
SwipeBox (ecran complet).


Nivo Lightbox, Lightbox pentru imagini.


Featherlight (cu derulare).

Puteți instala plug-in-ul Responsive Lightbox de la dFactory direct din panoul de administrare WordPress. Accesați: Plugin-uri - Adăugați unul nou. Introduceți numele pluginului în formularul de căutare, apăsați Enter, instalați și activați pluginul.

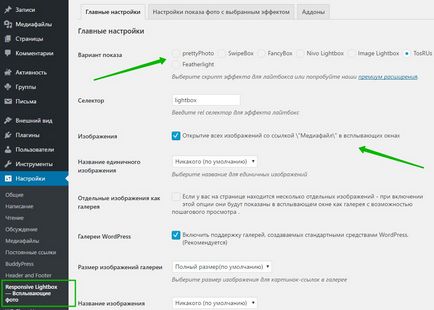
Apoi, după instalarea și activarea plug-in-ului, accesați pagina: Setări - Lumină receptivă - Fotografii pop-up. Aici puteți configura pluginul.

- Opțiune afișare, selectați stilul de afișare al ferestrei lightbox.
- Selector, lasă-te neschimbat.
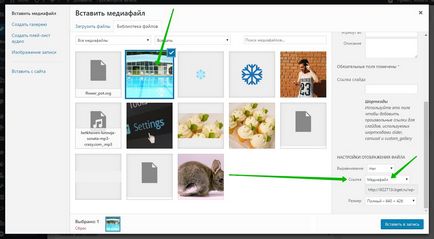
- Imaginile trebuie verificate astfel încât toate imaginile cu link-ul "Mediafile" să se deschidă în fereastra lightbox.
- Puteți selecta numele unei singure imagini.
- galerii WordPress, permiteți suport pentru galeriile create de instrumentele standard WordPress. (Recomandat)
- Dimensiunea galeriei de imagini, selectați dimensiunea imaginii pentru link-urile de imagini din galerie.
- Numele imaginii galeriei, selectați numele imaginilor din biblioteca WordPress.
- Forțați o casetă lightbox în galerie, utilizați forțat o casetă lightbox în galerii speciale WordPress, cum ar fi JetPack, de exemplu.
- caseta de lumini WooCommerce, înlocuiți caseta de lumină WooCommerce pentru galeriile de produse.
- Setările jquery personalizate includ o casetă lightbox pentru evenimente jQuery personalizate.
- Descărcarea de scripturi, plasarea script-urilor plugin-urilor în "antet" sau "subsol" al paginii. Pentru a grăbi încărcarea paginii, se recomandă să selectați subsol.
- Descărcați în funcție de condiție, permiteți descărcarea de scripturi și stiluri numai pe paginile în care există galerii.
- Ștergeți datele, ștergeți toate setările plug-in atunci când este dezactivată.
- Salvați modificările.
Setările pentru afișarea fotografiilor cu efectul selectat. Aici veți vedea opțiuni suplimentare pentru configurarea fiecărui stil lightbox al ferestrei. Puteți configura fiecare stil separat. Pentru fiecare stil, sunt afișate diferite setări.
Totul este gata! După salvarea modificărilor, imaginile de pe site-ul dvs. vor fi afișate în fereastra lightbox.