Astfel, HTML standuri pentru, Hyper Text Markup Language (Hypertext Markup Language). Cu această limbă a creat pagini web.
HTML nu este un limbaj de programare. Acesta este conceput pentru marcarea documentelor text. E. Pe termen lung, cu ajutorul lui, noi oferim formatarea textului.
Limbajul HTML este format din etichete (tag-uri). Fiecare etichetă specifică modul în care textul va arăta mai departe, adică o pagină web fiecare etichetă dă o comandă specifică pentru browser-ul dvs. (un program cu care navigați pe pagina web), browser-ul înțelege comanda și se afișează pe ecran textul finit formatat un anumit fel.
Prin urmare, el html nu vedeți, browser-ul afișează un text și grafică gata formatat. Pentru a mă vedea codul și tag-uri HTML, cu care există formatarea textului pe o pagină web, du-te la browser-ul Internet Explorer, faceți clic pe Meniu> Vizualizare și din lista drop-down, selectați> Source. Uită-te la poza.
Aceasta va deschide o fereastră care conține cod html. Se poate derula și a vedea acest cod, aceasta constă în principal dintr-o etichetă în care, în cele mai multe cazuri, există un text. Astfel, fără a intra în detalii, putem spune că fiecare etichetă definește unde, cum și în ce font, textul va fi afișat orice culoare.
tag-uri HTML nu numai text format prin utilizarea lor poate, aveți posibilitatea să inserați imaginea pe pagină, creați tabele, link-uri și mai mult.
Fiecare etichetă este format din paranteze unghiulare, <> in care anumite caractere sunt plasate. Cele mai multe dintre ele constau din deschidere și închidere.
de exemplu, tag-ul - de deschidere și - închidere. După cum vedeți, ele se disting prin prezența în închidere simbolul slash /. Dacă pui orice cuvânt între, de exemplu,
hi
atunci, acesta va fi afișat cu caractere aldine. Tot ceea ce este inclus în paranteze unghiulare, în acest caz, nu este afișat, dar este un fel de comandă pentru browser.
Tag-uri in mod natural sunt numeroase și fiecare dintre ele desfășoară anumite funcții. Despre lucrează la acest principiu și toate celelalte etichete și toate html în general. Când ceri un - un document din browser-ul de Internet încarcă codul HTML interpretează în mod corespunzător și afișează pe ecran un text gata formatat, grafice, tabele, etc ...
Luați în considerare elementele de bază HTML. Cele mai multe pagini web pe internet sunt prezentate sub formă de fișiere HTML cu extensia. Din textul documentului, acestea sunt diferite în faptul că, documentele HTML conțin etichete speciale, care definesc modul în care textul va arata si grafica de pe pagina. În plus, documentele HTML, au o extensie .html sau .htm.
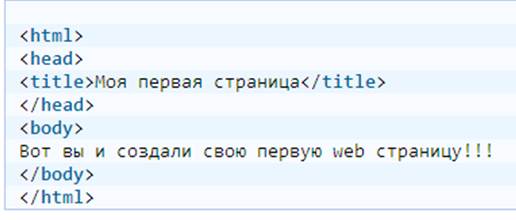
Exercitiul 1. Crearea unei pagini web simplu.

Acum salvați fișierul sub un nume, cum ar fi „My Prima casă“, și în loc de extensia .txt, selectați extensia .html.
Amintiți-vă că pentru plasarea paginilor de pe Internet numele pe care le sunt date în limba engleză, aici ne-am dat numele ruso doar ca un exemplu.
Salvați fișierul în dosarul de lucru. Documentul text foarte nu acoperă (!), Vom lucra în continuare cu el.
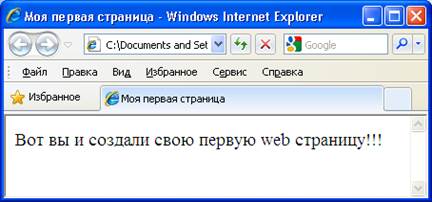
Prin schimbarea de la extensia .txt la .html document text transformat într-un document HTML. Acum, du-te la folderul unde ați salvat fișierul și deschideți-l în browser. Ca rezultat, veți vedea textul: „Deci ați creat prima pagină web.“

După aceea, du-te înapoi la notebook-ul, fără a închide fereastra browser-ului, și să încerce să schimbe textul, „Deci ați creat prima pagină web. „Cu privire la ceea ce poate fi a lui. Apoi, du-te la elementul de meniu „File“ >> „Salvați“ și du-te la fereastra deschisă către această pagină, în cazul în care faceți clic pentru a actualiza pagina sau apăsați combinația de taste Ctrl + R, actualizați pagina, iar browser-ul va afișa noul text deja.
În primul exercițiu, am folosit cel mai important document tag-uri html care formează baza unui fișier HTML, și ar trebui să fie în fiecare document HTML.
tag-uri da naștere la un document complet HTML și, în plus, în mod clar că browserul de fișiere trebuie să fie considerate ca document HTML.
tag-uri
servi ca document de cap html în interiorul lor sunt plasate alte etichete care conțin un anumit deasupra capului.Etichetele de mai sus sunt obligatorii pentru orice document HTML și constituie o bază.