Aici este un exemplu simplu:
Ca urmare a acestei mass-media interogare paragraf de text va deveni roșu dacă lățimea ecranului este egală cu 700 de pixeli sau mai puțin. Dacă doriți ca textul să devină roșu atunci când lățimea ecranului va fi mai mare 700 de pixeli, atunci necesitatea de a utiliza, dimpotrivă, «-min lățime». Puteți crea, de asemenea, două interogări separate, folosind «-LATIMEA» și «-min lățime». Iată cum ar arăta:
Excelent! Acum, textul va deveni roșu numai cu condiția ca lățimea ecranului este în intervalul cuprins între 500 px și 700 de pixeli (inclusiv).
Dar ce se întâmplă dacă doriți să aplicați anumite stiluri, în cazul în care lățimea ecranului este mai mică decât 500px sau mai mult 700 de pixeli? Puteți face acest lucru prin împărțirea cererilor prin virgulă ca acest lucru:
Vă rugăm să rețineți că, în exemplul demo, textul devine roșu dacă lățimea ferestrei este între 500px și 700 de pixeli (nu sunt incluse). interogări media pot fi, de asemenea, specificate în diverse moduri. Chiar în documentul HTML:
În plus, puteți utiliza regula @import în CSS-fișier:
Până în prezent, totul este destul de ușor, și ați putea fi deja familiarizați cu cele mai multe (dacă nu toate) din ordinul menționat mai sus. Dar să mergem puțin mai departe.
În cele mai multe cazuri, cererile mass-media sunt folosite pentru a schimba designul în funcție de lățimea ecranului. Deși schimbarea în lățime este cel mai frecvent caz de utilizare a acestora, există și alte tipuri de interogări care afectează o varietate de setări.
Lățimea și înălțimea
Putem folosi opțiunea de înălțime la fel ca parametrul lățime în exemplele anterioare. De exemplu, folosind metoda de mai sus, putem face culoarea de fundal galben, în cazul în care înălțimea ferestrei browser-ului este 600px sau mai puțin:
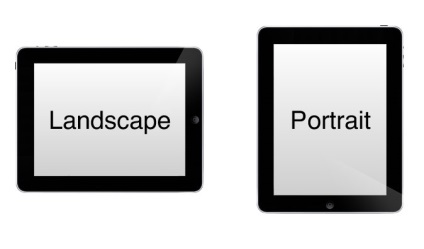
orientare

Orientarea parametru al dispozitivului poate fi utilizat pentru un anumit aranjament al elementelor. Acest lucru poate fi util atunci când plasarea elementelor de meniu și butoanele în cazul în care utilizatorul va fi convenabil să faceți clic pe ele cu degetele mari. De exemplu, pentru a folosi stiluri individuale pentru modul de afișare peisaj, putem prescrie următoarele:
În acest exemplu, elementul de meniu este utilizat pentru a pluti proprietate: stânga, în cazul în care dispozitivul este modul peisaj activ. Același lucru poate fi prescris pentru modul portret:
Pentru a afla mai multe despre utilizarea parametrului de orientare, citiți acest articol.
Există mai multe moduri diferite de a utiliza setarea de culoare. Prima modalitate - este de a verifica dacă dispozitivul suportă o varietate de culori, folosind o funcție de media (culoare) în acest scop. Dacă vrem să stil doar pentru dispozitivele alb-negru, putem prescrie ceva de genul:
În exemplul dat cuvânt cheie nu, care poate fi utilizat cu toate celelalte cereri de aplicații concrete. Codul de mai sus poate fi utilă pentru a facilita citirea textului de pe dispozitivele alb-negru.
Pe lângă o metodă de utilizare a parametrului de culoare este de a determina dispozitivele cu un număr minim (maxim) de biți per canal de culoare. Să presupunem că vrem să eliminați imaginea de fundal, în cazul în care dispozitivul suportă de culoare 4-biți sau mai puțin. Apoi interogarea mass-media ar arata astfel:
Putem aplica, de asemenea stiluri, în funcție de faptul dacă este sau nu dispozitivul indexat culoarea. Pentru a aplica stiluri de la un astfel de dispozitiv, este necesar să se prevadă următoarele:
În acest exemplu, vom folosi cuvântul cheie toate, pentru a selecta toate dispozitivele în cazul solicitărilor mass-media este selecția implicită.
