Uneori, pentru a-mi pe e-mail mesajele vin după cum urmează:
„N-am știut că era posibil în CSS! Este uimitor.“
Ma gandesc ce sa scrie un articol pentru blog de data aceasta, am decis să abordeze subiectul nuanțe puțin cunoscute în CSS. Mai ales pentru tine)
Dar, mai întâi, permiteți-mi să răspundă la cele mai populare cititori întrebare: „Este merită să învețe CSS“.
Răspunsul meu: „Desigur.“ Dacă aveți șansa, asigurați-vă că pentru a verifica CSS. Când creați cunoștințele blog-ul de aspect pentru mine foarte util. Deși site-ul pe motorul meu, gata)
1. Limitele ca imagine
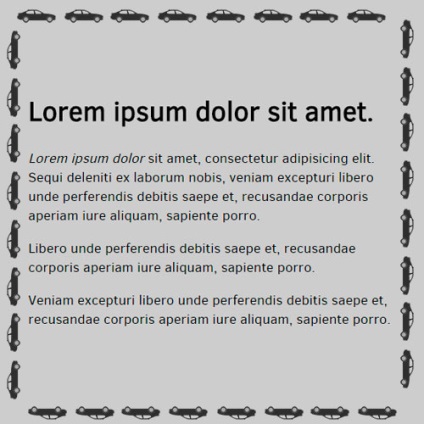
Puțini oameni știu că un cadru pe care se poate utiliza imaginea CSS. Iar cei care cunosc, pentru un motiv oarecare, foarte rar utilizați această funcție.
Cum se setează cadru ca o imagine? Simplu: utilizați proprietatea de frontieră imagine. Cu ajutorul vă puteți crea un element de frontieră cu adevărat neobișnuite. Asta e ceea ce am făcut în grabă:

Dacă se dorește, ar trebui să obțineți mult mai bine. Astfel, folosind proprietatea de frontieră imagine pot aplica propriile lor, rame personalizate pentru diversele elemente ale paginilor web.
2. flexibilă setarea border-radius
Știm cu toții despre proprietatea border-radius. prin care este posibil să se rotunji colțurile cadrului. Cu toate acestea, puțini oameni știu despre posibilitatea de a seta valorile de curbură separat pentru X și Y. axa
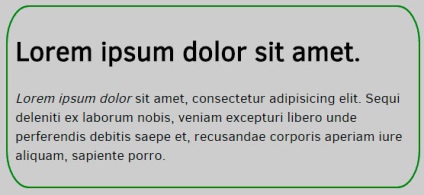
Acest efect poate fi necesară în cazul în care doriți să creați un rotunjiri asimetric. De exemplu, să încercați un unghi mai abrupt pe verticală și pe orizontală mai mică.
Rețineți că, după semnul slash indică valoarea orizontală. Iată cum arată în practică:

In exemplul de mai sus se poate vedea importanța tot mai mare a razei orizontale, și mai puțin verticală. Din acest motiv, cadrul de la părțile laterale este mai înclinată, iar partea de sus și de jos a mai abruptă. Aici astfel de aici plăcinte)
3. Oblique și Italic - nu este același lucru!
Mulți webmasteri nu știu că valoarea proprietăților oblice și italice în font-stil - nu este același lucru. Înțeles italic utilizează special designeri care au fost trase font cursiv.
În timp ce valoarea oblică face ca browser-ul pentru a lua un stil normal de font și schimba înclinația sa pentru a simula italice. Cineva poate obiecta, spunând că, în practică, diferența este imperceptibilă. Cu toate acestea, nu este.
Uită-te la ilustrația de mai jos pentru a înțelege diferența dintre aceste două valori.
Diferența în valorile afișate italice și oblice
4. Proprietatea valorilor font-greutate
Tot am folosit pentru a utiliza pentru proprietatea valorilor font-weight cum ar fi normal și îndrăzneț. Unele mai avansate conștient de posibilitatea de a folosi valori numerice, cum ar fi 400. 500. 700, și așa mai departe.
Cuvântul cheie este echivalentă cu valoarea numerică normală 400 și caractere aldine - 700. Cu toate acestea, puțini oameni știu despre existența unor valori, cum ar fi mai îndrăznețe și mai ușoare.
Ele sunt folosite destul de rar. Dar cu toate acestea, pot fi foarte utile în anumite situații. Faptul este că, atunci când se utilizează valori mai ușoare baza unui font al elementului părinte.
Astfel, în cazul în care părintele este specificat conținutul de grăsime font normal (400), marca de subțire (300) care urmează să fie aplicată copilului. În cazul în care acest lucru nu este disponibilă, atunci nimic nu se va schimba, iar marca normală va fi utilizată. O situație similară și cu Bolder valoare.
5. Grosimea limita poate fi specificată de cuvinte cheie
Frame - aceasta este una dintre proprietățile decor cel mai frecvent utilizate. Și am folosit pentru a seta grosimea în pixeli.
Cu toate acestea, există o serie de cuvinte cheie care poate fi o alternativă la starea obișnuită. Asta e de fapt: subțire. mediu și gros.
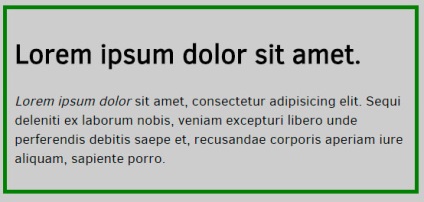
Subțire. după cum sugerează și numele, este o versiune mai subțire a frontierei. Mediu - mediu. Și prin utilizarea groase, putem crea un chenar gros. Iată cum arată în practică:

In exemplul de mai sus am folosit cuvântul cheie gros. ceea ce înseamnă gros.
6. Container padding-top este calculat din lățimea și înălțimea nu
După cum știți, lățimea blocului se calculează ca procent din lățimea elementului mamă. În același mod, s-ar putea crede că căptușeala de mai sus și mai jos sunt calculate din înălțimea blocului. Vei fi surprins, cu toate acestea, nu este.
Marjele interne la partea superioară și inferioară sunt calculate, de asemenea, pe lățimea containerului. Astfel, cu atât mai mult va deveni container, cu atât mai puternică va crește indentare internă. Iată cum arată în practică:

În ilustrația de mai sus scobitură interioară superioară este de 10%. și va varia în funcție de lățimea blocului.
7. Proprietatea de culoare este transferată nu numai la textul
De obicei folosim o culoare de proprietate pentru a da textului o anumită culoare. Dar cei mai mulți dintre noi nu știu că, în anumite condiții, valoarea acestei proprietăți se poate dovedi a fi de la un sfert de neașteptat.
De exemplu, am pus element de corp de culoare portocalie. Prin aceasta, am căutat să aibă tot textul principal paginii web este afișată în portocaliu.
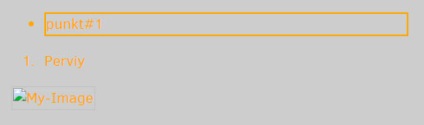
Cu toate acestea, cel mai interesant lucru se întâmplă atunci când încep să creeze liste cu limitele paginii web. Markerii liste, numărul și domeniul lor de aplicare este acum afișat în portocaliu.

Dar asta nu e tot. Atunci când nu reușesc să încarce conținutul imaginii atributului alt este acum, de asemenea, să devină portocaliu.
După cum puteți vedea, este necesar să fie extrem de atent cu ajutorul unor culori exotice pentru elementele care au descendenți.
În acest articol, am citat următoarele caracteristici și secretele Cascading Style Sheets, pe care mulți nu știu. Ele pot fi fost evident pentru tine. Ei bine, în acest caz, introduceți iluminarea specială de oameni într-un grup mic.
În acest moment eu nu spun la revedere de la tine. Vă mulțumesc pentru atenție și vă vedeți în următoarele publicații!