
Care ar fi subiectul ideal dacă nu ați luat pentru site-ul, oricum, mai devreme sau mai târziu, poate fi problema de a îmbunătăți aspectul și designul. Și apoi, de multe ori, începătorii fac o mare greșeală - se începe imediat săpat fără minte în codul urmând sfatul unei alte persoane, în afară de asemenea, de multe ori scoase din conținutul total. Dar stai, poate toate dorințele și „dorințe“ puteți obține un mod mult mai simplu și cel mai important, de încredere.
În acest post vom acoperi 5 moduri principale de a schimba design de teme WordPress, variind de la cea mai simplă opțiune și finisare soluții de complexitate medie.

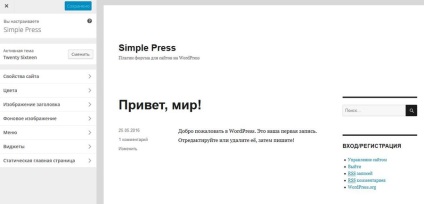
- informații de identificare a site-ului. Aici puteți schimba lucrurile, cum ar fi numele site-ului, și adăugați sigla site-ului.
- Culoare / schema de culori. Este clar că puteți schimba culoarea diferitelor părți ale site-ului.
- "Cap" imagine. Aici puteți controla locația și dimensiunea imaginii în „antetul“.
- Pagina de start static. Aici puteți selecta pagina care va fi pagina de start a site-ului.
Modificări minore de design - plugin-uri care rezolva probleme de proiectare

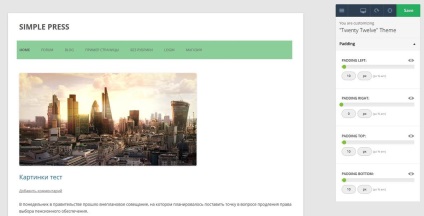
Modificări minore de design - designeri pagini

Aici nu vorbim despre soluții care vă permit să creați o temă de la zero, folosind deja built-in template-uri (Divi sau upfront WPMU lui). Avem în minte astfel de plugin-uri, cum ar fi Visual Composer. care vă permit să creați pagini dinamice pentru aproape orice temă care vă place.
Folosind proiectantul paginii, puteți crea o pagină cu mai multe coloane, chiar dacă tema acceptă numai utilizarea unuia. Puteți utiliza, de asemenea, o varietate de template-uri pentru a construi pagini complexe. Cu toate acestea, uneori este dificil, atunci să renunțe la utilizarea unui compozitor, deoarece stochează informații este baza de date WordPress.
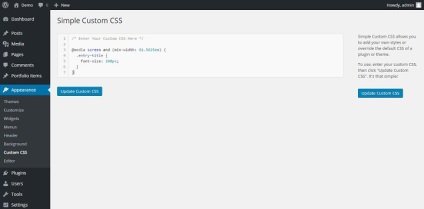
Valoarea medie a modificărilor de proiectare - schimba CSS

HTML si CSS forma site-ului, cum ar fi o vedem noi. HTML - fundație, se poate spune, oasele si CSS - este carnea de pe ei naroslo - ceea ce oferă o imagine completă a site-ului.
Pentru a schimba CSS, puteți utiliza plugin simplu CSS personalizat sau CSS Editor, care face parte din Jetpack.
De asemenea, cu siguranță trebuie să acorde o atenție la interogări media în CSS. Anchetă Media - o caracteristică în CSS, pe care trebuie să se aplice sau să dezactivați dependența de astfel de lucruri ca dimensiunea monitorului.
În acest exemplu, există o interogare mass-media care spune:
Asta hipertrofiate acest font va apărea pe ecran, dar absurdul ei este justificată, deoarece vă permite să arate cum font contrastantă arată pe marele ecran:

Dar, pe telefonul mobil ecran și tableta textul va apărea în mod consecvent. Asta e ceea ce ne-am dorit.
Modificări majore de proiectare - să folosiți un subiect filială
Utilizarea temă copil este un alt mod popular pentru utilizatorii avansați. Chiar dacă actualizați tema, modificările anterioare nu vor fi pierdute.