
Vă urez bun venit la site-ul Web-Impuls!
Navigarea articol:
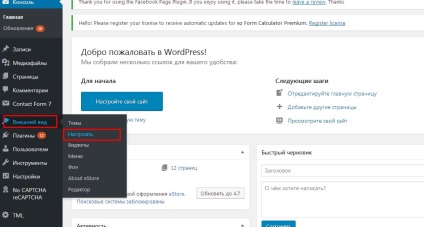
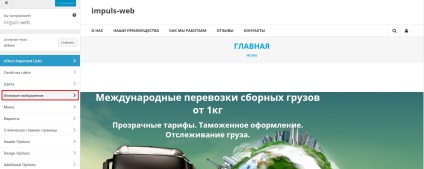
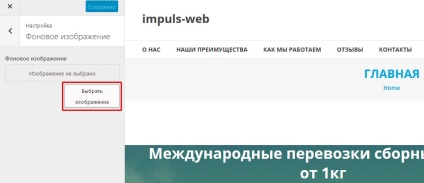
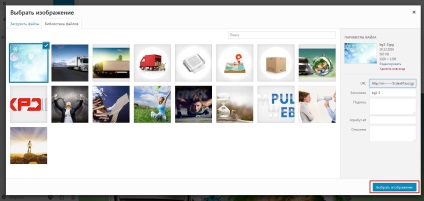
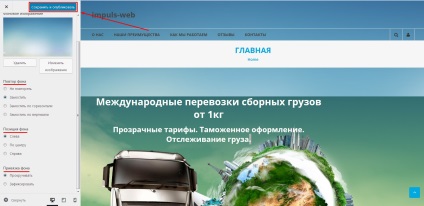
Unele dintre CMS, cum ar fi, de exemplu, WordPress face posibilă pentru a seta o imagine de fundal sau culoarea în setările tema de proiectare. În acest caz, trebuie doar să:


În funcție de titlul subiectului acestui articol poate varia sau chiar elementul poate fi într-o altă secțiune a meniului sau absent.



Acorde o atenție! Pentru fundal este cel mai bun de a alege imaginile care au o rezoluție de cel puțin lățimea 1200px-1600 px, deoarece monitorul la rezoluție înaltă, în cazul în care imaginea este mai mică, va fi foarte mult calitatea proastă a fundalului.
Nu alege doar imaginile care au o rezoluție mai mare decât lățimea 1600-1800 pixeli. Deoarece, în acest caz, imaginea va fi prea mare, și este sigur de a afecta viteza de încărcare a site-ului.
- 1. Utilizarea FTP-client sau un panou de control de găzduire web, încărcarea în dosarul de imagini, care se află în directorul rădăcină al site-ului pe un hosting, o imagine de fundal pentru site-ul nostru. Dacă nu aveți acest dosar, sau nu îl puteți găsi, puteți crea un dosar nou și denumiți-l, de exemplu, «imagini» sau «img».
- 2. Deschideți fișierul de stiluri de stil site-ul sau fișier temă, dacă aveți un site pus pe CMS, folosind Notepad ++.
Cum de a edita fișiere de pe site-ul FTP folosind Notepad ++ am spus în acest articol:
editarea fișierelor site-ul în Notepad ++
Două puncte și o bară oblică indică faptul că imaginea de fundal este în afara folderului care conține foaia de stil.
Pentru o imagine de fundal, puteți utiliza opțiuni suplimentare, care ar crea unele efecte suplimentare, pentru a îmbunătăți în mod semnificativ aspectul.
În codul, următorii parametri pot fi adăugate mai sus:
- 1. Proprietatea background-repeat. Puteți seta următoarele valori:
- repeta - fundal repetate pe verticală
- nu-repeta - nici reluarea
- repeat-x - țiglă orizontal
- repeat-y - gresie vertical
- 2. Proprietatea background-position. Ea are mai mulți parametri de bază:
- din stânga sus - aliniați fundal pe marginea de sus din stânga
- dreapta sus - aliniați fundalul pe marginea din dreapta sus
- din dreapta jos - aliniați pe marginea din dreapta jos
- partea de jos stânga-aliniați marginea din dreapta jos
- top centru - aliniați fundalul centrat pe orizontală și pe verticală, pe marginea superioară
- centru - va permite să se alinieze centrul fundalului paginii pe orizontală și pe verticală.
De asemenea, poziția de fundal poate fi setat în pixeli sau procente.
În acest caz, ar arata astfel:
A se vedea, de asemenea:
- Cum se introduce un link în HTML și puneți-l în CSS?

- Cum de a face fluxul de text în jurul imaginilor în HTML?

- subliniază efectul atunci când treceți pe link-

- Crearea unei pagini de destinație de pe WordPress

- Cum de a verifica indexarea în motoarele de căutare

- Am nevoie pentru a adăuga un site în Rambler?
