Șabloanele mele personale de aspect necompletat pentru a crea un blog / site-
In acest articol voi discuta despre modul în care am typeset site-uri. În cele din urmă, în plus față de cunoaștere, vă va fi mai gata șabloane de aspect pentru aspectul site-uri. Eu cred că avantajul benefic al acestor șabloane este simplitatea și ușurința de utilizare a acestora. Deci, pe ce bază am typeset site-ul sau pe blog-ul?
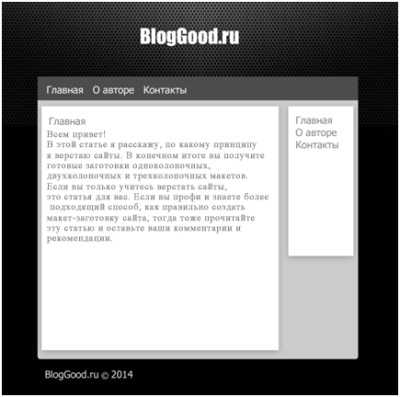
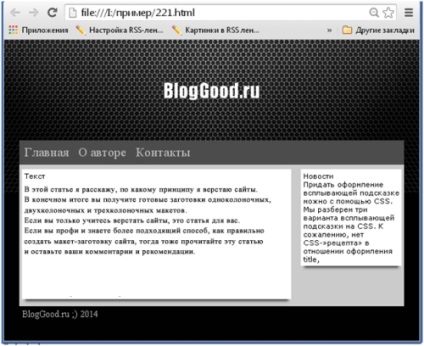
1). La început, am desena aspectul în Photoshop:

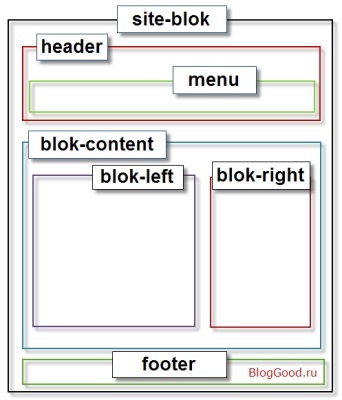
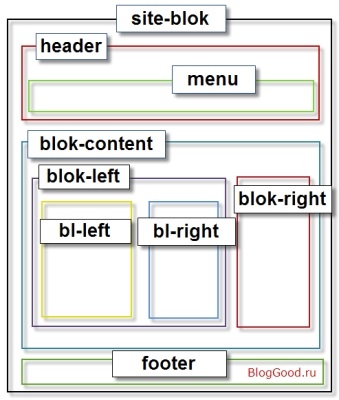
2). Aproximativ aspect mental este împărțit în blocuri. Pentru cei care nu știu ce unitățile în CSS, închideți această pagină și du-te la studiul fundamentelor CSS si HTML.

1 - site-ul de locuințe (sit-blok);
Site capac (header) - 2;
3 - meniu superior (meniu);
4 - conținut de bloc (blok-content);
5 - blocul din stânga (blok-stânga);
6 - blocul din dreapta (blok-dreapta);
7 - un subsol (subsol)
Este pentru un astfel de sistem, am rupe aspectul.
Dacă puternic aspect este împărțit în blocuri trage mental o diagramă pe hârtie, așa cum este, de exemplu, nu am la început:

Acum puteți crea blocuri în fișierul HTML.
În mod alternativ, la fel ca în diagrama prescrie clase la blocuri. Aici ma transformat un shemka:
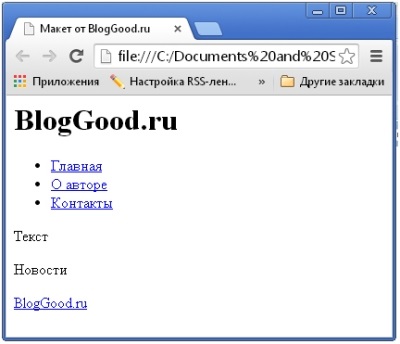
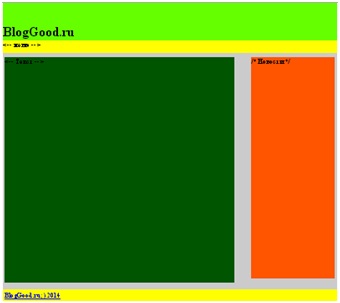
Până în prezent, rezultatul va fi ca acest lucru:

Sunt de acord, nu pare atât de bine. Ne întoarcem la stiluri CSS.
Notă: Vă recomandăm tuturor blocurilor să prescrie domeniul de aplicare pentru a vedea limita de bloc (de frontieră: 1px solid # 000;).
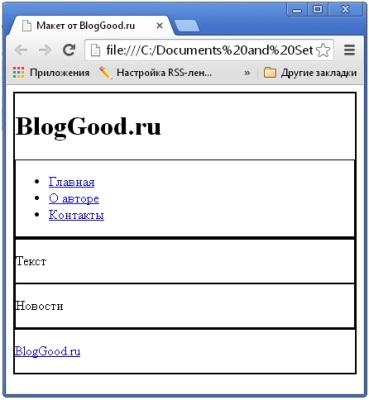
Rezultatul va fi ca acest lucru:

În continuare, vom alinia toate blocurile, setați culoarea, dimensiunea și padding.
Se specifică stilul de text si link-uri.
Adăugați o imagine de fundal și umbra blocurilor.
Eliminați cadrele nedorite.
Acesta este codul absolut gata:

Iată un saytik simplu obținută prin aspectul blocului. Sper că modul meu de site-uri de aspect vă place.
Circuit de creare aspect de bloc, sper să înțelegeți și poate pune acum gata aspecte.

Pentru a swap blocuri, care sunt suficiente pentru a modifica lățimea (lățime) între blocurile blok-dreapta și stânga-blok


Aici este codul gata:

Pentru a swap blocuri variază suficient de parametri (float) între blocuri blok-dreapta și-blok stânga; și parametrii (float) dintre blocurile bl-dreapta și stânga: bl-

Pentru a bloca în mijloc de a face mai mult, suficient pentru a modifica setările (float) dintre blocurile bl-dreapta și stânga-bl:

sau înlocuiți (lățimea) în blocurile bl-stânga și dreapta-bl:

Asta este! aspectul său principiu a vorbit site-uri. scor mediu pentru această metodă, puteți alege.