
Am scris deja despre care a circulat acum un element de pe site-ul, ca imagine de fundal. Cel mai adesea, se găsește de vânzare pagini, în cazul în care se află în capacul. Se pare foarte frumos, desigur, în cazul în care este foarte înaltă calitate și este bine adaptată pentru site-ul subiect. Apropo, un bonus în acest articol, în capătul său în cazul în care vă spun să ia imagini de înaltă calitate, în mod gratuit și, în același timp, ele sunt realizate de către profesioniști.
Dacă doriți să vă fundalul este într-adevăr unic, atunci am recomandăm următorul articol:
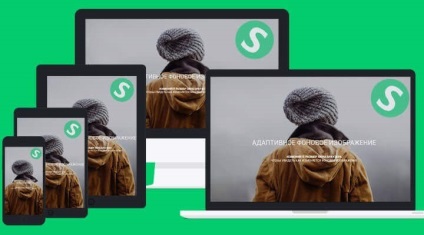
Cum se pare ca uita la un exemplu real:
Mai jos puteti vedea cum imaginea de fundal este adaptată diferitelor dispozitive:

parte HTML
Pentru acest exemplu, vom seta imaginea de fundal pentru organism. dar în acest fel puteți face pentru orice bloc de pe pagina. Prin urmare, nimic supranatural în structura HTML nu este:
Vă mulțumim pentru articol Jura. Doar veni la îndemână. Am făcut un nou șablon, cauciuc, dar pălăria sa uitat rău. Aș dori să monitorizeze dimensiunea fiecărei imagini locul său. Și apoi totul se întâmplă. Aici mass-media încă mai trebuie să @media (max-lățime: 480 x) și @media (max-width: 768px). Astăzi, mai ales în cafenea deschis pe tabletă, în cazul în care Wi-Fi este slabă, imaginea pentru o lungă vyrisovvyvalas de timp.
De altfel, din meniul de sus al lecțiile luate, deși în conformitate cu WP refăcute, dar, de asemenea, mulțumiri speciale pentru lecții.
Acesta este luat dintr-un șablon și modificate pentru WP, care a fost acordat într-una din clasele de pe paginile de vânzare. 😎