Acum, când s-au arătat elementele de bază ale vizualizărilor și machetelor, vom trece la alte tipuri de expresii susținute de Razor și vom demonstra că le folosim pentru a crea conținutul vizualizărilor. Într-o bună aplicație MVC-cadru, există o separare clară între rolurile acțiunii și metodele de prezentare. În sensul prezentului articol, regulile sunt simple; acestea sunt descrise pe scurt în tabelul de mai jos:
Roluri realizate prin metoda de acțiune și reprezentare
Trece la obiectul de vizualizare un model de vizualizare
Nu transferă datele formate în vizualizare
Utilizează obiectul modelului de vizualizare pentru a afișa conținutul utilizatorului
Nu modifică niciun aspect în obiectul modelului de vizualizare
Pentru a extrage maximum de la MVC Framework, trebuie să asigurați separarea diferitelor părți ale aplicației unul de celălalt. Veți vedea că motorul Razor vă permite să faceți multe lucruri, inclusiv folosind instrucțiunile C #. Cu toate acestea, nu ar trebui să utilizați Razor pentru a efectua logica de afaceri sau pentru a manipula obiecte în modelele de domenii.
În plus, nu trebuie să formatați datele pe care le trece metoda de acțiune în vizualizare. În schimb, permiteți vizualizării să calculeze datele pe care trebuie să le afișeze. Un exemplu simplu a fost dat în articolul precedent. Am definit o metodă de acțiune numită NameAndPrice () care afișează valorile proprietăților Name și Price ale obiectului Product. Deși se știe ce valori ale proprietăților ar trebui afișate, întregul obiect Produs este transferat în modelul de vizualizare:
Apoi, în interiorul vizualizării, expresia Razor @Model este folosită pentru a obține valorile proprietăților de interes:
De linii pentru afișare, ar putea fi înființat în metoda de acțiune și să dea prezentarea sa ca o reprezentare a modelului de obiect. Acest lucru ar funcționa, dar această abordare estompează avantajul șablonului MVC și reduce capacitatea de a face schimbări în viitor. După cum sa menționat deja, vom reveni la acest subiect, dar trebuie să vă amintiți că infrastructura MVC cadru nu este obligat să aplice în mod corect modelul MVC și este necesar să se ia în considerare impactul deciziilor luate în timpul proiectării și codificare.
Este important să se facă distincția între prelucrarea datelor și formatarea lor. Vizualizările formatează datele, astfel încât în exemplul anterior, vizualizarea trece obiectul Produs, nu proprietățile obiectului respectiv, formatat în șirul afișat. Prelucrarea datelor, inclusiv selectarea obiectelor de date pentru afișare, este responsabilitatea controlorului, care va accesa modelul pentru a obține și modifica datele necesare. Uneori este greu de înțeles unde trece linia dintre procesare și formatare, dar ca regulă empirică este recomandat să se ia o poziție prudentă și să se ia toate, cu excepția celor mai simple, expresii din vedere către controlor.
Introducerea valorilor datelor
Cel mai simplu lucru pe care îl puteți face cu expresia Razor este să inserați valorile datelor în marcaj. Aceasta se face folosind expresia @Model, care vă permite să vă referiți la proprietățile și metodele definite de obiectul modelului de vizualizare sau expresiile @ViewBag pentru a face referire la proprietăți care sunt definite dinamic folosind obiectul ViewBag.
Ați văzut deja exemple de ambele expresii, dar pentru completitudine am adăugat o nouă metodă de acțiune numită DemoExpressions la controlerul Home, care transmite datele către vizualizare utilizând obiectul model și obiectul ViewBag. Definirea acestei noi metode de acțiune este prezentată în exemplul de mai jos:
Pentru a demonstra aceste tipuri de expresii de bază, am creat o vizualizare puternic tastată într-un fișier numit DemoExpression.cshtml localizat în folderul Views / Home, al cărui conținut este prezentat în exemplul de mai jos:
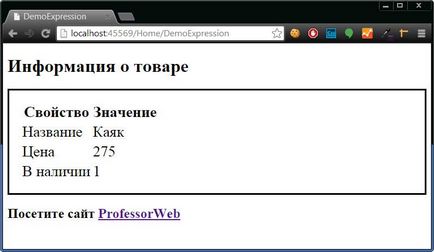
Acest exemplu creează un simplu HTML-tabel ale cărui celule sunt umplute cu proprietățile modelului de obiect și obiectul ViewBag. Figura de mai jos arată rezultatul executării aplicației și navigarea prin adresa URL a ecranului / Home / DemoExpression. Aceasta confirmă doar lucrarea expresiilor de bază ale Razorului, care au fost folosite în exemplele de până acum.

