
Raportul de aur - este funcții matematice inexplicabile care pot descrie toate create în acest univers. Aur Ratio - raportul dintre laturile dreptunghiului a / b = a + b / a = 1.618033987, unde este mai mare decât b. Din punct de vedere grafic, de obicei, acest lucru arata ca acest lucru:

Suntem de acord cu faptul că se pare un pic înfricoșător, și nu este clar modul în care să se aplice în practică. În acest caz, este folosit aproape peste tot.
Cum se utilizează această regulă în crearea de logo-uri?
În primul rând, noi oferim o privire la unele dintre logo-uri de renume mondial. Noi nu pretindem că toate logo-urile lumii create în acest fel. Sunt de acord, cu atât mai mult respect această regulă, vizual frumos arata logo-ul de brand?

La Toyota dreptunghi cu laturile a și b formează o rețea în cazul în care există trei ovale. De asemenea, este demn de remarcat faptul că, la intersecția dreptunghiuri și linii situate la intersecția acestor ovalelor. Aceste intersecții formează centrele vizuale, adică, în cazul în care o persoană va arăta mai întâi.

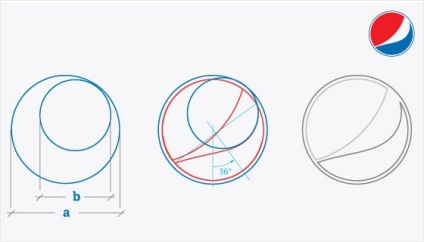
Apple Logo-ul a fost folosit, probabil, Fibonacci cercuri, turnare vopsea neagră sau invers îndepărtarea de culoare în anumite părți ale comunității. Ceea ce, astfel, au primit unul dintre logo-urile cele mai ideale.

Pentru logo-ul Pepsi a fost folosit, de asemenea, cercurile Fibonacci.
Pentru a începe să utilizați această regulă este suficientă pentru a trage cadrul secțiunii de aur, așa cum se arată în exemplul primei imagini din articol. După aceea, creați o grilă care vă ajută să poziționarea corectă a principalelor elemente ale logo-ului. În cazul în care logo-ul rotund (cum ar fi Twitter), ar trebui să utilizați o versiune circulară a lui Fibonacci.

Așa cum se utilizează în text?
Utilizarea secțiunii de aur în markup de text mai ușor decât oricând. autoguvernarii este: fontul ulterioare mari sau mai mici trebuie să fie un multiplu de Phi Chiles. De exemplu, dacă fontul principal utilizați dimensiunea 12, apoi pentru a obține dimensiunea fontului subtitrare, trebuie să înmulțiți numărul respectiv 1.6 (1.6 * 12 = 19), dimensiunea subtitlului se transformă 19. Conform aceleiași reguli obținem dimensiunea antet - 30.
Cum să utilizați în web design?
Trebuie să luăm numărul de grila de pixeli și folosiți-o pentru a construi un dreptunghi de aur. Și, treptat, rupe plasa site-ul său pe astfel de dreptunghiuri și se potrivesc la elementele de bază.
Ar trebui să înceapă după cum urmează:

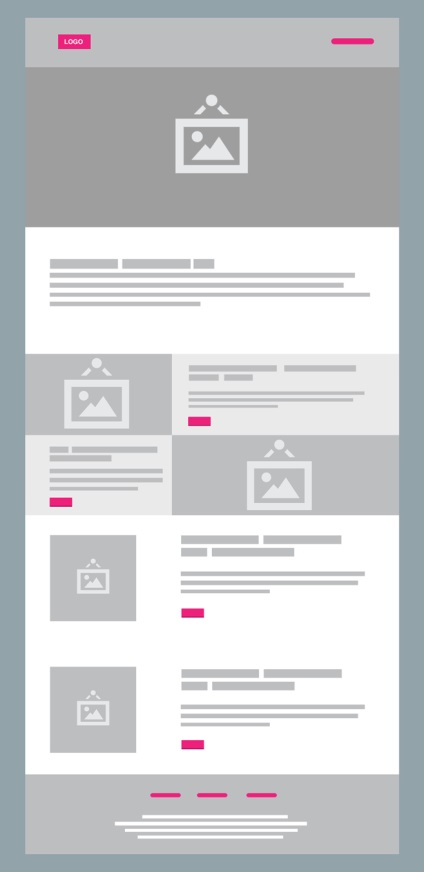
Și aici este un site web:

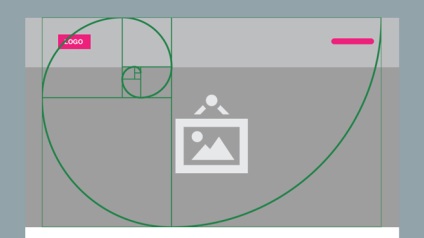
Se pare, ar fi simplu? Și asta e modul în care a fost construit:


Dacă nu crezi în regulă, atunci aici este un exemplu de Twitter:
