Astăzi vom examina modul de funcționare a plug-in-ului Gallery Lightbox Gallery. destul de bine-cunoscut printre Wordpressresses pentru efectele sale frumoase și ușor de personalizare. Plugin-ul (pentru cei care nu știu) este conceput pentru a primi efecte speciale pentru a afișa diferite imagini.
Puteți extinde fără probleme imaginea oferită de plug-in, aplica-o la toate imaginile de pe site, la galerii individuale sau chiar la imagini individuale. Este un păcat să nu folosiți astfel de oportunități, deoarece bloggerul nu este singurul în viață - designul unui blog sau site-ul joacă, de asemenea, un rol important în creșterea numărului de vizitatori.
Deci, ai decis - ai nevoie de un plug-in. Deci, acum îl vom descărca, instala și configura. Pentru a căuta, descărca și instala plugin-ul, eu, ca întotdeauna, recomandă panoul de administrare al WordPress. În pagina "Pluginuri" din partea de sus veți vedea linkul "Instalați noul". Faceți clic pe acesta și mergeți la căutarea pluginurilor.
Mai precis, vor exista multe oportunități, pentru instalare - descărcare, selectare de la favorite, populare sau noi și câmpul de căutare pentru plug-in-uri. Aici, în acest câmp, introduceți numele plug-in-ului Gallery Lightbox. Veți fi redirecționat (ă) la pagina cu plug-inurile găsite (vor fi multe), printre care veți găsi cele necesare. Faceți clic pe "Instalați", iar după instalare trebuie să o activați.
Acum, după activarea pluginului Gallery Lightbox, veți vedea o nouă filă în panoul de administrare:

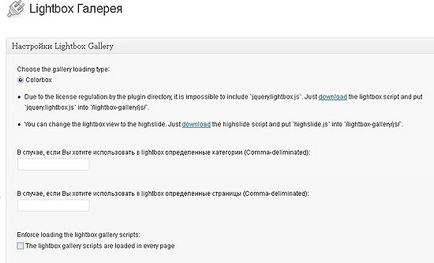
Intrați în această filă și acolo vom configura împreună pluginul. Setări, de fapt, puțin. Dacă nu doriți să instalați scriptul "Lightbox", linkul pe care îl vedeți în partea dreaptă sus a paginii de setări, atunci veți avea doar o opțiune pentru a încărca galeria - "Colorbox".
În câmpul de imprimare, calitatea efectului de derulare a imaginii este aceeași pentru toate modurile de implementare a acestui efect, așa că, după ce ați încercat toate acestea, vă recomandăm setările plug-in-ului cele mai simplificate. Dacă totuși doriți să instalați scriptul, faceți clic pe linkul "Descărcați". După aceasta, activați scriptul, butonul pentru aceasta va apărea sub butonul "Colorbox".
- Implicați încărcarea scripturilor din galeria lightbox: "- aici realizați posibilitatea unui efect de derulare fără probleme pe fiecare pagină a site-ului.
- "Adăugați rel =" lightbox "automat în inserarea postului:" - prin bifarea acestei căsuțe, veți face în efectul de Lightbox fiecare imagine din intrările dvs.
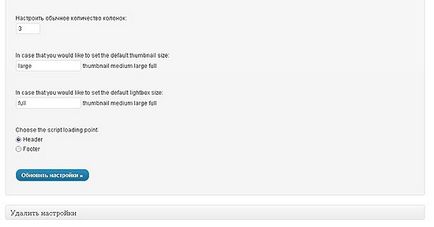
- Apoi, câteva elemente au fost traduse în limba rusă complet, dar pe scurt - „să nu folosească lightbox-gallery.css» (stylesheet plugin), „dacă doriți să dezactivați încărcarea css extern:», «nu utilizați un css» extern și «Personalizare numărul obișnuit de coloane: ". Totul este clar aici și veți alege ceea ce vă place.
- Continuați - puteți alege dimensiunea originală a imaginii înainte de a fi extinsă - miniatură, medie, mare, plină.
- Dimensiune căsuța de stocare, care este - imagine de box atunci când se desfășoară imagini - este același: o miniatură (imagine mică), medie (medie), mare (mare), full (full size). Puteți să ignorați toate aceste valori inițiale în setările generale ale "Dosarelor media" ale WordPress.
- Ultimul este locația căii spre script - în subsolul site-ului sau în fișierul antetului site-ului. Dacă intenționați să plasați o mulțime de fotografii, este mai bine să includeți Lightbox în fișierul header.php.

Iată continuarea paginii cu setările plugin-ului, pe care am descris-o mai sus:

Nu uitați să salvați setările pluginului și să verificați corectitudinea acestora. Acesta este modul în care imaginea originală descărcată în pagina de intrare WordPress va arăta:

Adică, în setările mele nu am inclus efectul casetei Lightbox pe fiecare pagină a înregistrării. Prin urmare, imaginea rămâne o referință activă la o imagine mai mare:

și deja pe această pagină, când faceți clic pe imagine, puteți vedea efectul derulării imaginii:

Aproximativ totul se va întâmpla. Pe site-ul meu pentru fotografii, nu am făcut o galerie foto, iar pentru fiecare fotografie sau imagine am făcut o concluzie pe o pagină separată. Prin urmare, efectul Lightbox final apare numai în ultima imagine.
Dar plug-in, așa cum ați văzut, vă puteți personaliza după cum doriți - puteți face o galerie foto, la care efectul va funcționa lin implementa imaginea, puteți face totul pentru doar o singură imagine pe întregul site. Pentru fiecare caz în parte, aveți nevoie de fonduri proprii.
Deci, dacă ați făcut o galerie utilizând instrumentele WordPress. apoi în codul de galerie trebuie să adăugați [exlude ID], unde ID-ul este identificatorul acelei imagini din pagină, care nu ar trebui să se desfășoare, dar toate celelalte se vor desfășura. Și așa mai departe - există o mulțime de opțiuni și, pentru a nu deveni confuz, întotdeauna definesc setări uniforme pentru întreg site-ul. Atât de mult noroc cu utilizarea acestui plugin.