Rezultatul nu poate fi numit spectaculos ca orice CSS-stiluri pentru elemente HTML generate de prezentarea și aspectul, nu au fost aplicate, dar acest exemplu este destinat numai pentru a ilustra modul de utilizare expresiile de bază de aparate de ras pentru a afișa datele transmise de la metoda de acțiune în vizualizare.
Setarea valorilor atributelor
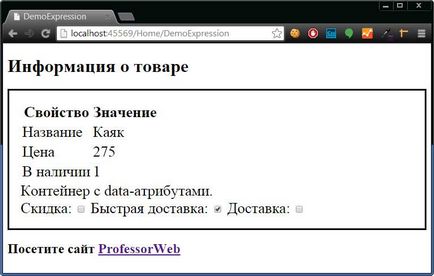
În toate exemplele discutate până acum, conținutul elementelor a fost setat, dar puteți utiliza și expresii Razor pentru a seta valorile atributelor elementului. Următorul exemplu prezintă o vedere modificată a DemoExpression, în care proprietățile obiectului ViewBag sunt utilizate ca valori de atribute:
Razorurile sunt folosite pentru a seta valorile unor atribute de date într-un element div.
Atributele de date ale căror nume încep cu datele - au fost de mulți ani o modalitate informală de a crea atribute speciale, iar acum fac parte din standardul HTML5 formal. Pentru a seta valorile acestor atribute, se aplică proprietățile ApplyDiscount, ExpressShip și Supplier ale obiectului ViewBag.
Valorile false și adevărate corespund valorilor booleene ale proprietăților în ViewBag obiect, dar Razor mecanism de făcut ceva confortabil pentru o proprietate cu o valoare nulă, un șir gol pentru vizualizarea acestuia.
A doua parte a marcajului adăugat la vizualizare este mai interesantă. Acesta definește un set de steaguri ale căror atribute verificate sunt setate la aceleași proprietăți ale obiectului ViewBag ca atributele de date. Marcajul HTML Razor generat arată astfel:
Briciul motor de redare conștient de principiul folosind atribute, cum ar fi verificat, în cazul în care configurația celulei schimbă atributul prezenței și nu valoarea sa (în HTML această specificație numit Boolean atribute). Dacă motorul Razor a introdus False, null sau un șir gol ca valoare a atributului verificat, steagul afișat de browser va fi semnalat. În schimb, dacă valoarea este falsă sau nulă, mecanismul Razor elimină complet atributul din element, oferind rezultatul în concordanță cu datele de prezentare:

Utilizarea operatorilor condiționați
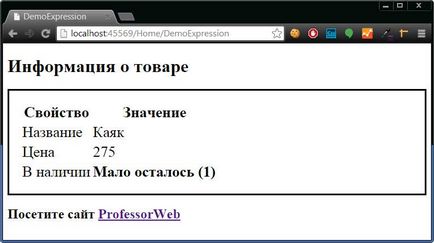
Mecanismul Razor este capabil să proceseze declarații condiționale, ceea ce înseamnă că puteți personaliza ieșirea dintr-o vizualizare bazată pe valorile datelor de vizualizare. Aceasta este cea mai importantă parte a Razor și vă permite să creați structuri complexe și volatile care sunt încă ușor de înțeles și de menținut. Următorul exemplu prezintă conținutul actualizat al fișierului de vizualizare DemoExpreseion.cshtml, care include o instrucțiune condiționată:
Pentru a porni o declarație condiționată, simbolul @ este plasat în fața cuvântului cheie C # condiționată (în acest exemplu de comutare). Blocul de cod este terminat de brațul de închidere ">", ca în cazul blocului de coduri obișnuit C #.
