Salutări! Astăzi am pregătit pentru tine un articol despre cum se ajunge la descrierea rubricile de pe noi WordPress, astfel încât fiecare secțiune a blogului conține, în plus față de anunțarea articolelor este, de asemenea, un fragment de text unic.
Oricine a decis să creeze site-uri web cu ajutorul motorului de WordPress știe că, pentru confortul și ușurința de interfață ascunde multe defecte ale CMS, care este necesar pentru dopilivat webmaster manual.
Mai mult decât atât ia paginile și link-uri de ieșire, care dă naștere în volume enorme ale motorului, care afișează pagina principală de intrări, titluri, fișier apare ca urmare a anunțului de articole, în principal, pentru a «mai mult» tag-ul pe care ai pus în post în locul în care doriți să-l taie.
Rezultatul este că piesele textului același conținut duplicat în toate aceste locuri, care vor avea un impact negativ asupra promovării site-ului în motoarele de căutare, dacă nu ia unele măsuri.
1) pagina principală pentru a face statică
2) închide Arhivele indexare
3) Pentru toate rubricile pentru a crea descrierea și ia-o pe prima pagină, pentru că există încă pagina paginare.
În primul rând. Pentru a face pagina de start statică, doar du-te la zona de administrare a WordPress și începe o nouă pagină acolo.
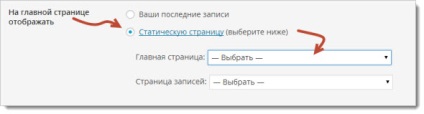
Apoi, du-te la setările de „lectură“, și ceea ce să se afișeze în principal, în acest caz, „pagini statice“ pe care le-ați creat anterior și selectați următoarele din lista verticală.

Pentru a crea pagina nu este afișată în meniul (lista tuturor paginilor) site-ul, utilizați plugin-ul excludeți pagini de navigare.
În al doilea rând. Pentru a afla cum să închidă motoarele de căutare pentru fișierele de index și alte pagini care nu sunt necesare sunt citite într-un articol actualizat „Cum de a crea un fișier robots.txt valid.“ Astăzi, vreau să acorde mai multă atenție la pozițiile, pentru că în ele este ascuns o mulțime de potențial în termeni de utilizare și de trafic.
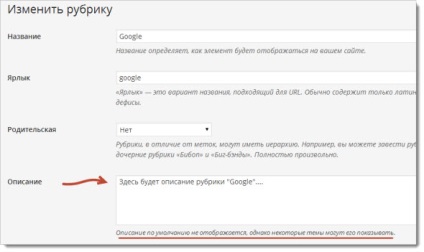
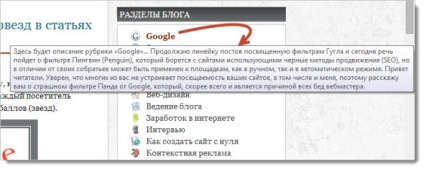
În al treilea rând. Pentru a crea o descriere pentru site-urile categoria WordPress, doar du-te la panoul de control și selectați categoria corespunzătoare, și apoi faceți clic pe „Change“.

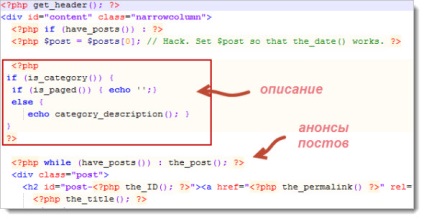
Astfel, descrierea noi am făcut acum rămâne să-l aducă în mod direct sub titlurile, care vor trebui să introduceți un cod special în fișierele șablon, am această archive.php, și cineva poate fi category.php dacă nu există nici una, uita-te apoi index.php.
Metoda de lance găsește un loc în fișierul în care doriți să se afișeze descrierea și inserați următorul cod:


Trebuie să spun că, în plus, va trebui să emită la descrierea stilului, așa cum am adăugat cod este o serie de articole și stilul său nu va afecta noul text, astfel montați-l într-un fișier nou style.css.
În descriere pot fi aplicate pentru a testa culoarea, fontul, adăugați imagini și alte caracteristici trebuie să includă suport pentru HTML.
Există două opțiuni:
- Utilizarea codului
- Utilizarea plugin-ului
Dacă nu doriți să descărcați blog-ul plug-in-uri, apoi utilizați codul care urmează să fie introdus în fișierul functions.php:
$ Filtre = array ( 'pre_term_description', 'pre_link_description', 'pre_link_notes', 'pre_user_description'); foreach ($ filtre ca filtru $)
Dar nu toată lumea știe alfabetul HTML, va fi dificil pentru începători să înțeleagă toate comenzile de pe instrucțiunile de culoare, umplutură, etc .. Deci, vin la priza de ajutor text îmbogățit Etichete, îl puteți descărca de la acest link.
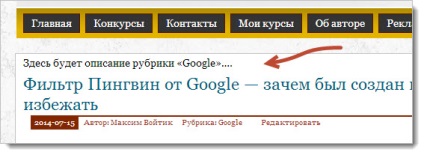
S-ar părea că acest lucru este deja posibil pentru a finaliza post, pentru că descrierea este afișată și editat cu ușurință. Dar, după un timp am observat că întregul text întreg în descrierea apare atunci când treceți peste secțiunea așa cum este prevăzut în titlul lor.

A eliminat link-uri principale este ușor, doar în fișierul functions.php, adăugați următorul cod:
Toate cele de mai sus, am introdus unul dintre site-urile mele, care este încă sub AGS Yandex, sperăm, acest lucru va permite optimizarea pozițiilor eliminarea filtrului, crește fluxul de vizitatori și de a reduce rata de respingere.
Asta e tot, vedem în curând!
Cu stimă, Maxim Voitik
Îmi pare rău că nu o mulțime de off-topic. Mesocolumn șablon personalizabil și se confruntă cu problema pozițiilor de afișare din categoria. Pe arata zanevka.org/new/ principal ca totul este bine, iar trecerea la secțiunea de știri și se pare că acest zanevka.org/new/?cat=6
Cum de a face ar fi același stil este afișat în știri ca pagina de start?
ar trebui să fie faptul că dimensiunea secțiunii antet în știri a fost la fel ca și faptul că, în principal, exact exact! și în știri categoria (atunci când apăsați pe link-ul de știri) este mult mai mult în acest moment. De ce atunci sunt setările care sunt în temă opțiuni se aplică doar la pagina principală, precum și tranzițiile în coloana - apoi totul se schimbă
Vă mulțumim pentru informațiile utile vândute pe site. Ideea de a face același lucru cu pagini și etichete. Prompt, te rog, ce trebuie să se stabilească codul de descriere Tag-urile așa cum a fost doar pe prima pagină ()