
Bună ziua tuturor prietenilor și cititorilor - Sozdaiblog.ru!
Dacă vă ridicați ochii în sus și priviți caseta de intrare a motorului de căutare, în partea stângă a adresei URL - numele blogului, toată lumea poate vedea imaginea mică.
Această imagine se numește - «Favicon.iso» (favicon), și într-un mod simplu - „Icoana“.
Mulți spun că favicon nu într-adevăr nevoie, dar eu nu pot fi de acord cu ea.
Și acum, uita-te la filele și spune ce site-ul a atras atenția în primul rând?
Aici, e doar asta. Oricum, îmi place personal felul în care arată în colțul din browser-ul meu.
Acum, acesta trebuie să fie descărcat de găzduirea într-un dosar cu tema site-ului.
Fă-o repede, puteți utiliza tine ftp-client.
A învăța să se ocupe de ftp-client va fi capabil de a citi articolul:
Iată o modalitate trebuie sa intre in imaginea:
- Domenii / site-ul dvs. /wp-content/themes/kartinka.png
În continuare avem nevoie pentru a face modificări la fișierul - «header.php».

În coloana din dreapta, selectați File - «header.php»:

Aici trebuie să găsiți etichete -
(De obicei, la început) și înainte de închidere inserați următorul cod:Apoi, actualizați fișierul, du-te la blog-ul dvs. și se bucură de această pictogramă.
În general, internetul o mulțime de site-uri care vă pot ajuta să facă un favicon.
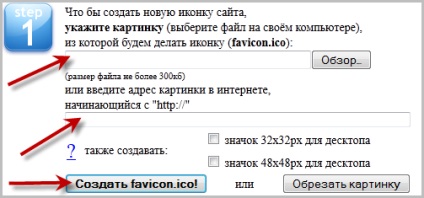
Iată una:
Vino și încărcați orice imagine de pe computer sau de pe Internet, apăsați - „Create Favicon.iso»:

Site-ul va procesa în mod automat și de a genera pictograma, și apoi va solicita să descărcați:

Cum de a crea favicon.iso animate.
Apoi, în același mod de a înregistra următorul cod:
Fă totul exact așa cum am descris, și vei fi fericit.
Pentru ziua de azi. Mult noroc.
Cu stimă, Denis Chernikov!
Interesant pe tema:

Cum se instalează de căutare Yandex pe un site WordPress?

Cum sa faci o ninsoare pe site folosind JQuery?
Bine ai venit! Vă rugăm să ajute la subiect schimbat favicon, este în mod normal afișat. Un browser în bara de lansare rapidă ca temă. Sau este un favicon este irelevant? Cum poate fi schimbat acest lucru?
Bine ai venit! Am înțeles nimic din ceea ce ai spus! Ce face bara de instrumente Lansare rapidă. Aici este o propoziție nu înțeleg - „Și în browser-ul în bara de lansare rapidă este, de asemenea, pe acest subiect.“ Exprimă-te, te rog, mai clar!
Bara de instrumente Lansare rapidă este același sau un logo sau o captură de ecran a site-ului. Acum am această siglă subiectele rămase nu pot schimba, cred că acest lucru se aplică favicon a că sistemul său, iar pictograma se va schimba în mod automat, dar nu.
Acest lucru se întâmplă de obicei, ajută la curățarea cache-ul! Uneori este nevoie doar de timp!
Totul a făcut exact instrucțiunile dumneavoastră, și se repetă procedura de câteva făcut, dar toate în zadar. Favicon nu apare. Poate spune-mi unde să se scurgă, ceea ce ar putea fi motivul?
În cazul în care nu sunt afișate în browser-ul sau rezultatele căutării! Nu există alte coduri!
Da, la fel ca toate scrise în mod clar, trebuie doar să citiți cu atenție!
Browser cont, atunci trebuie să așteptați!
În detrimentul capului ați observat în mod corect, și despre instrucțiunile, trebuie să faceți totul pe + ei pentru a include cap și apoi totul se va dovedi.
Oh, într-adevăr. ) Totul realizat! Dennis, vă mulțumesc foarte mult pentru ajutor!
Deloc! Vă rog!