Număr articol: 298
Să-i dăm „magia Doing“ din pozițiile de pe site-ul WordPress și să le pregătească pentru promovare care vă va oferi trafic suplimentar și vizitatorii / clienții.
Acest articol va explica modul de a insera unele cod în fișierele șablon din dreapta. Dacă nu e bun la asta, este mai bine pentru a cere ajutor la un specialist. O să-ți spun cât mai multe detalii.
Ca un exemplu, acesta va fi folosit de către șablon site-ul clientului în cazul în care sunt exact acum în procesul de a scrie acest articol este de a face exact ceea ce se spune în titlul acestui post.
Adăugarea de text static pe prima poziție pagină
Conținut - o parte important de succes în promovarea oricărei pagini. Subiectul nu este o excepție. Să adăugați textul optimizat doar pe prima poziție pagină, că nu este duplicat pe toate celelalte (în paginare).
Va trebui să găsească un fișier .php, care este responsabil pentru practicarea poziție. În șabloane simple (nu inteligent) este de obicei archive.php sau category.php. În cazul în care șablonul este „rece“, atunci va trebui să sape în jurul valorii în fișierele sale.
Iată o captură de ecran de cod șablon „simplu“ și archive.php fișierului

Click pentru a mări
Arrow Am o linie în fața căreia doriți să adăugați codul. Doar în cazul în care aveți nevoie pentru a duplica, care a găsit în fișierul categorie de șabloane:
Uita-te pentru această linie și a pus în fața ei este:
Toate. Acum, textul optimizat pentru coloana va fi afișat, cu prima pagină în partea de sus, chiar înainte de a afișa o listă de articole din această coloană.
Dacă doriți să afișați textul după lista de articole, atunci vom avea codul inserat după încheierea ciclului. In imaginea de mai jos, după linia de sub săgeată:

Click pentru a mări
Aș sfătui încă lipiți textul de mai sus pentru a căuta roboții de la crawling-l la început, și nu o listă de articole.
Textul propriu-zis pentru fiecare intrare puteți seta de la panoul de administrare, pe care trebuie să mergeți la secțiunea dorită:

Click pentru a mări
Include suport pentru HTML sau bară de instrumente de formatare a textului din coloana Descriere
Adăugați text - acesta este doar începutul. Acum trebuie să-l atragă.
Pentru înregistrare 2 opțiuni:
- utilizați plugin-ul pentru a adăuga bara de instrumente de formatare a textului în categoria;
- utilizați hack, care va include suport pentru HTML în liniile de câmp descriere.
Prin instalarea plug-in text îmbogățit Tag-uri, categorii și taxonomii. vă în coloana descriere va apărea bara de instrumente standard de formatare a textului. Setările pluginul nu au nevoie să-și petreacă.
Click pentru a mări
Daca nu esti un fan de plug-in-uri (ca mine) și știi etichetele HTML de bază, puteți în funcțiile de fișier șablon, functions.php. plasați următorul cod:
// html depus $ filtre = array ( 'pre_term_description', 'pre_link_description', 'pre_link_notes', 'pre_user_description'); foreach ($ filtre ca filtru $)
rubrici HTML incluse în descriere.
Include câmpurile meta SEO Titlu, descriere și cuvinte cheie pentru coloanele
Este, de asemenea, unul dintre principalii factori de promovare a motorului de căutare. Și aici, pe partea dilema articole de citire pot apărea.
În acest moment, sunt populare 3 plugin SEO:
Prima dintre ele, eu nu lucrez niciodată la subiectul articolului. În timp ce el a ratat.
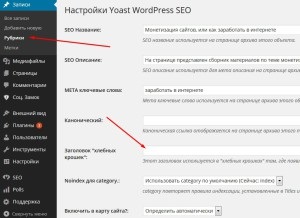
Dacă setați toate într-un singur SEO, atunci trebuie să puneți priza suplimentare Categorie SEO Meta Tag-uri. care va aduce titluri în domeniile titlu, descriere și cuvinte cheie.
Dar. La fel ca și categoria de SEO Meta Tag-uri interacționează cu toate într-un singur SEO nu va. Trebuie să „dopilivat“ codul pentru acest plugin SEO, că „nu este bun“, deoarece fiecare actualizare plug-in va trebui să-l repete în mod constant. Aceasta este subiect pentru un alt articol.
Un alt lucru WordPress SEO de Yoast, care adaugă imediat câmpurile necesare în coloana, fără a fi nevoie de a modifica codul. Cred că ai citit deja articolul meu despre acest plug-in și a făcut pentru el însuși avantajul său principal față de celălalt.
Apropo: tranziția cu toate într-un singur SEO pe WordPress SEO de Yoast păstrarea informațiilor din toate domeniile meta SEO în jurul site-ului, durează mai puțin de un minut. Ceva să se gândească.
Oprirea coloanei Descriere atunci când treceți mouse-ul pe lista de la pozițiile din bara laterală
Dacă site-ul dvs. are un widget în bara laterală cu o listă de coloane, după adăugarea categoriei descrieri la textul va apărea atunci când treceți cursorul mouse-ului peste coloana.
Am scris complicat, dar aici este spus totul cu un exemplu. Noi facem.
chifle suplimentare
Partea principală a Marlezonskogo de balet de peste. Puteți opri la cele de mai sus.
Dar! Uneori poate fi nevoie funcționalități suplimentare in domeniu. Treceti pe ea.
Configurarea NC care indică structura
Sunt de acord, mult mai ușor și mai ușor de înțeles pentru utilizator este tipul de link-uri
Acum trebuie să elimine categoria cuvântul în sine din URL-ul, astfel încât link-ul a fost doar coloana nume și post. Atât de frumos.
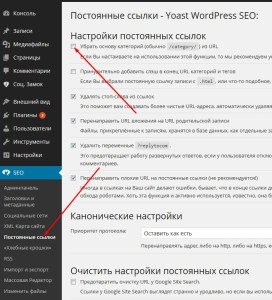
Asigurați-vă ca tine poate folosind o varietate de plug-in-uri, sau de a folosi hack. Dacă aveți un SEO WordPress Yoast, atunci tocmai a construit această funcționalitate. Suficient pentru a pune o căpușă în locul potrivit:

Click pentru a mări
Să ne dea aspectul estetic al liniilor de câmp Descriere
La începutul acestui articol, am introdus codul care afișează prima pagină a textului site-ul optimizat pentru a promova. Cu toate acestea, acesta va fi pur și simplu plasate pe pagina de coloană fără unitate de procesare externă.
Fiecare desen sau model site este diferit. Mă voi permite să mă va oferi o soluție flexibilă, care va plasa textul pe un fundal alb cu un chenar în jurul ei. Asta e tot pentru frumusete)
Dacă ne uităm la codul (primul articol), atunci există div cu id = „pisica-desc“. Este în acest bloc va fi afișat la poziția de text.
Acum, adăugați în foaia de stil șablon (de obicei, style.css, css.css) următoarele:
Am întrebat:
- fundal: #fff; - fundal alb;
- frontieră: 1px solid # c4c4c4; - continuu latimea cadrului 1px si c4c4c4 culoare (gri);
- margin: 10px 0; - bloc de umplutură externă a textului din alte elemente (antet coloana de sus, lista de mai jos), articole 10px de sus și de jos, și la stânga și la dreapta 0;
- padding: 10px; - liniuță Textul intern pe marginile cadrului (nu blocat) în 10px.
Alege culoarea potrivita pentru elementele pe care le va fi capabil să ajute cu pipeta în Capture programul FastStone.
Include suport pentru numerele scurte din categoria
Dacă doriți să utilizați numere scurte în coloana descriere, atunci trebuie să o faci.
nume arbitrar în coloana „pesmet“
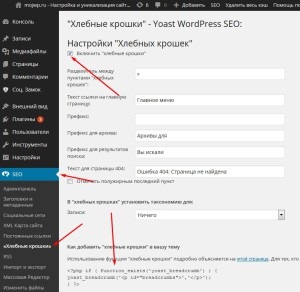
Aceia dintre voi care folosesc WordPress SEO de Yoast plug-in și „pesmet“, prin aceasta, fiecare categorie poate cere numele său în cele mai multe dintre aceste „firimituri“.
Dacă activați opțiunea corespunzătoare în plugin și plasat codul în locul potrivit

Click pentru a mări
atunci va fi capabil de a introduce un nume arbitrar în coloana „pesmet“

Click pentru a mări
Un lucru foarte util, în cazul în care numele coloanei este lung, iar în „firimiturile“ necesară o versiune mai scurtă.
Asigurați-vă că pentru a include coloanele de ieșire din setările plugin:

Click pentru a mări
Alții pentru a optimiza coloana, dacă utilizați WordPress SEO de Yoast
Anterior, am scris mai multe articole pentru cei care folosesc plugin-ul. Asigurați-vă că pentru a le citi și de a folosi informațiile de pe site-urile lor. Toate acestea este subiectul articolului curent.
Pentru a închide sau nu indexeze pagina paginația
Cele mai multe dintre voi aveți o întrebare, „Indiferent dacă sunt sau nu pentru a închide la indexarea paginii 2 și ulterior?“.
Te sfătuiesc să adreseze o astfel de întrebare optimizatori practician. Treaba mea a fost să-i spun cum să pregătească o coloană de promovare)
Personal, nu închide. În afară de acest blog, toate proiectele mele, titlurile materiale sunt prezentate sub formă de miniaturi și titlul articolului, adică, fără un scurt text.
Există modele în cazul în care built-in capacitatea de a seta textul unic separat al anunțului pentru coloanele care este diferită de prima teză, sau care au plasat în fața mai tag-ul.
Dacă încă decide să închidă pentru indexul, puteți utiliza:
- de regulă în robots.txt, care funcționează pentru Yandex, deoarece Google scanează fără probleme sale;
- să interzică indexul prin funcțiile fișier șablon (functions.php), care funcționează pentru toate motoarele de căutare, fără excepție.
Cu un fișier robots.txt se face după cum urmează:
După toate manipulările nu uitați să verificați cum arată pe o poziție de telefon mobil. În cazul în care tweak stilul unității. Pe iphonepiter.ru vă puteți permite să cumpere un iPhone 6 pentru test. Ei bine, eu sunt verificați toate pe Android de modă veche. Pentru fiecare propria)
Am oferi servicii pentru a crea și configura site-uri pe WordPress (aspect, întindere).
Vă mulțumim Z888279575784 R109400923968 sau TOXICOLOGICĂsau 41.001.651.742.138
Contactele mele. Am Twitter @mojWP. Uita-te pe Youtube. Citește RSS blog.
Pentru a vorbi, am spus să te mă duc, uneori, pentru a vedea sunt orice utilitate. Dar este destul de dificil pentru mine, nu de calificare suficient. În ceea ce privește vizibilitatea în aplicațiile mobile. Este suficient să instalați extensia de pe browser-ul Google Resize Windows pentru a vedea modul în care site-ul este afișat în aplicații mobile de diferite tipuri. Tu, de altfel, site-ul este tăiat vertical, în raportul 3: 1, al treilea din conținutul nu este vizibil.
Acesta funcționează pe rubricile Descriere c suport html un subiect, și pe un alt subiect - nr 🙁
Dar subiectul este necesar este cel care nu iese. Vitali, nu ar fi „vskidku“ gândire, de ce asa?
În ceea ce privește -vstavil funkshion.php codul
Într-un pluguri subiect
iar celălalt - nu
WP-R.ru Shop WordPress
plugin-uri Premium pentru șabloane CMS WordPress. Upgrade site-ul tău. WMSN.ru Reader RSS-feed-uri
Uita-te pentru eliberarea de noi articole pe blog-uri populare pentru webmasteri / SEO într-un singur loc.
Cum de a promova categorii WordPress - instrucțiuni și sfaturi practice pentru optimizare. Pentru webstudio și dezvoltatorii - unele hacks utile pentru a promova brand-ul. Întregul adevăr despre beget hosting - feedback-ul meu privind performanța și funcționalitatea acestuia pe baza experienței. Cum sa faci un download-trafe - partea mea de ani de experiență și de a da sfaturi.
pluginuri meu liber
Eu folosesc și recomand
SEO WordPress Plugin
Vă recomandăm la maxim setarea site-ul lor de SEO-cerințe.
hosting meu de încredere, dovedit de-a lungul anilor. Vă recomandăm.