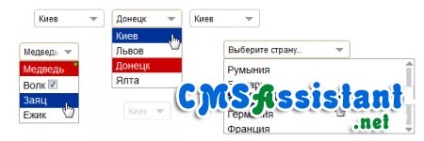
CUSEL - schimba aspectul SELECT

Cusel mare plugin pentru a schimba aspectul formei selectați. Powered by jQuery, dar versiunea cea mai recentă 1.6.2 acceptată. Actualizați plugin-ul nu merge.
Posibilitățile sunt:
- ușurința de integrare
- Compatibilitate cross-browser
- viteza de rapid
- apropierea maximă de obicei selectați:
Valoarea este transmisă la server (valoarea opțiunii selectate)
făcând clic pe lista de opțiuni precipitată ascunde
făcând clic în afara lista select a căzut ascunde
drop-down listă care afișează, opțiunea full-valoare de lungă
cont atribut dezactivat
atribut contabil selectat
Dacă nu este menționat în mod explicit selectată, selectați ia valoarea prima opțiune din listă
evenimente de contabilitate # 111; nModificați
defilare lista drop-down este defilat cu roata mouse-ului
posibilitatea de a obține focalizarea (actualizat 31.07.10)
participarea la fila traversal (actualizare 31.07.10)
selectați valori schimbare săgeată sus / jos (update 31.07.10) - după selectarea valorii dorite necesară apăsarea tastei Enter
schimbarea valorilor selectați prin apăsarea unei taste literă (update 31.07.10)
selectați lumini hover și primirea de focalizare (update 31.07.10)
închiderea listei Esc (actualizarea 3.08.10)
- cu deconectat j # 097; vascript rămân normale, selectați
- Convenabil optionov actualizare dinamică
- ușor de a adăuga dinamic, selectați
- caracteristici frumos suplimentare:
subliniind lista verticală a valorilor selectate
Lumina în valoare lista verticală atunci când treci
Control manual vedere defilare verticală lista
posibilitatea de proiectare opțiune cu CSS
capacitatea de a insera tag-uri în opțiune
tăiere neted text nevmeschayuschegosya
Următoarele tipuri de browsere: IE6 și superioare, firefox 4 și mai sus, opera 9.5 și mai sus, safari 5 și mai sus, crom 4 și mai sus.
HTML markup
Exemplu de selector eșantionului cu o multitudine de opțiuni diferite:
CSS
stiluri CSS pentru Demo:
Acest cusel stiluri de plugin:
j # 097; vascript
Conectați toate script-urile necesare: biblioteca jQuery, în acest moment, nu mai vechi de versiunea 1.6.2. conectați cusel, conectați jScrollPane. să pună în aplicare în termen Selectați defilare și rotița mouse plugin. pentru a defila prin opțiunile cu roata mouse-ului. Următorul este un plug-initializare, în acest caz este un exemplu de probă:
funcții
- cuSel - înlocuiește obișnuit selectați pentru a stilizat. Modificările numai cele specificate în parametrul changedEl.
- cuSelRefresh - actualizează Selecta. Este necesar atunci când schimbați opțiunea suma pentru a selecta și afișarea latente selectați. Actualizări specificate în parametrul Selecta refreshEl.
parametrii
- changedEl - indică selectori (pe baza selectorii de bază CSS1). cuSel care va fi aplicată. Puteți specifica element (tag), clasa, id. Obligatoriu. Folosit doar funcția cuSel.
- visRows - numărul de rânduri vizibile lista verticală. În cazul în care lista de elemente să fie mai mare decât un număr predeterminat în lista apare defilare verticală. În cazul în care numărul nu este specificat, toate valorile din listă vor fi vizibile.
- scrollArrows - reflectă sau nu săgețile din caseta de defilare. Valori posibile: adevărat / fals (implicit false)
- refreshEl - id Selectați puncte separate prin virgulă, pe care doriți să le actualizați. Acest parametru este obligatoriu. Folosit doar cuSelRefresh funcția.
O descriere mai completă a plugin-ului, precum și răspunsuri la cele mai frecvente întrebări pot fi găsite pe pagina de plugin.
Descărcați codul sursă:
Descarcă documentul: Desktop.rar [26,98 Kb] (Count: 19)