Să presupunem că doriți să afișeze un avertisment în cazul în care numărul de culori indexate pe dispozitivul utilizatorului este mai mică decât 256. Atunci este posibil să se înregistreze următoarele:
monocrom
Această opțiune se aplică dispozitivelor monocrom. Pentru a defini anumite stiluri pentru toate dispozitivele de acest tip, putem folosi o funcție de suport (alb-negru). Putem folosi, de asemenea, această valoare pentru a seta stiluri pentru dispozitive cu o anumită rezoluție de culoare, care este măsurată prin numărul de biți per pixel. De exemplu, dacă nu doriți să se afișeze imagini pe dispozitive cu o rezoluție de 8 biți per pixel, utilizați următorul cod:
Un alt lucru rece puteți face cu valorile monocrome - este de a stabili diferite stiluri atât pentru imprimarea color și alb-negru. Pentru a face acest lucru, trebuie să adăugați valoarea de imprimare înainte sau după valoarea monocrom. Iată cum ar putea arăta în CSS-fișier:
Există două moduri de a folosi opțiunea de proporții. Puteți utiliza o parte din fereastra browser-ului (folosind raport de aspect), sau proporția ecranului dispozitivului (cu ajutorul dispozitivului de raport de aspect).
În exemplul următor, culoarea de fundal devine galben când fereastra browser-ului este pătrat sau modul de vizualizare peisaj este activat:
Și dacă doriți să ascundeți conținut pe monitoare cu ecran lat? Apoi, puteți încerca următoarele:
În acest exemplu, paragrafe nu va fi afișată dacă afișajul are un raport de aspect de 16: 9 sau 16:10.

În acest exemplu, imaginea nu va fi afișată dacă dispozitivul utilizator folosește o dimensiune fixă a pixelilor:
Există un punct care ar trebui să fie amintit - este o măsură de «em». La crearea display-uri pentru dispozitive care utilizează o dimensiune fixă a pixelilor, unitatea de «em» își modifică valoarea. În loc de obicei pentru noi valoarea pe care o va desemna o dimensiune particulară a unei celule grilă.
permis
Funcția Media-rezoluție pot fi utilizate pentru a determina stiluri de ieșire pentru dispozitive cu o valoare dpi specifică (puncte pe CSS «inch") sau DPCM (punct de pe CSS «centimetru"). De exemplu, dacă doriți să atribuiți un font diferit pentru o rezoluție a ecranului de cel puțin 150dpi, atunci codul ar arata astfel:
Singurul lucru pe care ar trebui să acorde atenție atunci când se utilizează funcțiile media rezoluție - imprima. Pentru imprimante și valori dpi DPCM se referă la rezoluția lor pentru imprimare.
scanare Parametrul se referă la procesul de scanare, care utilizează un dispozitiv TV. Valoarea poate fi progresivă sau întrețesut. O cerere este după cum urmează:
Dar această metodă funcționează numai pentru dispozitivele TV.
tipuri de media
Sub tipuri de media se referă la diferitele tipuri de display-uri, pentru care pot fi aplicate stilurile individuale. Aici este o listă de tipuri disponibile în prezent:
braille - Pentru dispozitivele braille pentru oamenii orbi. (Exemplul 1 | Exemplul 2)
în relief - Pentru viitorul ideilor cunoscute sub numele de ecrane convexe. (Brevet | Experimentare)
imprimare - Pentru imprimantele.
proiecție - pentru proiecțiile la scară largă și mici.
ecran - cel mai frecvent tip. Pentru toate dispozitivele cu ecrane.
vorbire - pentru dispozitivele care reproduc de vorbire. (Exemplu)
TTY - la dispozitive de telecomunicații pentru surzi. (Exemplu)
TV - Pentru televizoare.
Au existat, de asemenea, zvonuri că tipul de suport media Ochelari 3D vor fi valabile, chiar dacă nu a fost încă definit în oricare dintre specificațiile W3C. Cu toate acestea, se menționează în caietul de sarcini W3C. Și dacă toate același tip de suport 3D ochelari va fi determinată, de asemenea, ar putea fi folosite în HTML4, deoarece tipurile de mass-media au în spate compatibilitate.
Pentru a citi mai departe
Iată câteva link-uri către resurse de pe acest subiect:
concluzie
Revizie: Echipa webformyself.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram