
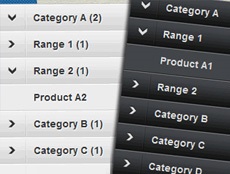
Teoretic, o astfel de cip poate fi pus în aplicare folosind wp_nav_menu și un cod PHP șiret, dar vă sugerez să utilizați gata făcute soluție - widget meniu pentru WordPress numit avansat Bara laterală Meniu. Este la fel de simplu posibil și nu trebuie să facă orice modificări de șablon.

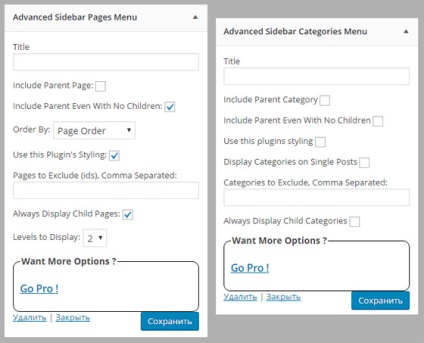
Nici o configurare suplimentară este necesar să se facă după instalare, în „Aspect“ - „Widgets“ apare doar 2 elemente noi: Pagini avansate din bara laterală Meniu și Advanced Sidebar Categorii Meniu. Setări de date widget-uri de meniu pentru WordPress, plus sau minus cum ar fi:

- Titlul - titlul widget-ului.
- Includeți pagina părinte - fie pentru a adăuga un element de bază în meniu.
- Include mamă Chiar și fără copii - Nu include sub-pagini.
- Comanda Prin - opțiuni de sortare (numărul de serie, din titlu, data).
- Utilizați Styling acest pluginului - utilizarea stilului vizual al plugin-ului.
- Pagini pentru a Excludere (ID-uri) - pagina excluse.
- Afișează întotdeauna Pagini de copii - afișa întotdeauna subpagina.
- Niveluri de afișat - numărul de niveluri de meniu pentru a afișa.
În cele din urmă, trebuie remarcat faptul că există un modul în versiunea Pro cu mai multe setări (opțiune de înregistrare, în stil acordeon pentru meniu, etc.). Dezvoltatorii sunt sfătuiți să se uite la documentele pentru dezvoltatori în cazul în care pagina colectate informații despre filtre / caracteristici speciale pentru utilizări mai complexe ale plugin-ului.
Ca și postul? Aboneaza-te la blog actualizări prin RSS. E-mail sau Twitter.