Rețineți că pentru utilizarea în cadrul instrucțiunii switch, valoarea proprietății ViewBag.ProductCount trebuie exprimată la int. Motivul este că comutatorul Expres-Expression nu poate evalua proprietatea dinamică - trebuie să fie distribuit unui anumit tip astfel încât să știe cum să efectueze comparațiile.
În interiorul blocului de coduri Razor, puteți include elemente HTML și valori de date în ieșirea de vizualizare prin definirea pur și simplu a marcajului HTML și a expresiilor Razor, de exemplu:
Plasați elementele sau expresiile în ghilimele, sau să le marcați într-un mod special nu este necesar - mecanism aparat de ras va interpreta acest lucru ca o concluzie care urmează să fie prelucrate. Cu toate acestea, în cazul în care doriți să inserați în prezentarea textului literal atunci când nu este conținută în elementul HTML, acesta va trebui să raporteze aparat de ras, adăugând la un prefix șir, după cum se arată mai jos:
Caracterele "@:" împiedică motorul Razor să proceseze această linie ca o instrucțiune C #, care este comportamentul standard pentru text. Rezultatul acestei afirmații condiționale poate fi văzut în figura de mai jos:

Operatorii subordonați joacă un rol important în reprezentările Razor, deoarece ele vă permit să adaptați conținutul la valorile de date pe care le primește vizualizarea din metoda de acțiune. Ca demonstrație suplimentară, exemplul de mai jos arată DemoExpression.cshtml cu operatorul adăugat dacă - o altă declarație condițională comună:
Această afirmație condiționată produce aceleași rezultate ca și operatorul de comutare, dar am vrut doar să demonstrăm utilizarea declarațiilor condiționale C # în vizualizările Razor.
Trecerea prin conținutul de rețele și colecții
La elaborarea unei cereri MVC este adesea necesară pentru a efectua trecerea conținutului unei matrice sau alte specii de o colecție de obiecte cu informații de generare pentru fiecare obiect. Pentru a arăta cum se face acest lucru, am definit în controlerul Home o nouă metodă de acțiune numită DemoArray:
Această metodă creează un produs de acțiune obiect [], care conține o valoare simplă de date și transmite utilizatorului metodă de formare a imaginii folosind o reprezentare standard de. Instrumentul de șablon Visual Studio nu vă permite să specificați un matrice ca tip de model. (Motivul nu se cunoaște, deoarece mecanismul însuși Razor susține în siguranță mese.)
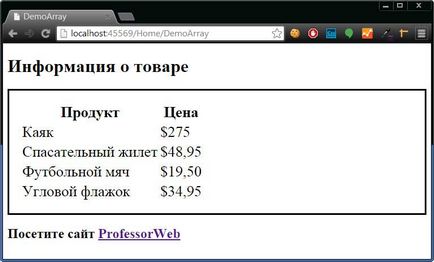
Cea mai bună abordare pentru crearea unei vizualizări pentru metoda de acțiune care trece matricea este de a crea o vizualizare fără model și apoi de a adăuga manual expresia @model după generarea fișierului. Următorul exemplu prezintă conținutul fișierului DemoArray.cshtml creat în folderul Views / Home și editat corespunzător:
Ca rezultat, un element h2 este generat dacă matricea este goală și un rând al tabelului HTML pentru fiecare element al matricei altfel. Deoarece în exemplul examinat datele sunt statice, același rezultat va fi întotdeauna obținut:

Lucrul cu spațiile de nume
În ultimul exemplu, ați observat probabil că un nume complet calificat este folosit pentru a se referi la Produs în buclă de foreach:
Acest lucru poate deveni obositor în reprezentări complexe care conțin numeroase referințe la modelul de prezentare și alte clase. Puteți rearanja vizualizările utilizând expresia @using. pentru a oferi un context pentru un anumit spațiu de nume pentru prezentare, așa cum se face pentru clasa C # obișnuită. Următorul exemplu demonstrează utilizarea expresiei @using:
O vizualizare poate conține mai multe expresii @using. În codul prezentat mai sus expresia @using utilizat pentru importul Razor.Models spațiu nume care nu permite indică spațiul de nume în termeni @model în interiorul bucla foreach.