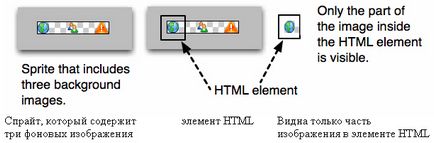
De exemplu, în figura 31.13 se poate observa că ieșirea pictogramei pământ printr-o fereastră de HTML, puteți plasa imaginea folosind partea din stânga sus. Pentru a schimba poziția imaginii la ieșire o pictogramă a unei alarme, imaginea de fundal pe care doriți să schimbați poziția pe orizontală -80px 0. Valoarea negativă pentru a deplasa imaginea spre stânga.

Fig. 31.13. Folosind CSS sprite pentru a reduce numărul de cereri HTTP.
Notă. Când se utilizează poziția negativă a imaginii de fundal, browser-ul Safari va repeta imaginea, chiar dacă se determină fără repetare. Este necesar să se țină minte acest lucru dacă intenționați să utilizați imagini de fundal pentru a crea structuri mai complexe.
EXEMPLU sprite complex și imagine de fundal
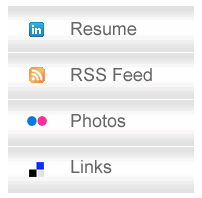
Să ne uităm la modul în care sprite CSS pot fi folosite pentru a crea efecte interesante. Să presupunem că proiectantul a trimis o nouă schiță. Acesta este proiectat pentru o listă de link-uri de pe pagina principală a blogului. El arată spre LinkedIn profilul Blogger bandă RSS, Flickr fotografii și semne de carte. Privind la link-urile ne-am dat seama că există un gradient de pornire în centrul ambelor alb și de cotitură gri la partea de sus și de jos a link-uri, și să complice totul și mai mult, designerul a întrebat dacă am putea face fiecare link un alb pur, cu nici mai ales atunci când vizitatorii sugerează mouse-ul ei - uita-te la figura 31.14.

Fig. 31.14. Noul design schiță.
Logo-uri ar putea fi incluse în markup folosind elemente img. dar utilizarea sprite CSS este o modalitate mult mai bună - sprite de încărcare mai rapid și ai nevoie doar descărcați o singură imagine (în loc de patru), și reduce confuzia în codul HTML, reducând cantitatea de marcaje necesare.
Creați un sprite
Primul pas constă în tăierea celor patru logo-uri și de a crea mai multe sprite. așa cum se arată în figura 31.15.
Fig. 31.15. O pluralitate de sprite.
De asemenea, este necesar să se taie o fâșie de lățime de 1 pixel al gradientului. Pentru a face mai ușor de văzut, am rupt-o lățime de bandă mai puține, dar necesită doar un singur pixel - a se vedea figura 31.16 ..
Fig. 31.16. Formația pentru fundal gradientului.
CSS va utiliza atât o imagine de fundal. În primul rând, uita-te la fundalul imaginii gradientului. Trebuie remarcat trei puncte interesante:
Adăugați următorul cod CSS într-un nou fișier CSS și se conectează la un fișier HTML:
Ultima linie înseamnă că elementul nu trebuie să aibă o culoare de fundal sau o imagine atunci când utilizatorul se mută mouse-ul ei, sau se concentreze tastatura. Poate vă întrebați de ce proprietățile de fond se aplică link-ul, și nu elementul din listă? Răspunsul constă în faptul că Internet Explorer 6 și versiunile anterioare nu acceptă clase pseudo ca Hover. pe alte elemente decât link-uri. Am făcut o modificare corespunzătoare pentru a se potrivi această limitare.
Cu caz general, puteți defini excepțiile, sau ceea ce distinge fiecare logo-ul individuale. În acest caz, CSS schimbă numai poziția de fond. Fiecare listă de poziția respectivă ar trebui să cuprindă o imagine deplasată cu 15 pixeli la stânga, deoarece fiecare logo-ul are o lățime de 15 pixeli. Adăugați următorul cod în partea de jos a fișierului CSS:
Acest exemplu poate părea intimidant la prima vedere. Acordați atenție la imaginea de fundal. În acest caz, vom folosi un pixel valori negative pentru a schimba imaginea de fundal la stânga la porțiunea corespunzătoare a imaginii vizibile. Valorile pozitive ale imaginii de fundal este deplasată în jos și spre dreapta, și valori negative ale imaginii mutat în sus și spre stânga.
Experiment cu valorile poziției imaginii de fundal în exemplul finit, pentru a înțelege mai bine cum să se adapteze poziția sprites.
concluzie
Ar trebui să aveți acum o bună înțelegere CSS imagine de fundal. și mai important, ai fost de-a face cu caietul de sarcini de citire, deci cel mai bine este dacă există dubii cu privire la o anumită proprietate, ar trebui să știe cum să găsească descrierea acestuia. În acest curs a examinat culoarea de fundal, imagine, repetarea. aderare. și poziționare. De asemenea, ai învățat de ce dezvoltatorii folosesc sprite-uri CSS. și cum să folosească această tehnologie avansată.
întrebări de testare
- Punctul are 40px dimensiunea la 180px, iar imaginea de fundal la 60 px 200px. Nu vedeți întreaga imagine sau doar o parte din ea? De ce?
- Vrei ca imaginea să fie poziționat în colțul din stânga jos al elementului de blockquote - scrie, te rog, valorile corecte.
Alte lecturi
După cum a crescut înțelegerea site-urilor de performanță și la scară largă, ea a plecat să lucreze în afaceri de marketing online, crearea de soluții de infrastructură pentru mai multe bine-cunoscute mărci europene și mondiale, cum ar fi SFR, Club Med, SNCF, La Poste, FNAC, Accor Hotels și Renault.