Mulți designeri caută în mod constant tehnici de cross-browser, care ar ajuta să rezolve problema de compatibilitate browser-ului.
În final, crearea site-ului - o afacere simplă, dar dezvoltarea unor astfel, care ar arata la fel in toate browserele, poate fi o sarcina descurajatoare. Timp de mulți ani problema de compatibilitate browser-ul este una dintre cele mai dificile părți ale web design.
Provocarea noastră constantă ca web designeri și dezvoltatori web - crearea de cea mai bună experiență posibilă din utilizarea site-ului nostru. afișare monotonă a unui site pe diferite browsere contribuie la acest lucru cât mai bine posibil.

Aceasta este doar una dintre problemele pe care le pot întâlni în dezvoltarea cross-browser web-site-ului. Este îmbucurător faptul că putem reconstrui site-ul sau de a aplica unele trucuri pentru a face compatibil și în căutarea la fel în toate browserele.
În acest articol vă voi arăta câteva tehnici de stil cross-browser și trucuri care simplifică în mod serios dezvoltarea site-ului.
Utilizați CSS Reset
Să acceptăm faptul că browserele web în mod implicit diferite stiliza elementele HTML. Unele browsere au o abordare diferită a valorilor de stiluri, cum ar fi marja și padding.
Pentru a remedia acest lucru, există o bună recepție - Adăugați CSS cod de resetare la partea de sus a fișierului CSS. Acest lucru va reseta stilurile tuturor elementelor.
De asemenea, aceasta va duce la faptul că începe stil de la zero, adică, să aibă un control deplin asupra elementelor, fără a avea grija diferit stilul de elemente originale, cum ar fi câmpurile, de umplere sau de nivelare.
După aplicarea acestor reguli pentru a markup CSS, puteți fi siguri că aveți punctul de referință pentru toate browserele zero.
Verificați HTML și CSS
O bună practică atunci când pune site-ul în rețea este de a verifica HTML si CSS folosind validatoare, deoarece acest lucru vă va ajuta pentru a remedia unele bug-uri minore, care pot aduce probleme în viitor.
Puteți folosi HTML si CSS validatoare de W3C. Aceste validatoare sunt aprobate de W3C, dar, dacă doriți, puteți utiliza orice alt, pe care le place.
Codul de mai jos va lucra în toate versiunile de IE:
Dar următorul cod este proiectat pentru o anumită versiune de IE:
Utilizați prefixele versiunea furnizor
standardele W3C sunt în mod constant îmbunătățite. Ei bine, dacă știi de orice deficiențe în sprijinul anumitor proprietăți ale unui CSS browser-ului. Astfel de dispozitive stilistice precum colțuri rotunjite, umbre și gradienți, acum pot fi implementate folosind doar CSS, fără ajutorul imaginilor.
Folosind versiunea furnizor prefixele va salva o mulțime de timp, fără a avea grija dacă browser-ul dvs. acceptă codul CSS.
Luați în considerare lista versiunii furnizor de prefixe:
Ca un exemplu, să utilizeze proprietatea de tranziție cu prefixele pentru versiunea furnizor de anumite browsere:
spațiu curat după elementele flotante
Știm cu toții cum să facă un element plutitor, la stânga sau la dreapta folosind proprietatea float. În mod implicit, dacă utilizați doar un singur element flotant, împreună cu nu plutitoare, primul situat la doar în partea din urmă în funcție de disponibilitate.
Dar problema aici nu este asta. Cel mai adesea, avem elemente plutitoare de pe stânga și dreapta și puneți-le într-un container.
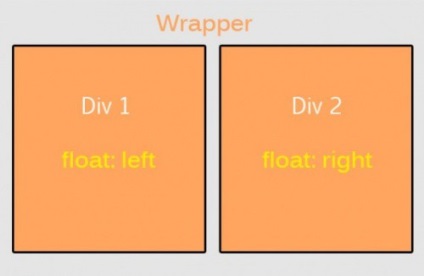
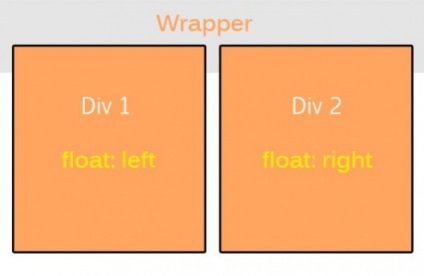
Uită-te la imaginile de mai jos:

Fig. 1. Aceasta este ceea ce dorim să obținem.

Fig. 2. Cu toate acestea, acest lucru este ceea ce obținem.
Această problemă poate fi rezolvată printr-o simplă curățare a spațiului după elementele flotante, folosind proprietățile CSS clar valoarea atât. Acest lucru înseamnă că spațiul de pe ambele părți este eliminat.
Controlul dimensiunii fontului
Deși nu există reguli stricte pentru utilizarea unui anumit măsurare pentru dimensiunea fontului, aș sfătui să folosească unități em și procentele, deoarece acestea se bazează pe setarea dimensiunea fontului în browser-ul utilizatorului.
Cei mai mulți oameni folosesc pixeli (px) sau puncte (pt), care se bazează pe rezoluția ecranului. Ele sunt întotdeauna fixate.
Testați întotdeauna site-ul dvs. în mai multe browsere
Puteți fi leneș pentru a testa site-ul dvs. în diferite browsere, gândindu-mă că arată bine în toate browserele moderne. Crede-mă, am fost o dată în aceeași, dar acest lucru duce la faptul că vizitatorii site-ului pot sta impresii proaste ale vizitei sale.
Puteți economisi timp prin utilizarea emulatoare cum ar fi plugin lingura. dar este recomandat pentru a testa creația în aceste browsere.
Simplificarea codului
Simplificați codul face toate lucrările rapid și ușor. Ce vreau să spun? Simpla utilizare a elementelor simple în proiectarea de site-ul dvs. face ca browser-ul sarcina de lectură codul mult mai ușor.
De exemplu, în loc de a folosi tabele și paragrafe pentru a construi navigarea, puteți utiliza pur și simplu, această listă neordonată. Pentru a crea un site web receptiv div elemente se potrivesc mult mai bine decât masa.
Păstrați codul simplu, bine structurat și de a folosi numele corect. Crede-mă, te va salva o mulțime de timp și elimină durerile de cap, atunci când apar probleme.
concluzie
Este o idee bună din timp în timp pentru a re-citit codul și testați-l pentru compatibilitatea cu diferite browsere.
Traducerea articolului „simplu dar important Cross-browser styling Sfaturi Oricine trebuie să știe“, a fost pregătit de o echipă de proiect prietenos Web design de la A la Z.