. TRUE);
PageControl_TypeDef * Label1 = CreareLabel_Func (6. "Counter: 50" LCD_BLACK. & amp; Font8x12_Bold. TRUE. LCD_WHITE. TRUE);
PageControl_TypeDef * Button1 = CreareButton_Func (7. "NextPage". LCD_BLACK. & amp; Font8x12_Bold. Button1_Click. TRUE. TRUE);
PageControl_TypeDef * Button2 = CreareButton_Func (8. "ShowGrph". LCD_BLACK. & amp; Font8x12_Bold. Button2_Click. TRUE. TRUE);
PageControl_TypeDef * Termometru1 = CreareTermometru_Func (9. 198. 100. PressCounter., TRUE);
dacă (CreatePage_Func ( & amp; Pagina1. „Pagina1“. LCD_WHITE))
AddPageControl_Func (20. 10. Swich1. & amp; Page1);
AddPageControl_Func (20. 45. Swich2. & amp; Page1);
AddPageControl_Func (20 195. ArrowUp1. & amp; Page1);
AddPageControl_Func (20 + ARROW_UP_DOWN_WIDTH + 2. 195. ArrowDown1. & amp; Page1);
AddPageControl_Func (20. 224. RButton1. & amp; Page1);
AddPageControl_Func (20. 248. RButton2. & amp; Page1);
AddPageControl_Func (72. 200. Label1. & amp; Page1);
AddPageControl_Func (20. 275. Button1. & amp; Page1);
AddPageControl_Func (110. 275. Button2. & amp; Page1);
AddPageControl_Func (180. 20. Termometru1. & amp; Page1);
În funcție de tipul de element grafic pe care trebuie să-l creați, numărul de parametri pentru crearea acestuia este diferit. Parametrii obișnuiți includ elementul ID, elementul constant, funcția touch handler, puteți specifica valori, este responsabil pentru crearea elementului pasiv sau activ implicit, precum și a elementului vizibil sau invizibil. Pentru elementele de text, tipul și culoarea fontului sunt specificate suplimentar.
Figurile 3-4 prezintă exemple de creare a unor pagini de interfață diferite, în Figura 5 - afișarea unui grafic cu două curbe.

Figura 3. Exemplu de afișare a paginii GUI

Figura 4. Exemplu de afișare a paginii GUI

Figura 5. Afișarea graficului
Pentru a vizualiza apăsarea unui buton sau pentru a schimba afișarea oricăror comutatoare (starea pornit / oprit), se utilizează două elemente grafice separate, ale căror tablouri de coduri sunt create separat. Pentru a vizualiza astfel de elemente grafice cum ar fi cadrane, glisoare, indicatoare digitale, pixuri, se utilizează o metodă combinată de afișare pentru utilizarea atât a elementelor grafice de elemente gata făcute, cât și a elementelor geometrice create dinamic, în funcție de poziția dorită.
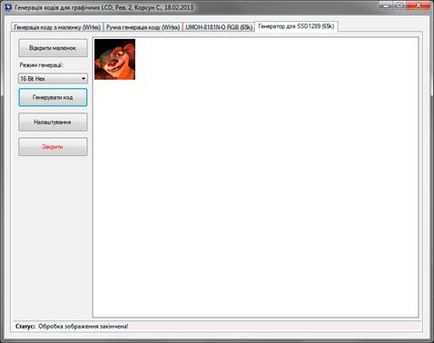
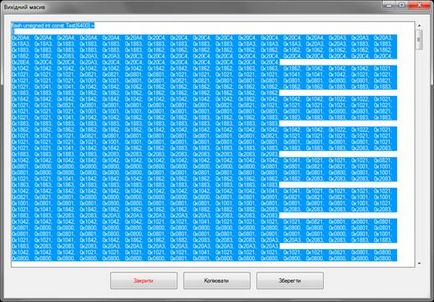
Pentru a genera o matrice pentru afișarea elementelor grafice, a fost dezvoltat anterior un program special de calculator care permite generarea de date pentru afișarea unei imagini date a unei varietăți de afișaje monocrome și color. Figurile 6-7 prezintă un exemplu de generare a unui șir de coduri pentru o imagine în format RGB.

Figura 6. Apariția unui program de calculator pentru generarea unui șir de coduri pentru o imagine dată

Figura 7. Cadrul primit de coduri ale imaginii date
Aplicarea sistemului dezvoltat de interfață tactilă grafică
În momentul în care a fost scris acest articol, un sistem de interfață tactilă grafică nu a fost utilizat ca parte a dispozitivelor complete sau a standurilor de laborator.
Aplicațiile posibile sunt diverse dispozitive, standuri, necesită un sistem de intrare-ieșire pentru gestionarea diferitelor procese, dispozitive portabile sau panouri de control etc.
Romanov A.Yu. MIEM NIU HSE, NTUU "KPI".