Etapa №1. Declarația problemei și de a crea o listă de verificare.
În acest moment mă întreb întrebarea: „Ce ar trebui să se facă pe elementele pentru a finaliza procesul“ și rapid am acoperi un plan dur. Scribbles sunt în continuare cele, dar acest lucru este procesul de fapt, neprefăcut.

Etapa №2. Schiță sau crearea unei schițe.
În pasul următor, am crea așa-numitele „schiță“. Schița - o schiță rapidă a site-ului de mână. În termeni simpli, este o schiță. Este important să nu se gândească mult timp și nu oferă o mulțime de efort pentru a fi frumos. Este important să se descarce toate ideile pe hârtie. După cum puteți vedea obține destul de urât.

Etapa №3. Crearea unui prototip în Adobe Illustrator.
De ce Adobe Illustrator în loc de Photoshop? Eu doar atât de convenabil. Astfel, începem. Pe schiță 8 blocuri de informații. În cazul în care, idei vor veni în cursul lucrărilor, asigurați-vă că ceva se va adăuga.
№1 unitate. Am venit cu ideea pentru primul ecran.
Am venit cu toate cele 4 opțiuni. Prima opțiune - racheta în centru și în fundal o mulțime de icoane. Hmmm ... Ce altceva să vină cu?

A doua opțiune - o rachetă în centru, fără pictograme. Prea plictisitor.

A treia opțiune - racheta la stânga, fără icoane + fundal. Culorile de racheta in sine sa schimbat, de asemenea. Acest lucru este cu atât mai interesant ...

a patra versiune a capacului cu o lovitură de cap în mijloc și o pictogramă în fundal. Ceva lipseste. Ma opresc la o variantă №3.

Trebuie să adăugați formularul de înregistrare pe primul ecran. Am deja o formulare gata făcute pe care am creat într-un program de Adobe Muse, și apoi a făcut capturi de ecran pentru realizarea de prototipuri rapide. Există mai multe elemente gata făcute, care accelerează procesul de lucru în mod repetat. Conform calculelor mele de aproximativ 5 ori.

Aici este dosarul cu formularele de inregistrare. Culorile se pot schimba si transforma forme.

Am trageți imaginea terminat în Adobe Illustrator. Voila! Primul ecran este gata.

№2 bloc. Ne uităm la o schiță creată anterior. Ce urmează pe listă?
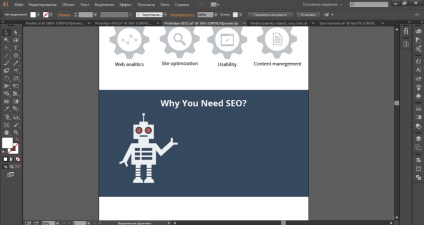
Pictogramele sub formă de unelte. Le-am adăuga utilizând pictograma plat plugin-ul, pe care o puteți găsi la acest link.

În interiorul pictograma roată și adăugați o semnătură în partea de jos. Până în prezent, totul este simplu. 2 unități de 8 concepute preparate.

№3 unitate. Un robot sau o lampă?
Puteți face un robot care va arăta în text.

Și vă puteți face o lampă în stil 3d. Ce să aleg? Poate că se concentreze pe lampa.

4. Bloc merge mai departe. Unitatea de Sluduyuschy va fi sub forma unei lupe pentru a ilustra formatul. În aspectul meu, și destul de frumos. Fără clopote și fluiere inutile și zgomotul vizual.

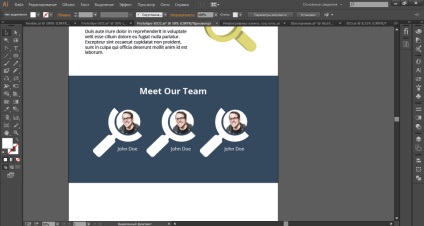
„Echipa noastră» Bloc 5. Creați partiție.
Cred că ai înțeles ideea? Aici am creat o lupă cu marginea tăiată și rotund fotografiile echipei.

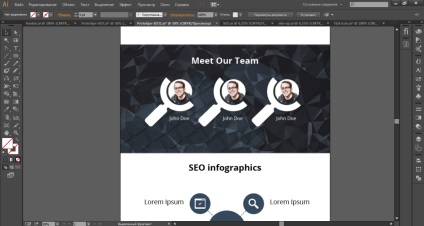
Se poate adăuga unele efecte? Voi încerca să adăugați pe partea de sus de fundal cu triunghiuri. Fundalul puteți crea folosind acest link.

Asta e ceea ce sa întâmplat în cele din urmă. Prea mult zgomot. Poate că accentul pe versiunea anterioară.

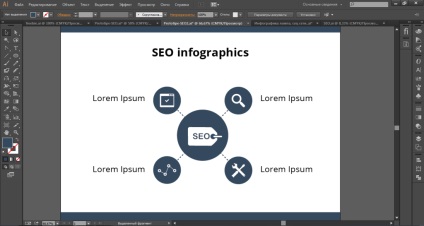
Adăugați unitate 6. infografică.
Această unitate nu a fost în schița mea. Prin urmare, toate blocurile vor fi 9 în loc de 8 conceput.

Schimbați culoarea și adăugați pictograme.

Din nou, schimba culoarea ... Ceva nu este în regulă ...

Dar această opțiune este mai mult ca ea. Destul de simplu și ușor de înțeles. Nr fanfare.

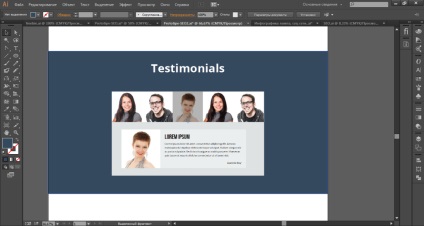
7. Răspunsurile Block.
Am adăuga o unitate gata, care a făcut această mai devreme. Trebuie doar să adăugați o captură de ecran.

Facem schimbarea fundalului pentru a dilua monotonia a site-ului.

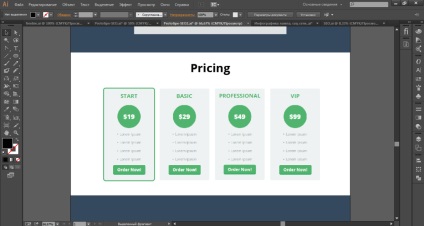
Tabelul 8. preț bloc.
Acest bloc I, de asemenea, este gata pentru a adăuga poza lui la prototip. Culorile se vor schimba mai târziu, atunci când impun un site în programul Adobe Muse.

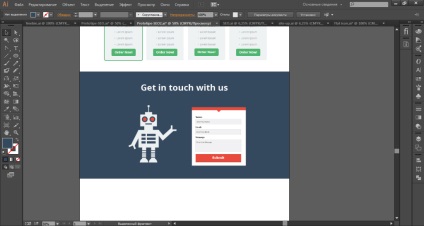
Block №9. Ultimul bloc cu formularul de înregistrare.
Am adăuga o versiune gata făcut din această unitate.

Mai bine pentru a lasa robotul va indica acest formular.

Adăugați pivniță site-ul (subsol), și un site prototip este gata!


Rezultatul a fost de 9 unități de informație. Acum, avem nevoie pentru a transforma această imagine într-un site în programul Adobe Muse. Acest lucru se poate face foarte simplu.

Asta e ceea ce sa întâmplat în cele din urmă.