Cum se schimba gadgetul „Pagini“ în Blogger (Blogspot)
# PageList1 fundal: # 999;
border-radius: 5px;
frontieră: #ccc solid 3px;
text-align: center; / * Alinierea textului, titlul și numele * /
padding: 5px;
>
/ * Zero toate stilurile necesare pentru blocul de tipul * /
# PageList1 ul de fundal: nici unul;
list-style: none;
de frontieră: 0;
padding: 0;
margin: 0;
>
# PageList1 li un display: block; / * Este menționată ca un element de bloc pentru a ocupa întreaga suprafață a părintelui * /
fundal: # 666;
frontieră: #fff solid 3px;
border-radius: 5px;
font: normal Tahoma bold 14px;
Culoare: #fff;
text-decoration: none;
padding: 10px;
margin: 3px 5px;
/ *
în cazul în care imaginile folosite pentru butoane,
atunci valorile pentru lățime și înălțime ar trebui să indice
Parametrii relevanți imagini
* /
înălțime: auto; / * Inaltime * /
lățime: auto; / * Latime * /
>
/ * Style Hover * /
# PageList1 li a: hover fundal: # C0C0C0;
color: # 000;
>
/ * Style pentru link-uri ale paginii curente * /
# PageList1 li.selected un fundal: #eee;
frontieră: solid 3px # 666;
color: # 000;
>
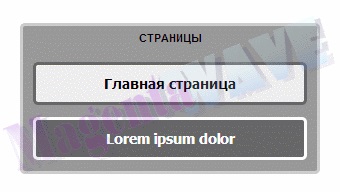
Rezultatul aplicării unui stil de exemplu ar fi:

Fig. Poziția 1 în bara laterală
Fig. 2 Poziția pe orizontală
Pentru a aranja separat titlul gadget de „pagini“, precum și alte gadget-uri blog, puteți utiliza selectorul de astfel de înregistrare: # PageList1> h2. Pentru a ascunde-l pur și simplu intră prin CSS:
# PageList1> afișare h2: none;
>
Awesome a fost în căutarea pentru modul de a face acest lucru. Și vă puteți umple fundalul nu-i așa?
Taki da :) În loc de culoarea de fundal, specificați un link către imaginea corespunzătoare dorită.
Este posibil să se facă un standard de meniu orizontal file drop-down? Sau text pop-up atunci când vă deplasați?
Multumesc =)