Bună ziua, dragi cititori! Vom continua să studieze Hyper Text Markup Language HTML. În lecția de azi, am să vă spun în detaliu cu privire la modul de a crea o pagină HTML (fișier) și se pare că cea mai simplă structură a documentului HTML. După citirea acestui articol, până la sfârșitul anului, și urmați instrucțiunile prezentate aici, veți învăța cum să creați documente HTML simple, puteți vedea cu ușurință în browser-ul meu.
Din moment ce abia încep să înțeleagă toate subtilitățile limbajului HTML, voi încerca cât mai mult posibil pentru a descrie în detaliu toate etapele de creare primul document HTML pe care le au în procesul nu a ridicat probleme și preocupări.
Cum de a crea o pagină HTML. instrucțiuni detaliate.
Deci, pentru a începe, recomand undeva pe computer pentru a crea un dosar separat, în care să stocați toate documentele HTML. Astfel, nu supraaglomera computerul cu fișierele inutile, și vei ști exact unde pune toate documentele html. În plus, în acest caz, dacă uitați ceva, puteți găsi rapid fișierul pe care doriți să vă reamintesc și suprascris informațiile din creier.
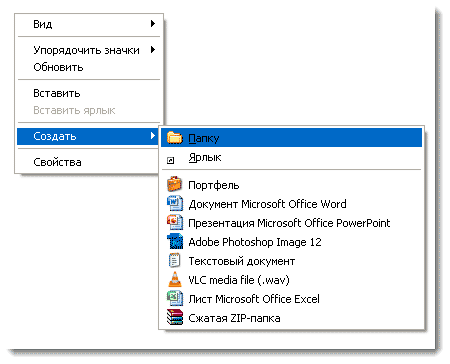
Deci, nu ezitați să faceți clic pe butonul din dreapta al mouse-ului pe o zonă liberă a spațiului de lucru și în fereastra care apare, selectați elementul „Create“, și de fapt, specificați exact ceea ce vrem sa cream, în cazul nostru, este un dosar. După aceea, specificați numele dosarului, am sunat personal «Lectii» dosar.

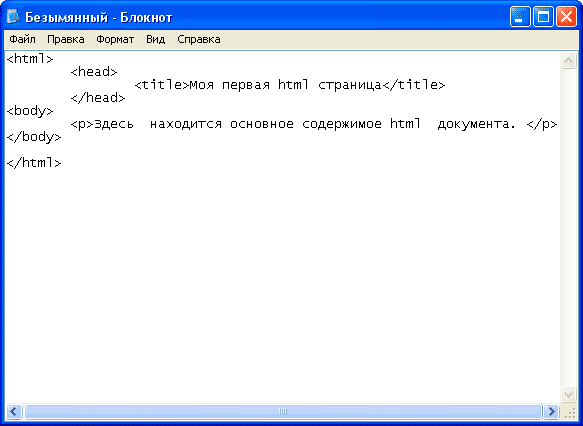
Asta înseamnă că toate aceste personaje, vom vorbi despre mai jos, acum principalul lucru pentru a înțelege modul în care se creează fișiere HTML, dar nu și conținutul lor.
Deci, codul de mai sus am introdus:


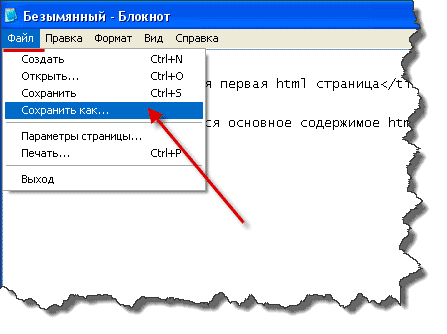
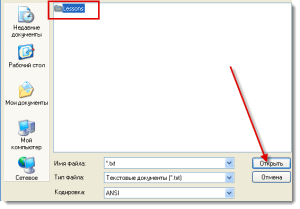
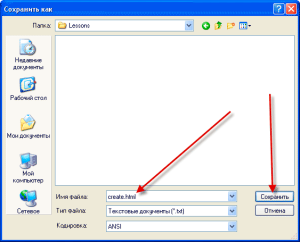
va apărea o fereastră în fața ta, în care trebuie să specificați directorul în care doriți să salvați pagina html, respectiv, selectați folderul care a fost creat în a început lecția, în cazul meu dosarul «Lecții» și apăsați butonul pentru a deschide.

În continuare, în „File Name“, introduceți numele fișierului (puteți specifica orice nume), și asigurați-vă că pentru a specifica extensia de fișier - .html. De exemplu, am numit fișier create.html aici și așa se pare ca:

Apropo, fișierul poate fi afișat într-o formă oarecum diferită, totul depinde de ce fel de browser instalat în mod implicit. Deoarece browser-ul implicit al computerului meu definit browser-ul Mozilla Firefox, fișierul salvat este etichetat de Mozilla mine. Ai de asemenea, un browser diferit, respectiv, fișierul stocat va fi prezentat într-o altă formă poate fi determinată.
Acum, să deschidem prima noastră pagină HTML și să vedem ce avem. Pentru a face acest lucru, faceți clic pe fișierul de două ori butonul mouse-ului stânga și ceas.

După cum puteți vedea, toate afișate bine, browser-ul se deschide documentul nostru HTML, vom vedea un text de testare, care a fost plasat în tag-ul
, totul funcționează bine. URAAAA. Așa că am creat prima noastră pagină HTML!
Și acum să ne întoarcem la document HTML conținutul și să analizeze toate elementele pe care le include. Într-un tutorial anterior, am menționat în treacăt că limbajul HTML este format din comenzi speciale condiționate strict reglementate, care sunt numite tag-uri. Că aceste comenzi (tag-uri) și spune browser-ului cum să afișeze un text particular. De exemplu, dacă vrem să facem un text cu caractere cursive, noi ne dorim pentru a încadra eticheta de text , se pare ca acest lucru:
un text care va fi afișat cu caractere cursive
Asta este, a format un fel de container, în interiorul căruia este un text, acest design spune browser-ului că textul în interiorul tag-ul trebuie să fie scrise cu caractere italice. Prin folosirea acestui tip de tag-uri și executat formarea unei pagini HTML și formatare de text, respectiv.
Primul și cel mai de bază tag-ul HTML este o pagină de etichetă , care este asociat, și în care este construit toată structura ulterioară. tag-ul HTML este foarte important, el, spre deosebire de toate celelalte etichete care definesc structura paginii HTML ar trebui să fie scrise fără a eșua.
Mai mult, suntem tag-ul HEAD, tag-ul este un bloc condițional, care conține toate datele de menaj, adică informațiile care nu sunt afișate pe conținutul principal al paginii, și este proiectat pentru browser. In interiorul tag-ul HEAD este un titlu tag, care, după cum probabil ați ghicit deja, este folosit pentru a specifica numele de pagini HTML. Orice ai scrie în această etichetă va fi afișată în fila de browser.

Următorul este tag-ul BODY, în care este întregul conținut al documentului nostru. Asta e tot informațiile enunțate aici, vrem să vedem în fereastra browser-ului. Această etichetă, la fel ca toți ceilalți, este un tip, și se închide înainte de HTML de închidere ().
După care doriți să salvați fișierul cu extensia .html, că a fost rupt browsere, mai degrabă decât alte programe. Am constatat că această structură este formată prin utilizarea etichete speciale, care, la rândul lor, formează un anumit blocuri condiționate din care este construit și documentul cadru.
Aceasta pare a fi tot ceea ce am vrut să-ți spun azi, acum știi cum să creați o pagină HTML (fișier), și ce structura sunt documente HTML simple, sper că acest articol a fost util și interesant pentru tine. Până când ne vom întâlni din nou.