Privire de ansamblu asupra CSS-proprietate vertical-align
Destul de des de dezvoltatorii web vă puteți auzi strigătul indignat: „vertical-align nu funcționează!“. În ciuda faptului că numirea acestei proprietăți numele său implică, în practică, începând dezvoltatori, precum și mulți veterani CSS au adesea dificultăți în utilizarea acestuia.
În articolul de astăzi, voi încerca să dezvăluie toate aspectele ciudate ale acestei proprietăți CSS.
Ce face vertical-align
Cea mai răspândită idee greșită în ceea ce privește proprietatea verticală Alinierii este că aceasta afectează alinierea verticală a tuturor copiilor ale containerului la care este aplicat. De exemplu, dacă se aplică container proprietatea vertical-align: top. se presupune că toate conținutul containerului vor fi aliniate de-a lungul marginii de sus a containerului.
Ea îmi amintește de bun aspect de masă ori mai vechi:
În acest exemplu, o celulă de tabel, valign proprietate (acum interzis în HTML5), stoarce într-adevăr toate conținutul celulei la marginea de sus. Poate că pe baza acestui fapt, CSS-dezvoltatorii se așteaptă un efect similar asupra proprietăților de aplicare ale vertical-align.
Dar proprietatea vertical-align nu funcționează.
Cum de a lucra efectiv vertical-align
vertical-align proprietate poate fi împărțită în trei reguli simple:
- Aceasta se aplică numai elementelor cu proprietățile display: inline; și display: inline-block;
- Aceasta afectează poziția elementului în sine, nu conținutul său (cu excepția celulelor de masă)
- Când este aplicată unei celule de tabel, efectul asupra conținutului celulei, mai degrabă decât celula în sine.
Cu alte cuvinte, următorul cod nu va avea nici un efect:
De ce? deoarece
Utilizarea adecvată a proprietății verticale-align, pentru a ajuta la alinierea elementului rând în raport cu alte elemente inline pe pagina. Cât de mare sau mică elementul vertical situat va depinde de dimensiunea elementelor de linie adiacente, sau pe o proprietate linie de înălțime, stabilită pentru acea linie.
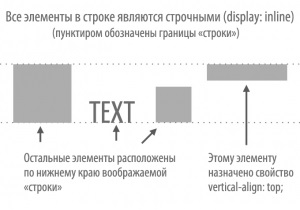
In imaginea de mai jos, este un exemplu de cum să se comporte elemente inline atunci când utilizați proprietatea vertical-align:

Valoarea bunurilor - cuvinte cheie
Vertical-align proprietate poate lua următoarele valori:
Cele mai multe dintre ele probabil că nu aveți nevoie, dar este întotdeauna bine să știu de la care se poate alege. De exemplu, în pagina demo. caseta de text este atribuit o proprietate vertical-align: top. astfel, acesta este aliniat cu cel mai înalt element de pe linia (imaginea de ansamblu).
Și dacă nu doriți să aveți elementul în legătură cu imagini sau alte elemente de linie, puteți utiliza valoarea de text-top sau text-jos. la elementul dvs. poziționat în raport cu textul din linia.
Cu privire la importanța „mijloc“
Din păcate, vertical-align: mijloc; Acesta nu este situat în centrul elementului de linie al celui mai mare element din linie, așa cum ar fi fost de așteptat. În schimb, în raport punctul de mijloc valoarea la orizontală „x“ ipotetic (de asemenea, numit „x-înălțime“). În bună, această valoare ar trebui să fie numit „text-mijloc“, pentru identificarea corectă a mecanismului.
Pe aceasta pagina demo. Dimensiunea textului dimensionată special, astfel încât să puteți vedea exact cum să se alinieze elementele cu sensul de mijloc. Pe toate frunze, care este valoarea pe care o va avea nevoie de mult mai puțin decât altele.
Valoarea de proprietate digitală
Poate că nu a știut, dar vertical-align ca valoare poate lua valori absolute și procentuale, toate exemplele de mai jos sunt corecte:
Care este diferența dintre valorile absolute și cuvintele cheie, puteți citi în CSS-caietul de sarcini. sau (care, în opinia mea, este mult mai util) pentru a încerca în mod independent diferite opțiuni.